Здравствуй, дорогой читатель. Подбор информации для размещения на сайте зависит от его тематики и цели. Ресурсы, предназначенные для заработка, оформляют иначе чем информационные. Однако непосредственное наполнение сайта контентом и используемые при этом инструменты одинаковы.
Вы уже создали рубрики и статические страницы. Подготовили место для контента. Установили плагин Yoast SEO. С его помощью настроили категории прежде их создания на ресурсе. Во избежание появления дублей.
Сегодня же познакомимся с редактором контента WordPress. Научимся размещать и публиковать различную информацию для целевых пользователей. Перед размещение статьи рекомендую прочитать рекомендации по ее seo-планированию, написанию и форматированию.
Содержание
Что такое контент
Контентом называют информацию, представленную на веб-ресурсах в различной форме. Это тексты, изображения, а также информация в аудио- и видео форматах.

Конечно, в широком смысле слова контентом можно назвать любую информацию. И представленную в книгах, и озвученную оратором с трибуны, и написанную от руки в письме. Но все же этот термин принято связывать с информацией, представленной в интернет-пространстве и СМИ.
Чтобы правильно осуществлять наполнение сайта контентом нужно иметь составленный контент-план и готовые информационные тексты. Это можно заказать. Но для небольших сайтов обычно это делают самостоятельно.
Эти навыки формируются при обучении на курсах копирайтеров. Однако, читая книги по копирайтингу, выполняя приведенные в них упражнения и задания, изучая рекомендации по написанию текстов, тренируясь самостоятельно и стажируясь на биржах, тоже можно отточить свое мастерство.
А сейчас познакомимся с инструментами, с помощью которых реализуем наполнение сайта контентом разного типа.
Наполнение сайта контентом: инструменты
Перейдем на вновь созданную страницу Контакты и разместим на ней материалы разных форматов с помощью предназначенных для этого инструментов. Каждая страница создана по шаблону. И в базовом варианте имеет верхнюю горизонтальную панель инструментов, боковую панель справа, а также вызываемое управление информационными блоками на рабочем поле (выделено красным).

Управление контент-блоками на рабочем поле
Информация на рабочем пространстве страницы размещается в специальных блоках. Тип блока зависит от типа размещаемого в нем контента. Блок с главным заголовком у нас появился вместе со страницей. Мы в него вписали ее наименование. А теперь посмотрим, как добавлять и редактировать другие блоки.
Добавляем блок изображения
Для добавления следующего блока необходимо нажать кнопку Белый плюсик на черном фоне, которая называется Добавить блок и находится под правым нижним углом последнего блока на странице.
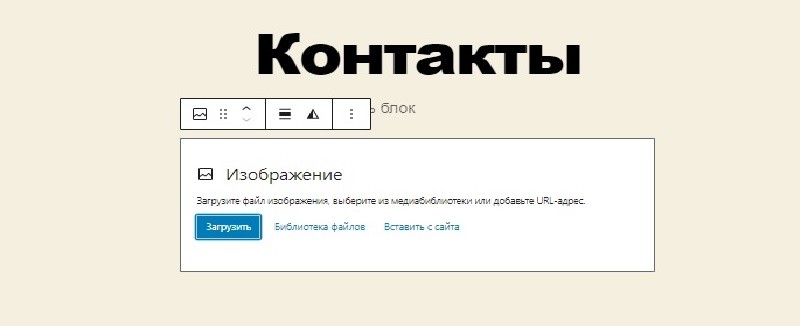
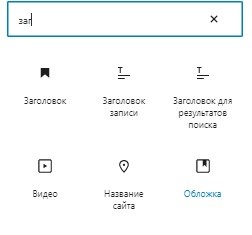
Затем в поисковой строке открывшейся панели вбиваем подсказку для поиска иконки, обозначающей тип размещаемой информации. Например, в следующий блок я хочу вставить картинку и поэтому в поле набираю Изо. Далее выбираю из предложенного списка иконку Изображение, щелкая по ней. Со временем вы заметите, что часто используемые иконки будут представлены в меню сразу при его открытии и предлагаться без набора в поисковой строке.

