Здравствуй, дорогой читатель! Сегодня снова о повышении скорости загрузки страниц сайта. О том, как это сделать, очищая код и сжимая изображения. Научимся делать это с помощью плагинов Clearfy и Robin image optimizer.
Мы уже рассматривали вопрос о повышении продуктивности ресурса с помощью кэширования страниц, подключения ленивой загрузки изображений и через оптимизацию баз данных. Данный показатель важен для любого интернет-ресурса. Особое значение имеет для тех, на которых зарабатывают. Скорость загрузки страниц влияет на величину отказов и изменение позиций в выдаче, что подтверждают исследования Google.
Содержание
Устанавливаем плагины Clearfy и Robin image optimizer
Первый плагин, который мы сегодня установим, — Clearfy. Он очищает код сайта от мусора и дублей, устраняет ошибки других плагинов и уязвимости WP, отключает его неиспользуемые функции, делает его проще и быстрее. Настройка плагина займет 10 минут, но позволит вам реже думать о том, как ускорить загрузку сайта.
Robin image optimizer — плагин, оптимизирующий изображения png и jpg формата. Он сжимает их до 80% без потери качества вручную или автоматически при загрузке.
Для их установки через панель управления переходим в раздел Плагины. Кликнув кнопкой Добавить новый, попадаем в библиотеку плагинов, в которой через поисковую строку находим нужный — Clearfy. Устанавливаем и активируем его, нажимая на клавишу на нем.
Для настройки оптимизации изображений также понадобится плагин Robin image optimizer. Он работает в паре с Clearfy, настраивается внутри него и отдельной наладки не требует. Установим и активируем его также.

Настройка функций Clearfy
Медиаконтент сайта, к которому относят видеоматериалы, изображения и аудио информацию занимают очень много места для хранения и требуют большой производительности для загрузки. Способ сделать видео невесомым имеется — использование фрейм технологии. Аудио нечасто встречается. А вот изображения, пожалуй, могут представлять проблему. Ни одна статья не обходится без них. С помощью установленных плагинов сожмем хранящиеся на сайте изображения. За счет этого освободим пространство для хранения на диске и сократим время загрузки страниц.
Для перехода к настройкам любого плагина можно воспользоваться разделом Плагины. В котором найти необходимый и под его названием кликнуть кнопку Настроить.

Оптимизация изображений
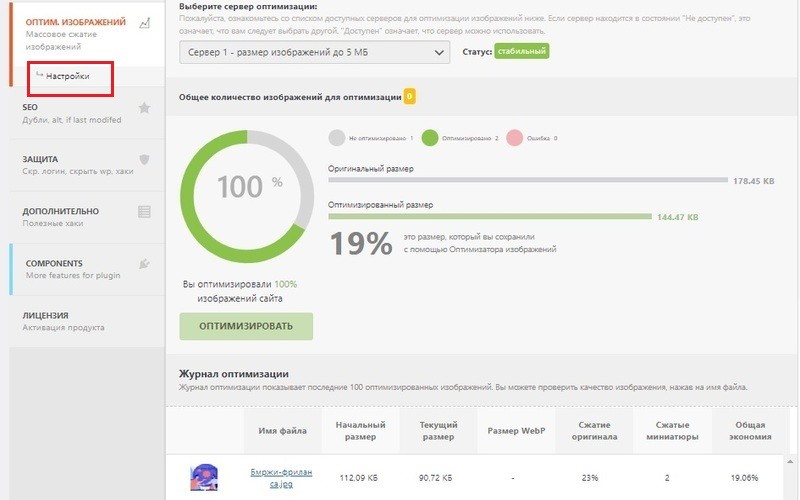
После активации Clearfy должен появиться одноименный подраздел в разделе Настройки панели управления. Перейдем на эту страницу для установки параметров нового инструмента. В окне выберем вкладку Оптимизация изображений. На странице появляется информер об отсутствии на сайте оптимизированных картинок. Нажимаем кнопку Оптимизировать. В следующем окне выбираем кнопку Оптимизировать сейчас.

После завершения процесса появится сообщение о 100% оптимизации всех изображений на сайте. Теперь в журнале оптимизации доступна проверка качества сжатых иллюстраций.

