В статье Внутренний аудит сайта мы рассмотрели ряд внутренних характеристик, которые необходимо проверить на своем ресурсе. Сегодня поговорим о том, зачем проводить технический анализ сайта и оптимизацию каких параметров необходимо проверить.
Содержание
Что такое технический анализ сайта
Пользователи, открывающие страницы вашего веб-сайта, ожидают определенных удобств при его использовании. Он должен быстро загружаться. С любых устройств и в любых браузерах.
Ваш ресурс также ежедневно посещает значительное количество поисковых роботов. Они собирают с него информацию о любых изменениях. Вносят это в свою базу данных. Индексируют страницы. Чем быстрее они это делают, тем лучше сайт представляется а поиске.
Поэтому техническая оптимизация ресурса помогает ему взаимодействовать и с посетителями, и с поисковыми роботами. Выявить же неполадки в работе сайта помогает его техническая проверка.
Технический аудит ресурса представляет собой комплекс работ по поиску технических ошибок и недостатков. Они могут ухудшать качество его функционирования и комфортность использования читателями. Влиять на поведенческие факторы сайта и его продвижение в поиске.
Файл robots.txt
Технический анализ начнем с проверки файла robots.txt. Этот служебный текстовый файл обязательно должен присутствовать на сайте, так как управляет доступом поисковых роботов к содержимому ресурса. Он включает рекомендации для ботов по страницам, подлежащим сканированию и индексированию. Запрещает считывание и анализ ряда служебных страниц.
При отсутствии на сайте файла robots.txt, роботы будут ходить везде и сканировать все подряд. У них создастся впечатление, что сайт не имеет структуры и содержит нетематический контент. Наличие данного файла с ошибками ситуацию может ухудшить. Это повлечет за собой низкое ранжирование.
Вначале выясним, присутствует ли файл robots.txt на сайте. Он может быть вам доступен в консоли в разделе «Yoast SEO» в подразделе «Инструменты». Находим и нажимаем строку «Редактор файлов».

В следующем окне он будет доступен для редактирования.
Теперь проверим, видят ли его поисковые системы. Для этого введем в поисковую строку его URL-адрес: site.ru/robots.txt. Вместо site.ru поставьте адрес своего сайта.
Затем проверим данный файл на ошибки с помощью сервиса Яндекс.Вебмастер. Открываем раздел Инструменты, далее подраздел Анализ robots.txt. В строку Ресурс вносим адрес сайта и вставляем содержимое файла в тестовое поле. Далее нажимаем кнопку Проверить.

После проверки в разделе Результаты анализа сервис покажет количество ошибок в файле или их отсутствие. Ошибки исправляем, а файл заново проверяем.
На странице ниже находим раздел Разрешены ли URL, который позволяет проверить разрешение на доступ к отдельным страницам. В окно вносим адрес нужной страницы и нажимаем Проверить. Ниже появится результат. У страницы с разрешением индексирования напротив ее адреса будет стоять галочка. При выявлении веб-страниц с ошибочным запретом на сканирование необходимо внести исправление в файл robots.txt.

Карта сайта
Технический анализ сайта также включает анализ файла Sitemap. Данный файл содержит перечень ссылок на страницы сайта, сообщает поисковым роботам структуру ресурса и корректно их направляет на контент для сканирования. Необходима карта сайта любому многостраничному сайту. В этой статье имеется описание создания sitemap.xml и добавление этого файла в Яндекс.Вебмастер и Google Search Console.
Некорректный файл sitemap принесет больше вреда, чем пользы. Благодаря ошибкам могут попасть в поиск дубли страниц, технические страницы, а так же снизится скорость индексирования ресурса.
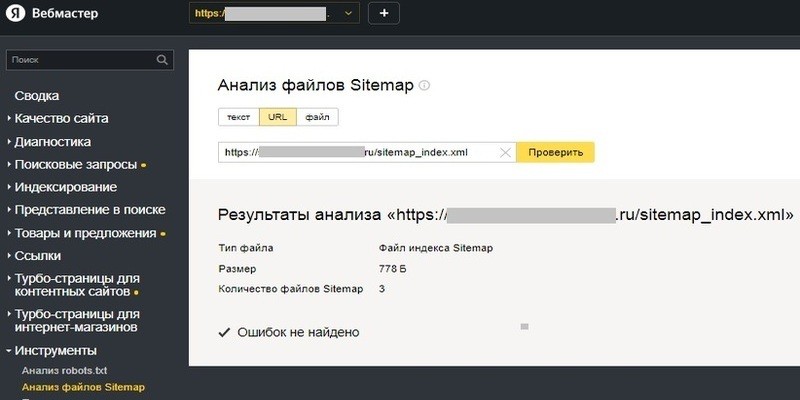
Для проверки файла sitemap на ошибки можно использовать Яндекс.Вебмастере, в котором в разделе Инструменты имеется инструмент Анализ файлов Sitemap. На странице анализатора устанавливаем переключатель в положение URL, в поле вносим URL-адрес размещения файла карты сайта. После чего нажимаем Проверить.