Теперь появляется следующее окно, предлагающее загрузить изображение с компьютера. Воспользуемся клавишей Загрузить.

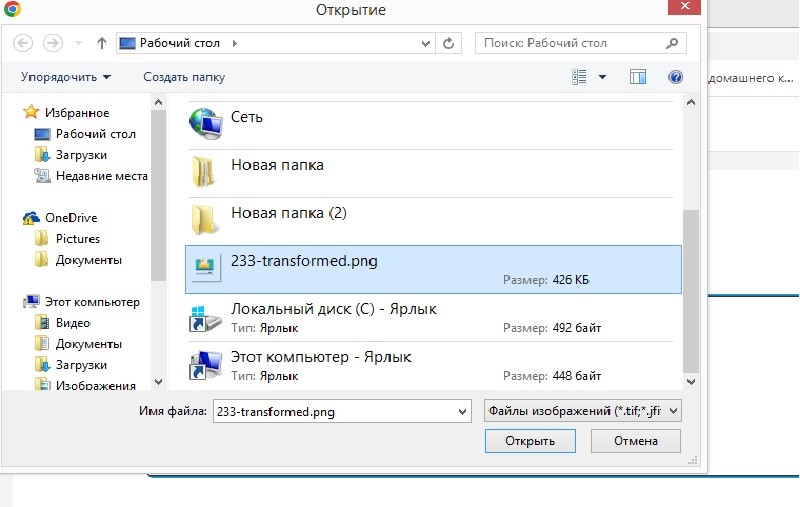
Появляется окно загрузки файлов с компьютера. Находим с его помощью на компьютере подготовленный графический файл и нажимаем кнопку Открыть.

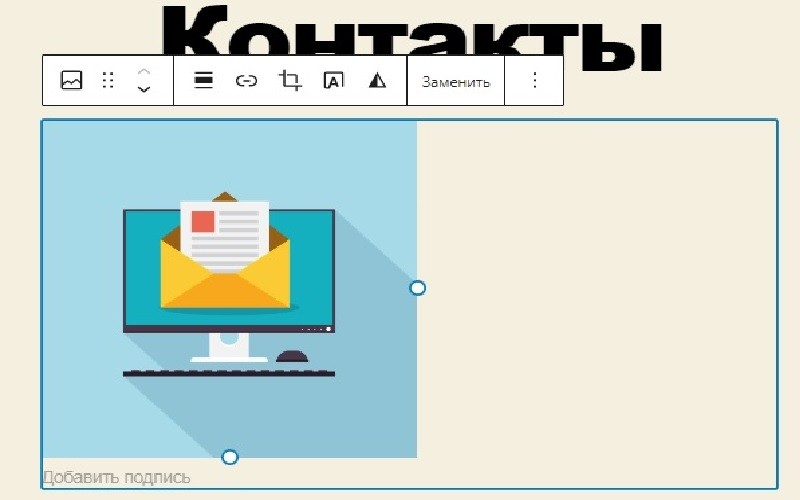
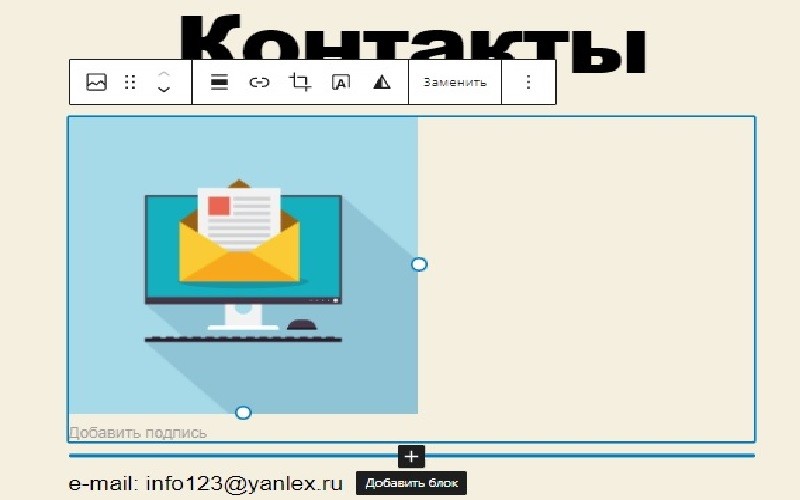
У нас загрузилось изображение на страницу Контакты. У активного блока (выделен мышью) сверху появляется своя маленькая панель инструментов, позволяющих его редактировать: перетащить его мышью, поменять местами с соседним блоком, поменять расположение изображения внутри блока, прикрепить к нему ссылку, обрезать и другое.