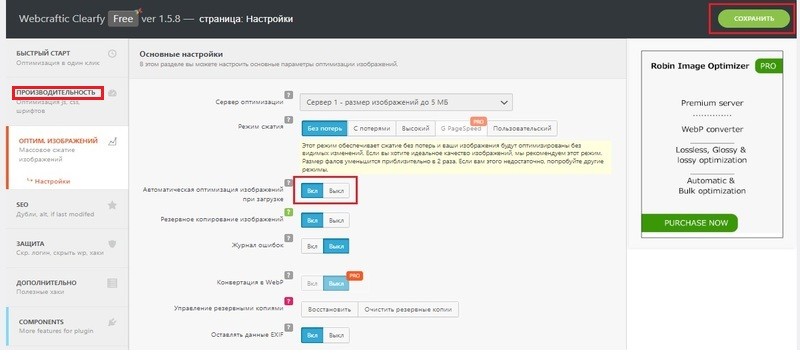
Далее переходим во вкладку Настройки оптимизации изображений и в ней включаем функцию Автоматическая оптимизация изображений при загрузке. Остальные настройки оставляем без изменений и нажимаем зеленую кнопку Сохранить. Она в правом верхнем углу.

Повышаем производительность сайта
О том, как проверить скорость загрузки ресурса, можно прочитать в здесь.
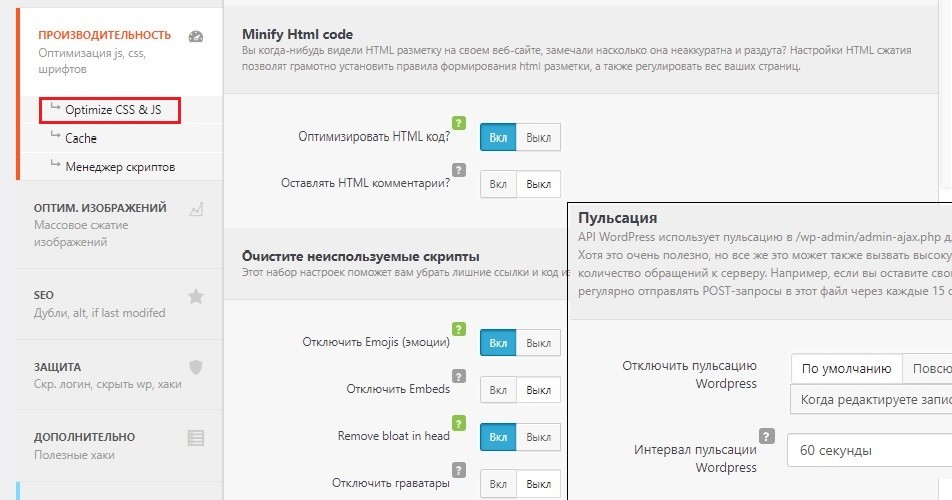
Далее произведем настройки, которые помогут ее увеличить. Для этого переходим во вкладку Производительность. Включаем функции Оптимизировать HTML код, Отключить Emojis, Remove bloat in head. Последняя функция отвечает за ссылку в шапке сайта для управления им со стороны с помощью определенных программ. Мы включили удаление этой ссылки. Спускаемся на странице ниже до пункта Пульсация. Что это такое? Как работает пульсация WordPress и как ускорить загрузку сайта за счет этой позиции?
WordPress использует пульсацию в файле admin-ajax.php для ajax-запросов, сканируя таким образом изменение содержания на страницах панели управления сайтом. Это полезно, но может вызвать высокую загрузку процессора и большое количество обращений к серверу. Что может отразиться на производительности сайта. Например, если вы оставите свою панель управления открытой, она будет регулярно отправлять запросы в этот файл через каждые 15 секунд.
Поэтому установим средний показатель пульсации. В поле Интервал пульсации WordPress выберем его равным 60с. Нажимаем кнопку Сохранить.

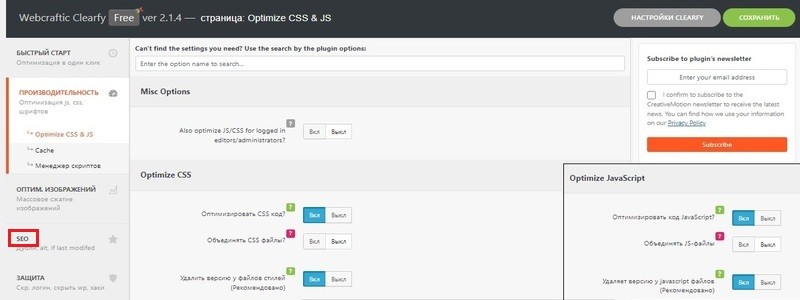
Во вкладке Производительность переходим в подвкладку Оптимизация CSS & JS. Здесь активируем функции: Оптимизировать CSS код, Удалить версию у файлов стилей.
На странице ниже находим функцию Оптимизировать код JavaScript. Ее можно включить для информационных сайтов. Для интернет-магазинов и онлайн школ ее нужно выключить. Далее включаем функцию Удалять версию у javascript файлов и сохраняем настройки.