Адрес файла sitemap.xml имеется в файле robots.txt. Получить адрес файла Sitemap также можно перейдя в консоли в раздел «Yoast SEO» в подраздел «Настройки». Пролистать вниз открывшиеся карточки функций плагина до инструмента «XML-карта сайта». Затем нажать на нем кнопку «Просмотр XML-карты сайта». Файл карты откроется в следующем окне. А его адрес будет доступен для копирования.
В Google Search Console также можно проверить данный файл на ошибки. Для этого переходим в раздел Файлы Sitemap. В правой части окна вставляем адрес файла в строку Добавьте файл Sitemap и нажимаем кнопку Тест. Сервис выведет ошибки для устранения при их наличии.

Зеркала сайта
Что такое главное зеркало сайта
Сайт может иметь несколько зеркал. Это значит, что он может иметь несколько копий, доступных по разным адресам.
Главным зеркалом называется адрес сайта, который указан в поисковых системах как основной. Они сканируют этот ресурс, индексируют и выводят его веб-страницы в поисковой выдаче.
Главное зеркало сайта должно быть одно. Именно его продвигают seo-специалисты. Остальные зеркала необходимо склеить с основным. Настроить переадресацию на него, чтобы они не считались дублями. Тогда при попытке их открытия пользователь будет перенаправляться на основной сайт.
Ваш ресурс новый. Но благодаря переходу на защищенный протокол https возник его дубль. Поэтому настройте главное зеркало ресурса или проверьте ее правильность. При его указании внесите домен с протоколом https. Не стоит в адрес добавлять www. Сейчас сайты создаются без данного префикса.
Если вы приобретали сертификат на своем хостинге, и редирект в корневом файле у вас прописался автоматически, появился вместе с сообщением об установлении сертификата.
Указываем основной сайт в файле robots.txt
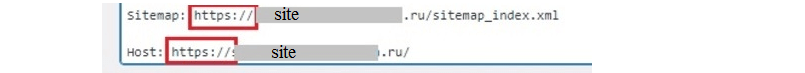
Проводя технический анализ своего ресурса, проверьте внесение изменений в его адрес в файле robots.txt. Должна присутствовать буква s после http в адресах Sitemap и Host.

Указываем основной сайт в поисковых системах
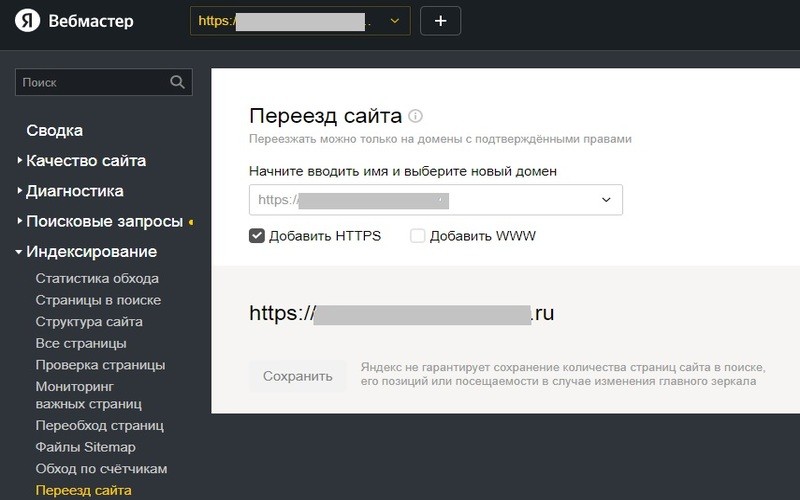
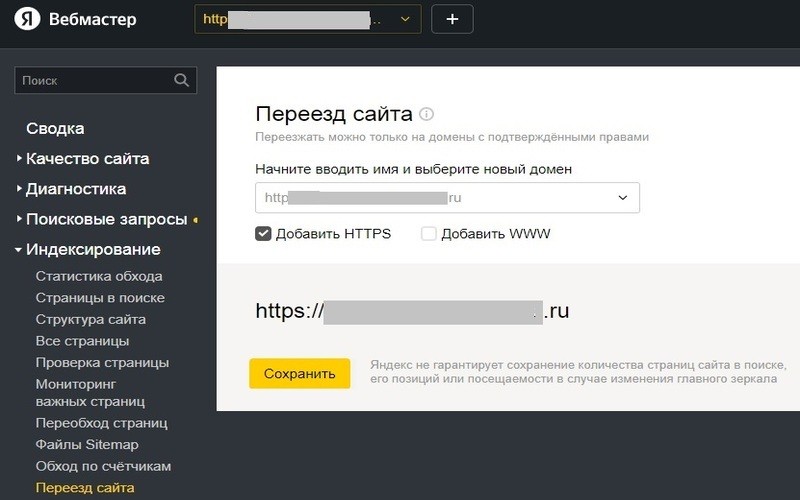
Теперь необходимо проверить, знает ли Яндекс, какой ресурс считать основным. В верхней панели сервиса в выпадающем меню Ресурс проверяем наличие адреса сайта с https. В списке присутствует адрес с https, вероятно вы уже установили его как главное зеркало. Также можно перейти в раздел Индексирование, в подраздел Переезд сайта. В строке ввода адреса ресурса уже предлагается адрес с https, и при этом кнопка Сохранить не активна. Значит, данный адрес уже присутствует в сервис как главное зеркало.