Также изображение можно добавить из Библиотеки файлов. Этот вариант возможен в том случае, если мы уже на сайт загружали изображения и теперь хотим воспользоваться одним из них.
Добавляем текстовый блок
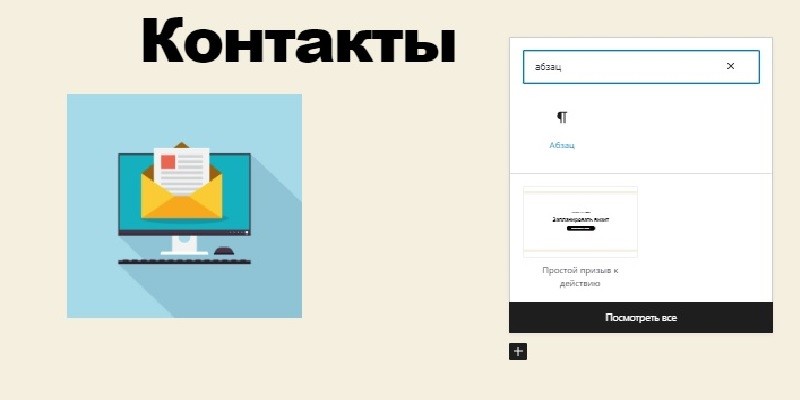
Без текстового контента невозможно обойтись ни на одном сайте. Поэтому этим типом блоков вы будете пользоваться обязательно. Нажимаем кнопку Добавить блок под уже созданным и выбираем иконку с называнием Абзац.

Появился новый блок с возможностью ввода текста. Он выглядит вот так.

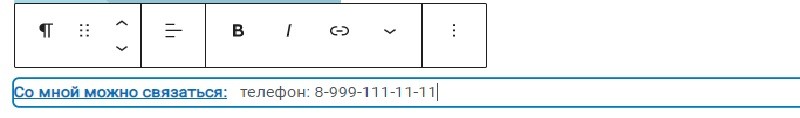
Введем свои данные для связи с нами: телефон, адрес электронной почты и другие. У текстового блока в активном состоянии тоже имеется своя маленькая панель инструментов.

Можно текст сделать жирным, центровать, поменять местами с рядом стоящими блоками, прикрепить к нему ссылку внешнюю или внутреннюю, удалить.
Добавляем блок между существующими
Мы уже видели кнопку (двойная стрелочка вверх/вниз) в индивидуальных панелях инструментов у размещенных блоков, которая называется Переместить. Она удобна при работе с одним блоком и позволяет его переместить на несколько позиций вверх или вниз.
Но порой возникает необходимость просто вставить несколько блоков между уже имеющимися. Это тоже возможно. Для этого активируем блок, после которого собираемся добавлять новый. Ниже появляется синяя линия, в центре которой уже знакомая кнопка Добавить блок. Как работать с блоком дальше, вы уже знаете.

Добавляем блок заголовка
Текстовый контент, располагаемый на странице, должен делиться на тематические части с заголовками. С позиции поисковых систем: чем больше структурирован текст, тем выше уровень читабельности вашего контента.
Заголовки, используемые в тексте, делятся по иерархичности. Шрифт главного заголовка соответствует Н1. Следующие по значимости заголовки в статье должны иметь шрифт Н2, затем Н3 и так далее. Если в статье есть заголовки со шрифтом Н4, то в ней, следовательно, должны быть заголовки со шрифтами Н2 и Н3. Пропуск этих шрифтов поисковики считают за ошибку и за это, соответственно, понижают в ранжировании. При добавлении типа блока на страницу выбираем иконку Заголовок.

