Здравствуй, дорогой читатель. В современном интернет-пространстве визуальное восприятие информации играет ключевую роль. Если вы пока просто «оживляли» свои тексты картинками, то посмотрите на это с другой стороны. Сделайте их частью стратегии поисковой оптимизации ресурса. В этой же статье расскажу, зачем нужна оптимизация изображений и какие полезные приемы имеются.
Содержание
Зачем нужна оптимизация изображений на сайте?
Задача оптимизации изображений — сделать их максимально полезными. И для посетителей. И для самого сайта. Правильно оформленные иллюстрации улучшают индексацию и ранжирование страницы. А также самого изображения. Потому что кроме обычного текстового поиска, подключается визуальный. Например, в таких сервисах, как Яндекс Картинки, Google Images.
Работа по поисковой оптимизации картинок включает два направления. Первая — объяснение алгоритмам содержания иллюстраций. Чтобы они могли правильно их выводить на запросы пользователей. Это важно для интернет-магазинов. Потому что покупатель должен иметь возможность найти товар по фотографии. Вторая — это подбор релевантных иллюстраций. А также адаптация их технических характеристик под загрузочные требования различных устройств и браузеров.
Итак, у вас имеются иллюстрации для подготовленного поста. С чего начать?

Проверьте релевантность и уникальность изображений
На странице могут размещаться разные типы изображений. Фотографии, иллюстрации, инфографика и другие. Они должны быть понятны читателю и связаны с ее контентом. Желательно выгодно презентовать его. Создавать положительное визуальное впечатление о странице и сайте. Это мотивирует посетителей остаться на нем. Исследовать дальше. А это в свою очередь улучшает его поведенческие факторы.
Уникальные и оригинальные изображения позволяют выделяться на фоне конкурентов. Они помогают создавать неповторимый образ бренда. Делают страницу запоминающейся. Не следует повторять одинаковые картинки на разных страницах. Если находите такие, то заменяйте. Поисковые алгоритмы могут счесть их дублями.
Приятно просматривать интересные, красивые и новые изображения. Однако среди нас не так много дизайнеров и художников. Поэтому часто используем уже готовые из Интернета. Но если вы не создаете собственные иллюстрации, то правильно используйте чужие. Берите те, что с открытой лицензией. Не размещайте изображения, защищенные авторским правом. Выбранные на фотостоках обрабатывайте. Размещайте на них надписи и фильтры. Разворачивайте, комбинируйте с другими. Проверяйте уникальность добавленного изображения. Например, на сервисе TinyEye.

Заполните мета-теги и атрибуты изображений
Роботы «не видят» изображений. Поэтому при их размещении на странице заполняйте специальные поля. С помощью этой информации краулеры получат представление о содержании картинки. А также смогут связать его с контекстом страницы.
Оптимизация изображений включает работу над их названиями, подписями, альтернативными описаниями и заголовками их файлов. Все эти данные о картинках собираются ботами. Используйте в них ключевые слова, связанные с контекстом страницы. Это поможет поисковым роботам правильно обрабатывать их.

Атрибут «alt»: напишите альтернативное описание картинке
Альтернативное описание — один из самых важных мета-тегов для оптимизации изображения. Поисковые системы «не видят» саму картинку, но умеют анализировать ее описание. Для читателей же оно становится видимым только в случае невозможности загрузки самой иллюстрации. Поэтому описание должно быть кратким, понятным и информативным. А также релевантным содержанию картинки и тексту страницы. Это текстовая альтернатива изображения будет полезна в ряде ситуаций.
- В качестве замены изображения. Если браузер не сможет передать его, тогда читателю будет представлен текст этого поля. Картинка на странице не появится, но посетитель поймет, что на ней изображено.
- В качестве анкора для принимающей страницы. При использовании картинки в качестве ссылки на другую страницу сайта «alt» станет ее якорем.
- Для поискового продвижения изображения и его контентной страницы. Используете в данном поле ключевую фразу. Это будет способствовать улучшению ранжирования. Однако они должны быть естественными. И основываться на содержимом изображения. Это исключит негативное влияние на поисковую оптимизацию.

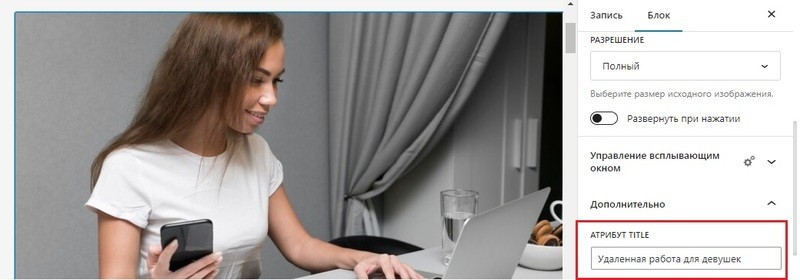
Атрибут «title»: подберите дополнительное описание изображению
Данный атрибут предоставляет дополнительную информацию об изображении. Становится виден читателю при наведении курсора мыши на него. Поисковые системы обращают внимание на весь контент страницы. Особенно на описательные поля изображений. Хорошо составленный заголовок картинки позволит им понять ее содержание. Что положительно отразится на всей странице.