В ином случае необходимо его установить. Доменное имя вносим в соответствующую строку и ставим галочку в строку Добавить HTTPS. Вы намерены использовать в адресе и WWW, то в чек-бокс Добавить WWW также поставьте галочку. Ниже появится новый вариант адреса ресурса и станет активной кнопка Сохранить. Нажимаем ее.

Далее проверим, какой ресурс Google Search Console считает основным. Для этого нужно посмотреть в панели инструментов сразу под названием сервиса, какой адрес он предлагает в строке Ресурс. С https — вы уже все сделали.
При выведении старого адреса с http понимаем, что сервис не знаком с новой версией сайта и Google нужно уведомить о наличии нового основного ресурса. В Google Search Console нет инструмента установки главного зеркала. В него нужно просто добавить новый адрес сайта через функцию Добавить ресурс. GSC поймет сам, что это новая версия старого ресурса, и заменит его.
Дубли страниц
Дублями называют веб-страницы ресурса с одинаковой или почти одинаковой информацией, но с разными URL-адресами. Их наличие снижает его уникальность. Кроме того, нарушает корректную работу поисковых роботов, замедляет индексирование полезных страниц и сбивает аналитику собранных данных.
Страницы-дубли могут создаваться администратором сайта, например, при закреплении статьи за двумя рубриками. Некоторые CMS, в том числе и WordPress, это позволяют. Бывает система управления сайтом создает их автоматически. В любом случае их необходимо находить и от них избавляться.
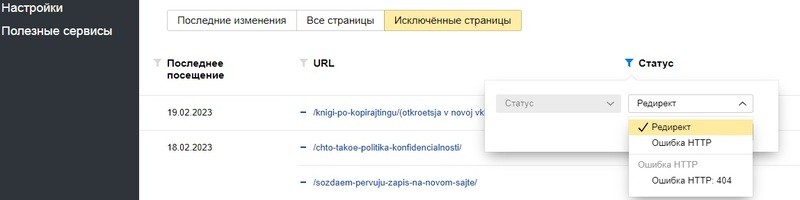
Поиск веб-страниц, удаленных из поисковой выдачи за дублирование облегчит Яндекс.Вебмастер. Для этого переходим в раздел Индексирование, затем в подраздел Страницы в поиске. Находим и нажимаем вкладку Исключенные страницы. Ниже в заголовке списка адресов исключенных страниц нажимаем значок фильтра в колонке Статус. В открывшемся окне стрелочкой открываем список причин исключения страниц. Если в нем есть Дубль, выбираем его и нажимаем затем кнопку Применить. В списке останутся только страницы-дубли.
В моем случае нет страниц, исключенных за дублирование. Поэтому и в списке нет такого пункта.