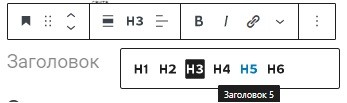
Далее при редактировании блока перед вводом текста обязательно выбираем нужный шрифт заголовка из предложенных вариантов (Н1 Н2 …Н6) в панели инструментов. Затем можно ввести текст самого заголовка.

Добавление видеоблока
Видеоконтент сегодня наиболее популярен среди пользователей. Да и многие авторы предпочитают видеосюжеты текстовому описанию. Есть один минус — видеофайл требует много места для хранения. Но перейдем к вопросу о способах его размещения на странице.
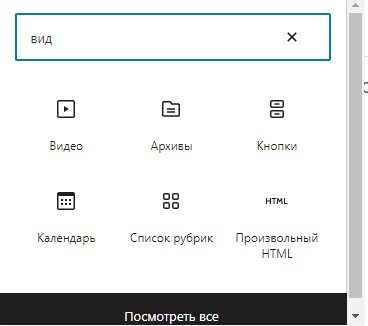
Самый простой способ — это загрузить видео с компьютера на сайт. По этому алгоритму ранее мы загружали изображение. Пройдем по нему еще раз. При добавлении на страницу блока для видеоконтента выбираем, соответственно, иконку Видео.

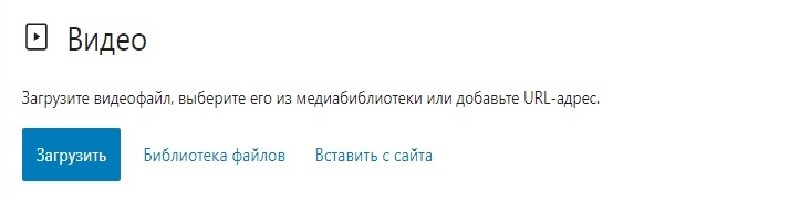
Затем в открывшемся окне выбираем кнопку Загрузить.

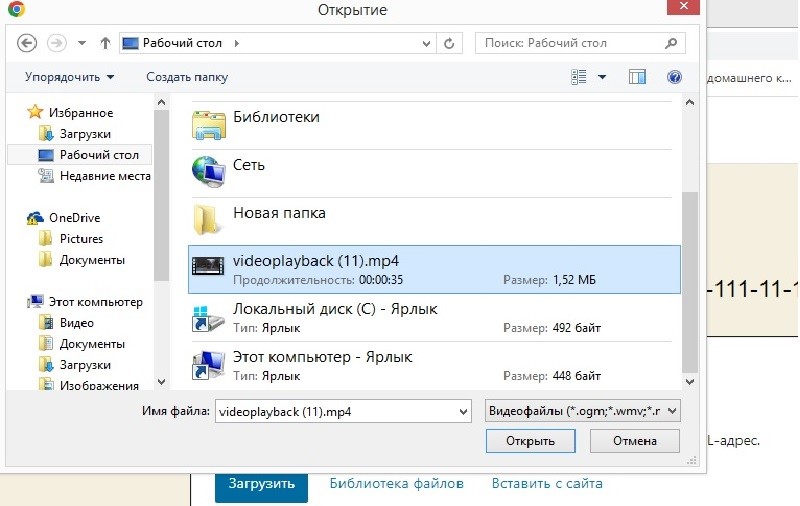
Далее находим подготовленный видеофайл и загружаем его с компьютера на сайт.

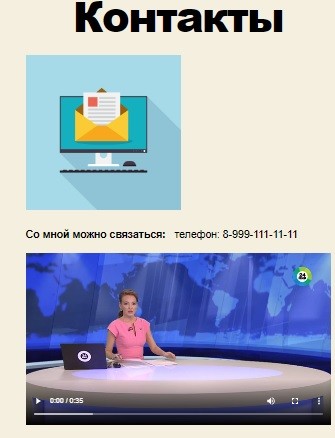
И у меня получилось вот так. Это видеофайл будет храниться среди других файлов сайта на хостинге. А так как такой тип файлов занимает много места, то этот способ явно не лучший.