Настраиваем функции seo — оптимизации сайта
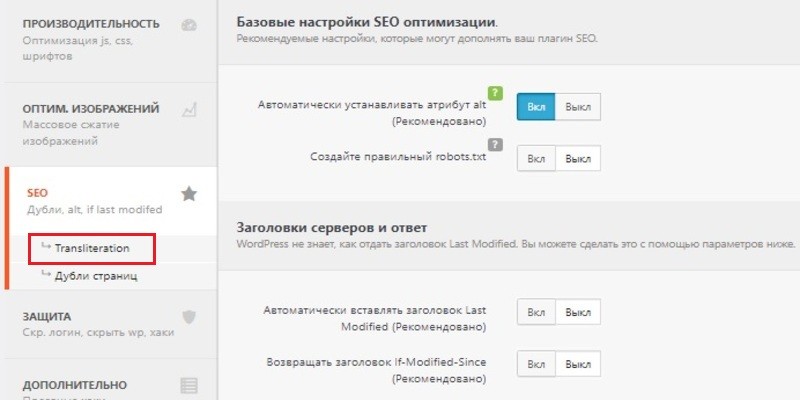
Переходим в раздел SEO. Здесь активируем атрибут alt, который является информацией для пользователя, выводимой вместо изображения, если их загрузка в браузере отключена. Кроме того, его наличие делает изображение читаемым для поисковых ботов, что улучшает поисковую оптимизацию сайта. Поэтому включаем функцию Автоматически устанавливать атрибут alt и сохраняем изменения. Затем переходим в подвкладку Транслитерация.

Транслитерация — это строгое отображение символов одной системы через символы другой. Исторически сложилось, что URL-адреса пишутся на латинице. Многие сервисы некорректно отображают урлы на кириллице.
Благодаря плагинам-транслитерам типа Cyr-To-Lat стало возможно их писать и на кириллице. Получая в результате человекопонятные URL-адреса. Однако изначально на сайте должны быть настроены правильно постоянные ссылки. Плагин Clearfy, кроме этой функции, имеет и другие, поэтому предпочтительнее. Если у вас был до этого установлен Cyr-To-Lat, то его необходимо деактивировать.
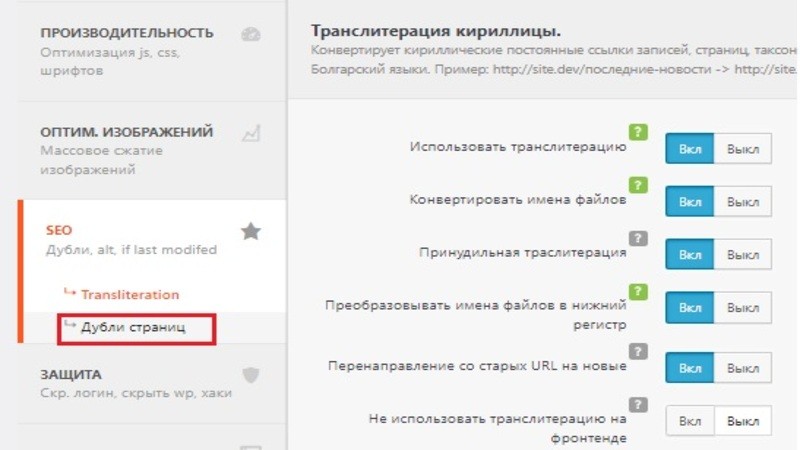
Затем на странице Транслитерации включаем функции: Использовать транслитерацию, Конвертировать имена файлов, Принудительная траслитерация, Преобразовывать имена файлов в нижний регистр, Перенаправление со старых URL на новые. И нажимаем Сохранить. Далее переходим в подвкладку Дубли страниц.