Проверка редиректов
Для обнаруженных дублей необходимо установить редирект 301 на основную страницу или закрыть их от сканирования роботами в файле robots.txt. Желательно настроить редиректы веб-страниц так, чтобы между начальным и конечным URL был только один редирект, не допуская цепочек.
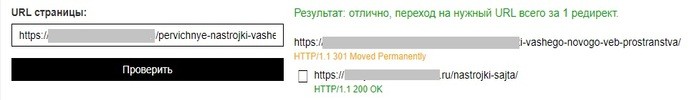
Правильность редиректов можно проверить на сервисе WEB-Tool.org. В строку вносим адрес страницы с редиректом и нажимаем Проверить. Результат показывает, на какую конечную страницу перенаправляется проверяемая, и количество редиректов между ними.

Скорость загрузки сайта
Технический анализ ресурса не может обойтись без проверки скорости загрузки его страниц. Низкая скорость загрузки часто ведет к увеличению числа отказов. Поэтому ее нужно замерять и при необходимости корректировать.
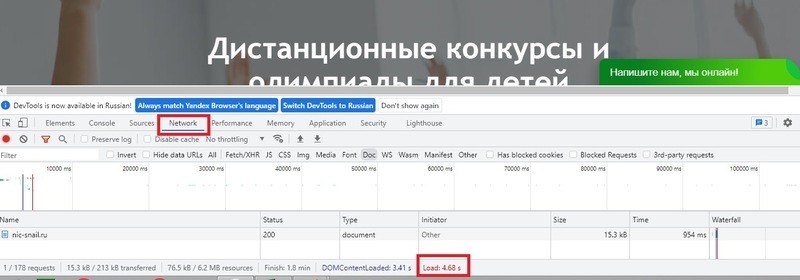
Открываем ресурс. Набираем Ctrl+Shift+I или нажимаем клавишу f12, в результате чего внизу открывается панель. Далее в ней находим и нажимаем раздел Network. Затем набираем комбинацию клавиш Ctrl+R. Внизу страницы в строке сведений находим показатель скорости загрузки Load. Данный показатель в идеале должен быть не более 2 с — все хорошо, 3-4 с — стоит подумать о способах его ускорения, более 5 с — пора срочно решать эту проблему.

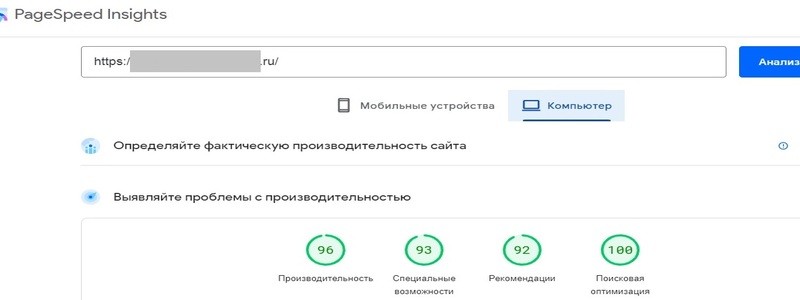
С помощью бесплатного сервиса PageSpeed Insights от Google можно получить подробные сведения о скорости загрузки веб-страниц на мобильных устройствах и компьютерах, а так же рекомендации об ускорении ресурса. В строку вводим адрес ресурса и нажимаем кнопку Анализировать. В результате получим отчет о проблемах и рекомендации по их устранению.