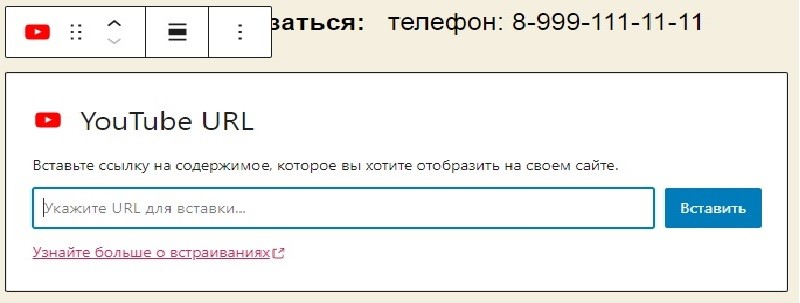
Поэтому рассмотрим еще один. Если ваши видеофайлы где-то уже размещены, например, на видеохостинге YouTube, то вам этот способ может отлично подойти. При выборе типа блока активируем иконку YouTube и в открывшееся окно в строку для ввода URL-адреса вставляем адрес страницы с выбранным видео. Нажимаем кнопку Вставить.

Визуально результат размещения видеофайла будет тот же. Но этот способ лучше тем, что на нашем сайте хранится только ссылка на видео, а не сам файл. А это значит, что видеофайлов таким способом можно разместить на нашем сайте сколько угодно. И это здорово. Кроме того, возможны и другие способы размещения видео с использованием ссылки.
Добавление ссылки
Вся всемирная паутина держится на ссылочной адресации. Мы, не замечая того, путешествуем от страницы к странице именно благодаря им. Поэтому мы обязательно должны использовать этот удобный инструмент для перенаправления нашего читателя к следующей полезной информации на нашем ресурсе. Но чтобы ссылка привела в нужное место, она должна содержать URL-адрес этой страниц. Ссылки можно устанавливать вручную и автоматически, создавая при этом полезные разделы. Например, Последние записи или Похожие статьи.
Внутренние ссылки соединяют страницы внутри одного веб-ресурса. И мы должны их активно использовать на своем сайте, чтобы познакомить читателя как можно с большим количеством полезных материалов.
Внешние ссылки, соответственно, ведут на внешние ресурсы. И уводят читателя с нашего сайта. Но в ряде ситуаций они тоже очень полезны.
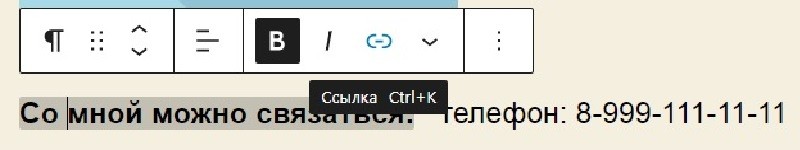
Ссылку можно прикрепить к слову, фразе, изображению. И этот пункт отправления будет называться якорем. Для этого будущий якорь (у меня это фраза «Со мной можно связаться») необходимо выделить мышью и в появившейся панели инструментов нажать кнопку Ссылка.

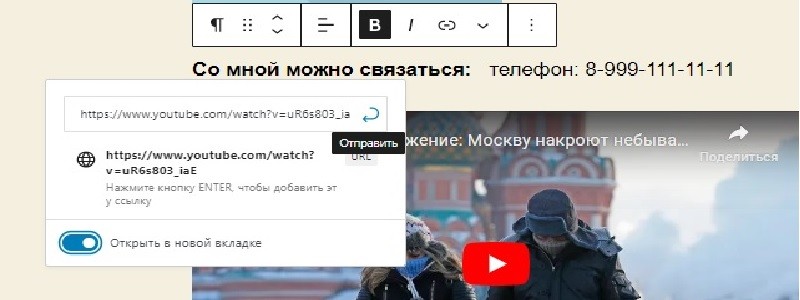
Откроется окно для работы со ссылкой. В строку вставляем URL-адрес страницы, на которую вы хотите перенаправить пользователя. Затем переводим в активное состояние ролик в строке Открыть в новой вкладке. Далее щелкаем по строке, которая находится между введенным адресом и роликом. При наведении на нее мыши она изменяет цвет.