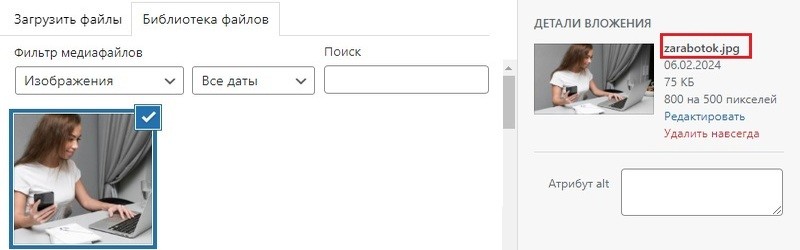
Измените название файла изображения
Загружая файлы изображений на сайт, мы забываем об их названиях. Они часто бывают номерными, ничего не говорящими. Поисковики же стараются из них получить дополнительную информацию. Поэтому заголовок файла перед загрузкой нужно переименовать. Подобрать название, соответствующее его тематике. Используйте транслит. Читатели его не увидят. Кириллица же плохо распознается краулерами.

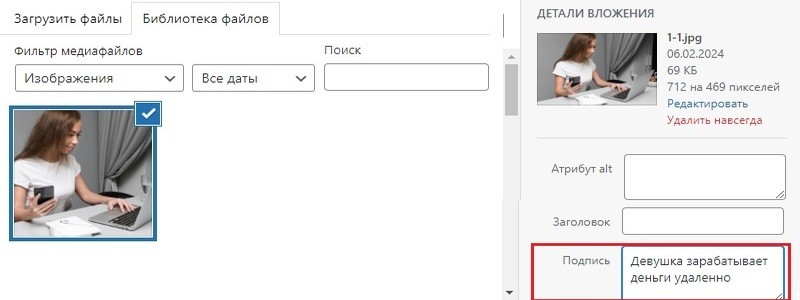
Сделайте поясняющую подпись под иллюстрацией
Подпись иллюстрации — это текст, сопровождающий ее на странице. Сделайте ее при необходимости. Она может предложить читателю дополнительную информацию или пояснить представленную. А использование в этом поле ключевых фраз позитивно повлияет на продвижение. Важно, чтобы подпись была оформлена именно как подпись к картинке. А не как обычный текст.
Изображения включают и другие важные атрибуты, такие как размер и формат. Они также могут использоваться поисковыми системами для классификации и ранжирования веб- страниц. А еще влиять на ее загрузочные характеристики.
Выберите удобный формат графического изображения
Во всех браузерах для иллюстраций к статье на сайте подходят форматы JPEG, PNG и GIF. Выбирайте в зависимости от ее типа и способа использования. Например, JPEG применяют для фотографий, а PNG — для передачи прозрачного фона картинки. Реже используют SVG и WebP, так как не все браузеры могут их загрузить.
Установите оптимальный размер, вес и степень сжатия изображений
Изучайте требования к размеру картинок для каждого элемента сайта. Не размещайте изображения с большим размером. Демонстрироваться читателю они будут в установленном виде. А вот времени на загрузку потребуют больше из-за большого информационного веса. Приведите их в соответствие до размещения на странице. Воспользуйтесь специальными сервисами, позволяющими изменить их размер без потери качества. Например, ResizePixel.
Для повышения скорости отображения страниц сжимайте картинки на сайте. Используйте их ленивую загрузку и кэширование страниц. Регулярно проверяйте их скорость отображения. Быстрое их представление является важным фактором для удержания посетителей на сайте.
Проверьте мобильную совместимость
Адаптивность сайтов и размещенных на них изображений сегодня не роскошь. С учетом того, что большая часть современного трафика идет с мобильных устройств, — это уже необходимость. Поэтому важно корректное отображение картинок на любых дисплеях. Многие темы WP это учитывают. Например, Astra. И автоматически корректируют загружаемую иллюстрацию. Однако следует проверять кроссбраузерность и адаптивность сайта и изображений.

Создайте Sitemap для картинок
Вы, верно, уже знакомы с файлом sitemap.xml? И, возможно, уже создали постраничную автоматическую карту своего сайта. Такую же можно сделать для всех его картинок. И это тоже оптимизация изображений ресурса. Потому что в этом случае алгоритмы ни одно из них не пропустят при индексировании. Для этого установите плагин Google XML Sitemap for Images.
Используйте разметку Open Graph и Twitter Card
В интернет-пространстве популярен репостинг понравившегося контента. Вашими картинками и статьями не удобно делиться в соцсетях? Поправьте это, добавив специальную разметку данных на сайт.
Для соцсетей разработаны Open Graph и Twitter Cards. Внедрите их на свой сайт. Они помогут настроить внешний вид статьи для ее репоста в Твиттере и Фейсбуке. Будут корректно отображаться текст, ссылка на страницу сайта, картинка. Это важно, потому что красивый визуал стимулирует переходы. Для WP-сайтов микроразметка для соцсетей автоматически добавляется при установке плагина Yoast SEO.
Добавьте микроразметку Schema.org
Одним из основных инструментов оптимизации изображений является использование микроразметки данных с помощью Schema.org. С ее помощью поисковым алгоритмам можно указать тип размещенного на странице контента. Schema.org — это проект ведущих поисковых систем. Он направлен на создание и поддержку схем структурированных данных.
Схема структурированных данных — это набор правил, используемых поисковыми системами для понимания контента веб-страниц. А также для дальнейшего его отображения в расширенном сниппете в результатах поиска. И в поиске по картинкам.
Имеются типы схем структурированных данных, с помощью которых возможна оптимизация изображений. Например, «Product» для магазинов. Данная схема разметки наряду с картинками передает и другие важные данные в поиск.

Заключение
Иллюстрации украшают страницу сайта. Облегчают читателям восприятие информации. Кроме того, поиск в сети стал гораздо более визуально ориентированным, чем прежде. Поэтому успешная оптимизация изображений не только поднимает эстетический уровень сайта, но и способствует его видимости в поисковых системах. Обрабатывайте иллюстрации на ресурсе и привлекайте больше трафика. Читайте также об настройке URL-адресов на сайте, оптимизации заголовков и других зон страницы.