Данный сервис даст рекомендации над какими элементами сайта необходимо поработать для увеличения скорости его загрузки. Например, удалить деактивированные плагины, установить подходящий размер изображений или настроить их отложенную загрузку. Возможно, понадобится уменьшить размер кода или количество переадресаций страниц. В решении возникших проблем вам поможет установка следующих бесплатных плагинов.
Плагин WP-Optimize ускоряет CMS, очищает базу данных, сжимает изображения и кэширует страницы.
WP Fastest Cache — кэширует страницы сайта, повышая их скорость загрузки в несколько раз и его пропускную способность.
Плагин Clearfy — очищает код сайта от мусора и дублей, устраняет ошибки других плагинов и уязвимости WP, отключает неиспользуемые функции. В паре с плагином Robin image optimizer сжимает изображения до 80% без потери качества, освобождая место на диске и ускоряет загрузку страниц.
BJ Lazy Load — плагин отложенной загрузки изображений. Позволит картинкам загружаться по мере необходимости, пока пользователь читает текстовый контент.
Ошибка 404
Страница ошибки 404 появляется в ответ на переход пользователя по некорректному URL-адресу. Причин недоступности страницы, может быть несколько.
- Пользователь набрал адрес с опечаткой.
- У пользователя нет прав на ознакомление, страница с паролем.
- Страница дорабатывается и временно недоступна.
- Страницу удалили или изменили ее URL-адрес, но в поисковой выдаче осталась и предлагается пользователям.
- Внутренняя или внешняя ссылка содержит опечатку и ведет на недоступную страницу.
В идеале пользователь не должен попадать на несуществующие страницы, но на практике исключить такие ситуации не удается. Количество данных случаев необходимо свести к минимуму, а страницу об ошибке максимально использовать для удержания посетителя.
Дизайн данной страницы должен соответствовать дизайну сайта. Пользователь необходимо понимать, что попал на нужный ресурс. Приятно, когда на данной веб-странице присутствует вежливое объяснение причин ее появления.
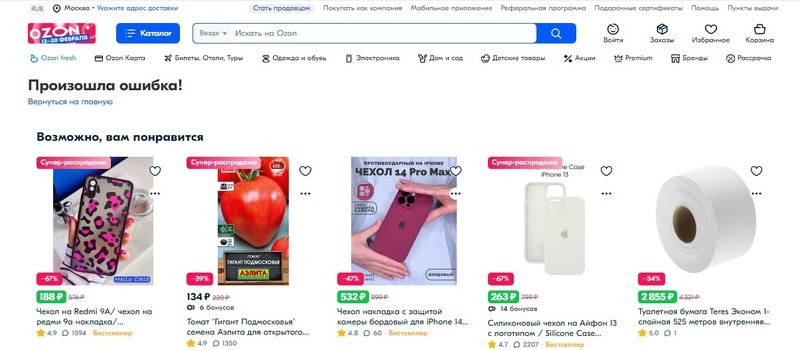
Интересная информация, ссылки на другие разделы и статьи способны пробудить у посетителя интерес к их просмотру и нивелировать разочарование от невозможности получения искомого материала. Полезными на ней могут оказаться: чат техподдержки ресурса, форма обратной связи, доступ к строке поиска по ресурсу, анонсы интересных мероприятий и акций, позитивные изображение или видео. Вот пример веб-страницы об ошибке магазина Озон.

Как найти страницы с ошибкой 404
Даже если на вашем сайте страница ошибки 404 оптимизирована и технически правильно работает, переходы на нее не полезны для него.
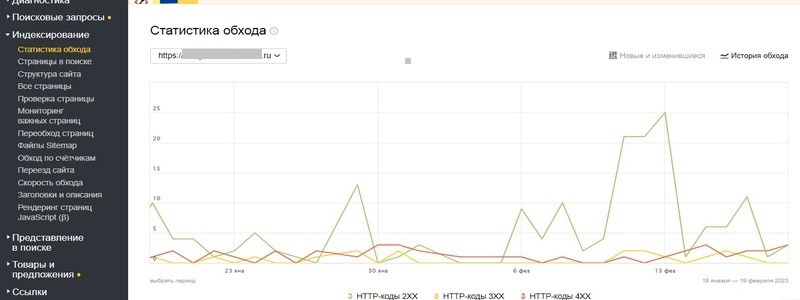
Поэтому выполняя технический анализ ресурса, необходимо выявлять и исправлять все страницы с ошибкой 404. Для их поиска воспользуемся инструментом Яндекс.Вебмастером, в котором перейдем в раздел Индексирование, затем в подраздел Статистика обхода.
Здесь увидим график обхода страниц. Зеленый цвет соответствует группе сигналов об успешной их обработке с ответом 200 ОК. Желтый относится к страницам, которые сами не дают сигнал об успешной обработке. В эту группу попадают страницы с редиректом. Красным — страницы с ответом 404.

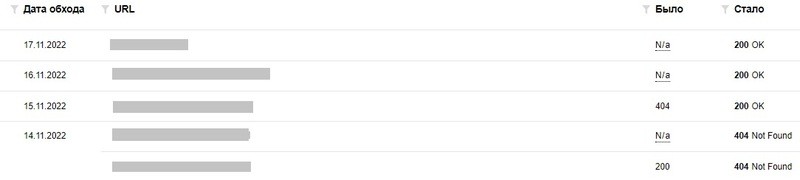
Ниже график дополняется списком веб-страниц с кодами ответов. Необходимо проверить каждую с ответом 404 и выяснить причину неуспешной обработки.