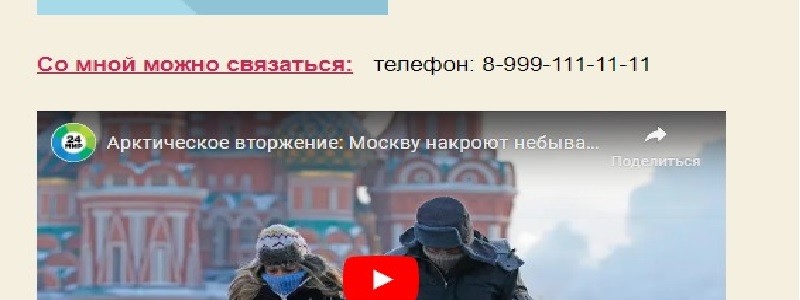
Вот и прикрепилась ссылка к моей фразе. Фраза стала якорем и поменяла цвет. Не забываем после этого обновить страницу, иначе наша гиперссылка не сохранится. Переходим в Просмотреть. Нажимаем на текст-якорь и проверяем, как работает ссылка. И радуемся. Мы освоили один из самых полезных инструментов. Пользуемся с удовольствием.

Подробнее о ссылках и внутренней перелинковке сайта, а также о создании индивидуальной и полезной страницы ошибки 404 на случай появления битых ссылок на ресурсе можно прочитать на моем портале. Также рекомендую ознакомиться со статьей о бэклинках — ссылках, предназначенных для внешнего продвижения блога.
Знакомимся с верхней панелью инструментов

Левая часть верхней панели инструментов
Первая черная кнопка нам уже знакома. Мы с ее помощью возвращаемся в Консоль.
Далее видим кнопку Белый крестик на синем фоне. Она переключает отображение инструмента вставки блоков, который находится на рабочем поле, и превращает его в большую панель слева. В ней удобнее искать контент-блоки для вставки. Так же она имеет вкладку паттернов (это комбинации блоков, позволяющие интереснее располагать контент) и строку поиска.
Далее кнопка Инструменты. Она дает доступ к редактированию блоков.
Следующие стрелочки вперед/назад очень часто используются, потому что позволяют сделать откат изменений страницы назад до нужного варианта.
За ними следует кнопка Подробности, и она показывает количество различных элементов на странице: символов, слов, заголовков, блоков. А так же с ее помощью можно увидеть структуру готового документа.
Далее последняя в этой группе кнопка — Список. Она выводит последовательность блоков на странице в виде списка с указанием их типов и позволяет удобно менять их местами.

Правая часть верхней панели инструментов
Теперь познакомимся с кнопками в правой части верхней панели. Обе кнопки — Сохранить черновик и Опубликовать сохраняют изменения на странице. Но после опубликования страница сразу становится видна всем пользователям, а сохраненная в качестве черновика будет скрыта до лучших времен.
Увидеть готовую страницу в том виде, как она доступна читателям, позволяет кнопка Просмотреть.
Последние две кнопки имеют одинаковое название Настройка, но содержат разные панели инструментов. Последняя из них с тремя точками открывает еще одну дополнительную боковую панель редактирования всех блоков в одном месте. А предпоследняя кнопка с шестеренкой на черном фоне позволяет выдвигать/убирать базовую правую боковую панель инструментов.