Дублями называют веб-страницы ресурса с одинаковой или почти одинаковой информацией, но с разными URL-адресами. Их наличие снижает его уникальность. Кроме того, нарушает корректную работу поисковых роботов, замедляет индексирование полезных страниц и сбивает аналитику собранных данных.
Страницы-дубли могут создаваться администратором сайта, например, при закреплении статьи за двумя рубриками. Некоторые CMS, в том числе и WordPress, это позволяют. Бывает, система управления сайтом создает их автоматически. В любом случае их появление необходимо предупреждать. О способе поиска дублей можно прочитать в этой статье.
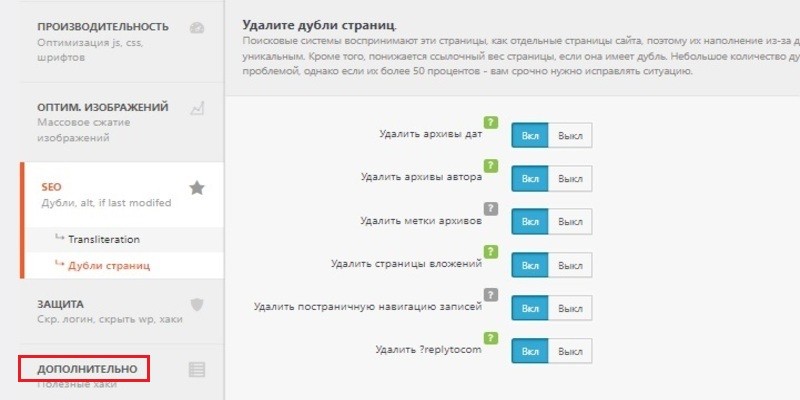
Поэтому на вкладке Дубли страниц включаем все предложенные функции по их удалению и сохраняем настройки.

Как ускорить загрузку сайта, отключив ненужные виджеты
Некоторые неиспользуемые виджеты создают лишние запросы к базе данных. Небольшое количество их обращений не принесет особого вреда сайту. Но их отключение — это шаг к его оптимизации и ускорению.
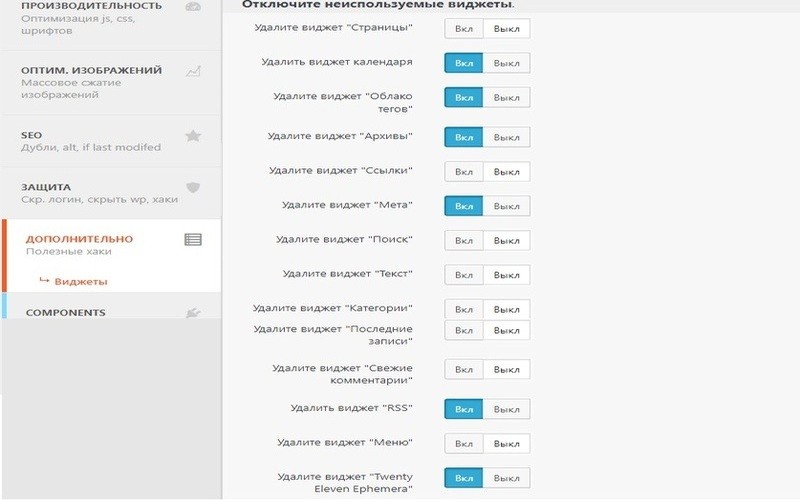
Во вкладке Дополнительно переходим в подвкладку Виджеты. В ней отключим те, которые точно использовать не планируем. Я деактивировала следующие виджеты: календарь, Облако тегов, Архивы, Мета, RSS, Twenty Eleven Ephemera. Сохраняем настройки.

Функциями плагина, расположенными во вкладке Защита, я не воспользовалась. У меня установлен для безопасности сайта плагин All In One WP Security. В нем есть все эти функции и еще много других полезных. Поэтому в качестве плагина безопасности рекомендую именно его. О настройках функций WP Security есть отдельная статья на моем сайте.
Заключение
В этой статье мы рассмотрели, как ускорить загрузку страниц сайта с помощью плагинов Clearfy и Robin image optimizer. Познакомились с настройками основных функций.
Если вы установите эти плагины, они улучшат работу сайта. Clearfy очистит его код от страниц-дублей и лишних файлов, позволит отключить неиспользуемые функции, сделает его быстрее. Robin image optimizer максимально сожмет изображения png и jpg формата без потери качества. В результате вы освободите пространство для хранения на диске, и оно будет впредь использоваться рациональнее, а также сократите время загрузки страниц.
Читайте также о кэшировании страниц, оптимизации баз данных и ленивой загрузке изображений. Если ваш сайт предназначен для заработка, это будет полезным.