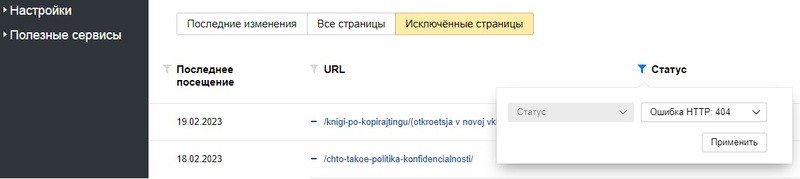
Легче найти нужные страницы с помощью фильтрации. В разделе Индексирование переходим в подраздел Страницы в поиске. Здесь ищем и нажимаем вкладку Исключенные страницы. Затем в заголовке списка адресов нажимаем значок фильтра в колонке Статус. В новом окне стрелочкой выбираем фильтр для сортировки страниц Ошибка 404, нажимаем Применить. Сервис сформирует список страниц только с ошибкой 404.

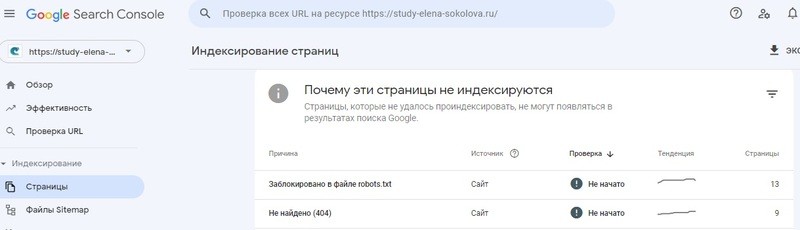
Аналогичный инструмент имеется в Google Search Console в разделе Страницы. Для получения списка веб-страниц с ошибкой 404 нужно кликнуть по цифре в строке с данной причиной запрета к показу. Список необходимо проверить, выяснить причины появления. Ссылки с ошибками — исправить или удалить. Страницам нужным, но предназначенным для внутреннего использования — запретить индексирование и показ в выдаче

Проверяем битые ссылками
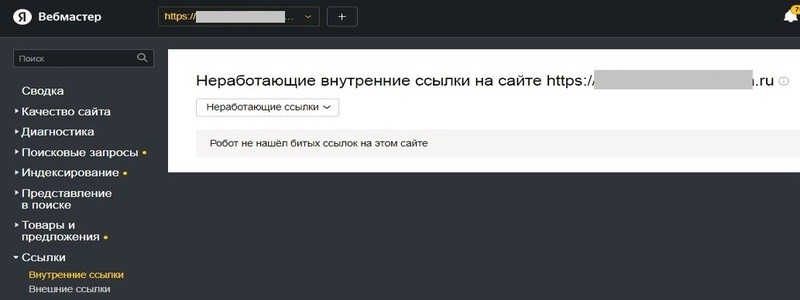
Все внутренние ссылки, в результате которых получаем ошибку, нужно исправить или удалить. Вебмастер имеет инструмент их поиска. Нужно зайти в раздел Ссылки, затем в подраздел Внутренние ссылки. Здесь может находиться список внутренних битых ссылок сайта или сообщение, что их нет.

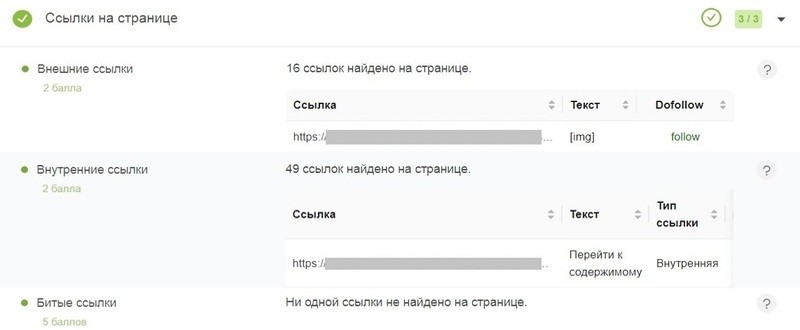
Отлично справляется с поиском битых ссылок русско язычный бесплатный сервис комплексного анализа Pr-cy.