Знакомство с боковой панелью инструментов
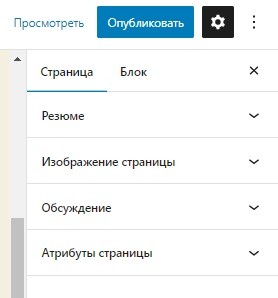
Боковая панель инструментов состоит из двух вкладок: Страница и Блок. Соответственно, в первой — инструменты для настройки всей страницы, а во второй — для работы с каждым отдельным блоком.
Вкладка Блок
Для работы с нужным блоком его нужно активировать (выделить мышью). Тогда для него во вкладке откроются свои инструменты. Чтобы воспользоваться этой панелью, контент на странице уже должен быть размещен. Например, для текстового блока можно настроить цвет текста, фона, ссылок, внешний вид текста, высоту строк, межбуквенный интервал, регистр букв и другие параметры. Для блока изображения можно настроить его размер, сделать рамку вокруг него и другое. Для видеоблоков можно включить настройку изменения размера изображения для устройств с небольшим экраном.
Вкладка Страница
На вкладке Страница мы можем настроить характеристики всей страницы, которые представлены четырьмя разделами. Каждый из них открывается стрелочками и представляет ряд настроек.

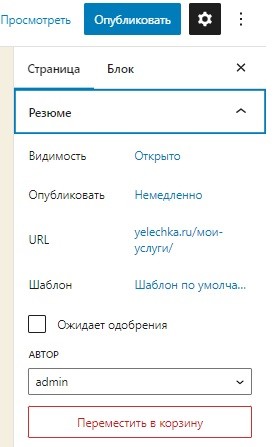
Раздел Резюме
Открываем раздел Резюме. В нем можем настроить видимость страниц. Открыто — это значит, страницу могут видеть все пользователи. Данный режим является рекомендуемым для страниц информационного сайта. Есть еще два режима: Личное и Защищено паролем. Но это не для нас, так как наши читатели приходят к нам за информацией.
Так же представлен статус страницы (опубликовано или опубликовать). Для опубликованных страниц указана дата публикации.
Далее указан URL-адрес страницы. О важности постоянных ссылок и об их настройке мы говорили ранее.
Видим, что шаблон страницы выбран по умолчанию, но можем изменить его.
Представлены данные об авторе страницы, которые тоже можно изменить (если их несколько). Так же есть кнопка удаления страницы.

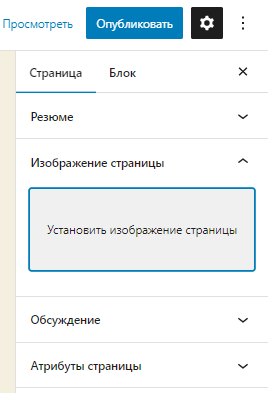
Раздел Изображение страницы
В следующем разделе Изображение страницы можно разместить изображение, и оно будет появляться вместе с названием. Особенно удобна эта функция для Записи, потому что ее можно вывести в подборке Похожие статьи. Сейчас научимся размещать изображение для страницы.

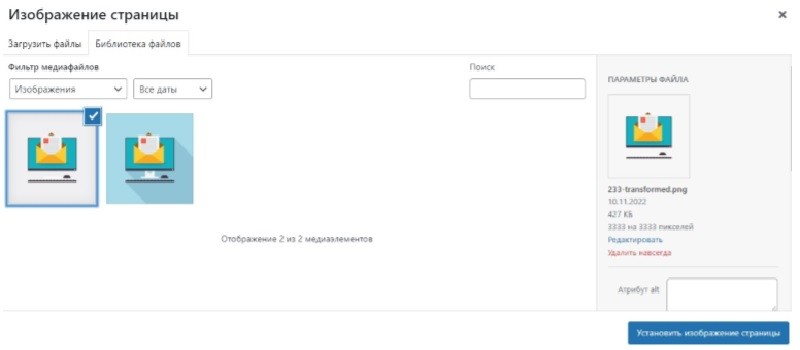
Нажмем на серый прямоугольник с надписью Установить изображение страницы. Мы установим сейчас ранее используемое изображение, которое теперь хранится в Библиотеке файлов. Поэтому в открывшемся окне переходим во вкладку Библиотека файлов и далее выбираем нужное изображение. Затем нажимаем кнопку Установить изображение страницы.