Запрещаем страницу в файле robots.txt
Если страница существует, но в поисковую выдачу предлагаться не должна, то запрещаем в файле robots.txt строкой с ее адресом и директорией Disallow.
После внесения изменений в файл robots.txt проверяем его открываемость в браузере и на содержание ошибок в Яндекс.Вебмастере. Затем проверяем закрытость страницы через инструмент Разрешены ли URL, работу с которым разобрали выше. Далее эту страницу необходимо удалить из поисковой выдачи.
Удаляем страницу из поиска
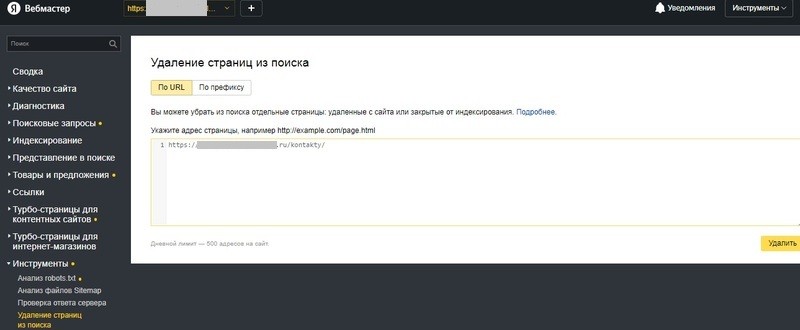
Несуществующие веб-страницы нужно удалить из индекса поисковых систем. В Яндекс.Вебмастере переходим в раздел Инструменты, затем в подраздел Удаление страниц из поиска. Затем в правой части страницы устанавливаем переключатель в положение По URL. Далее в адресную строку вставляем URL страницы, которую требуется удалить из выдачи и нажимаем кнопку Удалить.

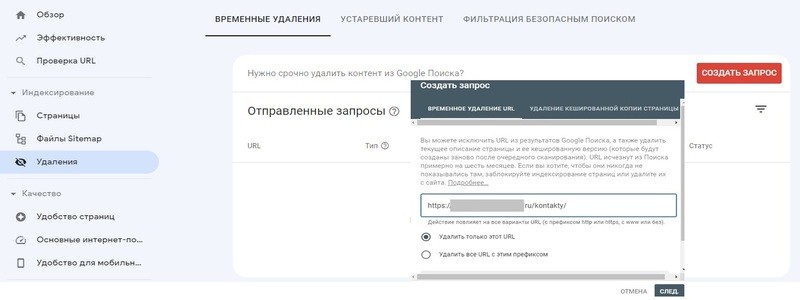
В Google Search Console тоже имеется аналогичный инструмент. Для удаления веб-страницы из поиска переходим в раздел Удаления, нажимаем вкладку Временные удаления и кнопку Создать запрос. В новое окно вносим адрес страницы и отмечаем, что требуется удаление только этого адреса. Затем нажимаем кнопку След и подтверждаем запрос.

Ссылки на внешние сайты
Технический анализ ресурса может включать также анализ ссылок на сторонние площадки. Нужно понимать, что этими ссылками мы перенаправляем своего пользователя со своего ресурса на чужой, и это не полезно для нас. Однако живем мы не в изолированном мире, а сам интернет строится на тесном взаимодействии. Поэтому без ссылок мы не обойдемся.
Значит, на нашем ресурсе ссылки должны быть качественными и вести на полезные сайты, с которыми мы согласны делиться своим трафиком. Необходимо их проанализировать и все бесполезные удалить.
Список внешних ссылок для анализа можно увидеть в Google Search Console в разделе Ссылки и в Яндекс.Вебмастере в разделе Ссылки в подразделе Внешние ссылки.

Кроссбраузерность и адаптивность сайта к мобильным устройствам
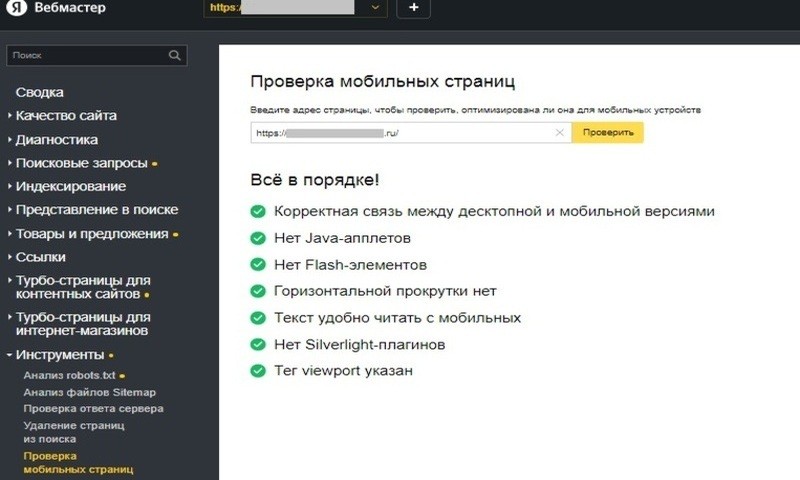
Технический аудит ресурса включает проверку его корректного отображения на мобильных устройствах. Вебмастер для этого имеет свой анализатор в разделе Инструменты в подразделе Проверка мобильных страниц. Здесь можно увидеть, выполняются ли определенные критерии адаптивности сайта к мобильным устройствам.