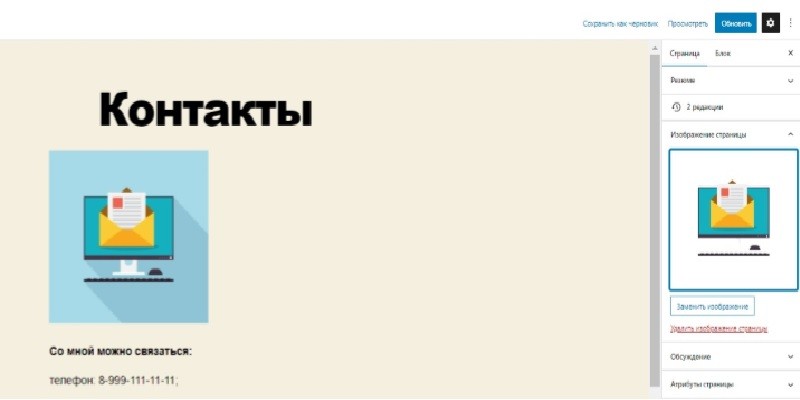
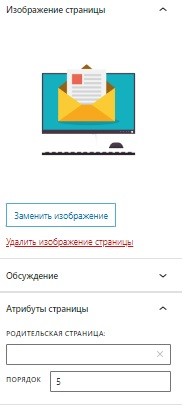
Видим, что изображение страницы установилось, а имеющиеся в панели инструменты позволяют его заменить или удалить.

Разделы Обсуждение и Атрибуты страницы
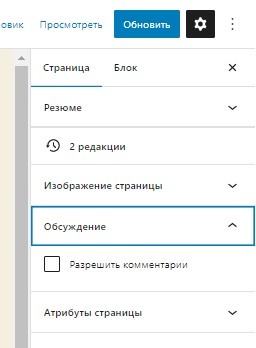
Перейдем к следующему разделу — Обсуждение. В нем имеется всего одна настройка, которая разрешает или запрещает комментировать страницу. Соответственно ставим галочку, если комментарии разрешаем.

Теперь настраиваем Атрибуты страницы. Как вы догадались, родительских страниц у нас нет, поэтому это поле просто не заполняем. А вот строка Порядок может быть полезна. Если в нее поставить цифру, то эта страница займет соответствующее место в списке страниц в разделе Страницы. Я поставила 5, так как хочу видеть ее последней.

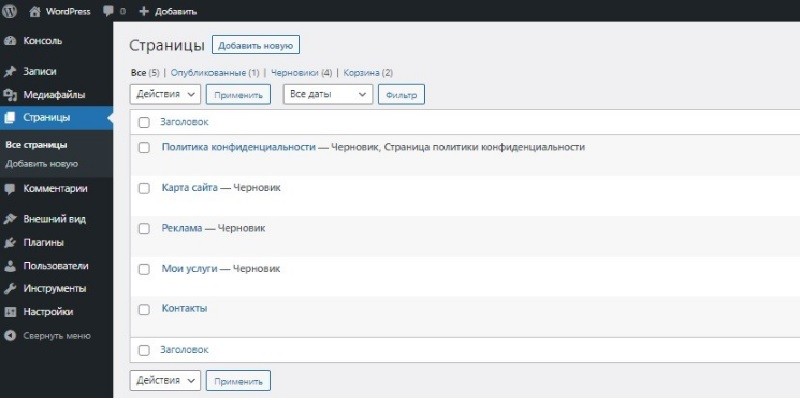
Перед переходом в Консоль нажимаем кнопку Опубликовать в правом верхнем углу для сохранения изменений. Вот так получилось. Страница Контакты на последнем месте в списке, и она видна читателям.

Заключение
Поздравляю! Вы научились использовать инструменты для размещения и изменения информации на страницах. Надеюсь, наполнение сайта контентом у вас теперь не вызовет затруднений. Далее самостоятельно наполните все созданные вами страницы, кроме Политики конфиденциальности и Карты сайта.
Если вы не умеете писать тексты для информационного сайта и блога, то вам могут оказаться полезными книги по копирайтингу, курсы по обучению копирайтеров или пост о подготовке текста.