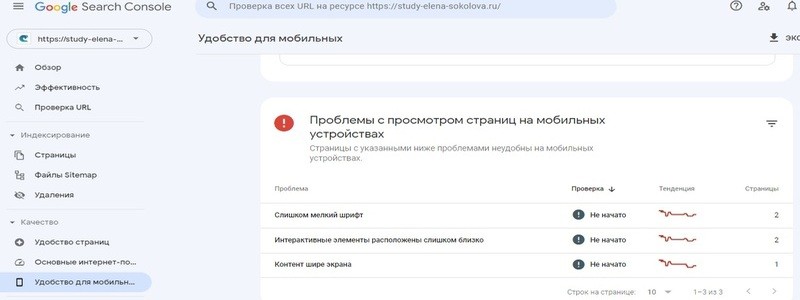
Также этот показатель оптимизации можно проверить с помощью Google Search Console в разделе Удобство для мобильных. Тот же самый ресурс в Google получил замечания. При клике по цифре в строке с замечанием откроются адреса веб- страниц, в которых их нужно устранить.

Мобильная версия ресурса сегодня должна работать очень хорошо, потому что большинство новых пользователей приходят не через компьютер.
Более половины пользователей читаю его с мобильных устройств, поэтому сделайте «ленивую загрузку» изображений. Это позволит увеличить скорость отображения веб-страниц. Изображения будут подгружаться постепенно, по мере необходимости, пока пользователь знакомится с контентом. Для сайтов на WordPress в этом поможет бесплатный плагин BJ Lazy Load.
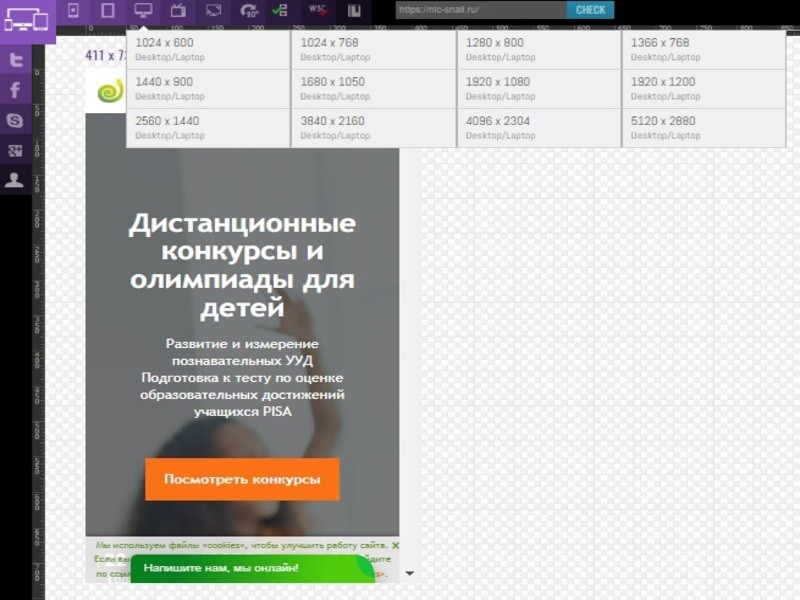
Адаптивность ресурса к различным мобильным устройства позволит протестировать удобный и бесплатный инструмент Website Responsive Testing Tool.

Проводя технический анализ ресурса, необходимо уделить внимание его корректному отображению разными браузерами. Мы чаще делаем акцент на Яндекс и Google, но стоит протестировать его работу и в остальных. Точно определить браузеры, которые используют наши пользователи помогут сервисы Яндекс.Метрика и Google Analytics. Затем необходимо проверить, насколько качественно в них он отображается.
Это можно сделать вручную, но быстрее справятся бесплатные сервисы оценки кроссбраузерности. Например, BrowserShots и Browserling.
Заключение
В этой статье мы рассмотрели зачем проводить технический анализ своего веб-пространства и проверку каких параметров он может включать. О характеристиках, которые необходимо также проверить на своем ресурсе в статье Внутренний аудит сайта. Читайте также о настройке его сниппета, о внешнем ссылочном продвижении и добавлении микроразметки на него.
