Здравствуй, дорогой читатель. В этой статье поговорим о том, что такое линки и перелинковка сайта, чем полезен данный инструмент. Рассмотрим виды перелинковки и способы создания ссылок на нем. Познакомимся с полезным плагином Related Post для сайтов на WordPress. С его помощью выведем блок Похожие записи и автоматически перелинкуем сайт.
Содержание
Что такое линки и что такое перелинковка
Линк — это гиперактивный текстовый или графический элемент страницы, связывающий ее с другой страницей веб-пространства и обеспечивающий моментальный переход на нее.
Перелинковка — это процесс установления запланированной взаимосвязи страниц посредством гиперссылок, инструмент seo-оптимизации ресурса и его юзабилити.
Гармоничные переходы между статьями, обеспеченные перелинковкой: повышают удобство пользования ресурсом, увлекают читателя, повышают глубину его просмотра. Предлагая по изучаемому вопросу дополнительный материал или близко тематический из других разделов, ссылочный инструментарий способствует снижению отказов и удержанию пользователя на сайте. В результате улучшаются поведенческие факторы ресурса и повышается его ранжирование в поиске.
Ссылка или линк — один из обязательных элементов поисковой оптимизации. Их количество влияет на позиционирование страницы в поисковой выдачи, придает ей вес и авторитет. Правильно сформированная ссылочная сеть на сайте помогает перераспределить вес и авторитет его страниц, способствую продвижению всех.
Благодаря ссылочной структуре портала поисковые боты быстрее его сканируют и находят неиндексированные посты.

Виды перелинковки: типы ссылок
Внутренняя перелинковка сайта
Данный вариант ссылочной сети создается за счет расстановки внутренних ссылок между страницами одного ресурса. Органичные ссылки делают пребывание читателя на сайте приятным и удобным, повышают глубину его просмотра. Поисковики же в настоящее время уже научились оценивать читательский интерес к блогу и учитывают время пребывания пользователя на нем при ранжировании. Кроме того, она ускоряет индексацию ресурса, помогая поисковым ботам обнаруживать новые страницы.
Примерами внутренней перелинковки на любом портале являются: навигационные элементы, такие как хлебные крошки, меню, рубрикатор, раздел Последние записи, карта сайта, сквозные ссылки в хедере, футере и сайдбаре, страница вопросы-ответы, интерактивный слайдер, ссылки в текстах статей в виде слов и фраз, гиперактивные изображения и списки ссылок на материалы после основного текста.
Правила внутренней перелинковки
Чтобы перелинковка сайта приносила пользу читателям и ресурсу, необходимо придерживаться некоторых правил.
— Не ставить со страницы много ссылок на одну и ту же принимающую страницу. Одной-двух вполне достаточно.
— Использовать принцип кольца. В замкнутой цепочке передаваемый вес будет максимальным.
— При продвижении конкретной страницы проставить на нее несколько ссылок с более авторитетных страниц. При этом удалить с нее ссылки на внешние сайты. Ссылочный вес не должен уходить.
— Использовать в качестве анкоров ключевые слова.
— Своевременно находить битые ссылки и их удалять или исправлять.
— Ставить ссылки только там, где их увидят пользователи.
Внешняя перелинковка
Внешняя перелинковка реализуется в случае связывания ссылками страниц разных сайтов. То есть один сайт ссылается на другой. Поисковые системы учитывают ссылочный профиль ссылающегося ресурса. И если у него высокий авторитет, то он передает другому сайту значимую часть своего веса. Если сайты равны по авторитетности или менее весомый ссылается на более авторитетный, то авторитетность повышают оба, но незначительно.
При размещении внешних ссылок необходимо их оставлять на сайтах с релевантной тематикой вашему. Располагать именно гиперссылку, а не адрес вашей принимающей страницы. Использовать при этом соответствующий предлагаемому материалу анкор, чтобы пользователь еще до перехода понимал его тему.
Способы создания ссылочной массы сайта
Ручная перелинковка страниц сайта
Перелинковка страниц ресурса вручную достаточно трудоемка и обычно выполняется в ходе подготовки статьи. Каждая ссылка проставляется в текстах индивидуально и в зависимости от контекста. При этом может крепиться как к текстовому элементу, так и к изображению. Данные способы размещения ссылок рассмотрим ниже.
Ручная перелинковка считается качественной, так как является более релевантной. Она дает анкорное разнообразие и способствует увеличению ссылочного веса запланированной принимающей страницы.
Автоматическая перелинковка страниц
Автоматическая перелинковка удобна быстрым созданием сразу большого количества ссылок. Однако она менее точна и должна дополнять, а не заменять ручную. К автоматической перелинковке сайта можно отнести: навигатор хлебные крошки, меню, рубрикатор, секцию Последние записи, карту сайта. Данные элементы располагаются в шапке сайта, подвале, сайдбаре, поэтому являются сквозными. Они доступными с любой страницы ресурса и обеспечивают их разветвленную взаимосвязь.
Виды гиперссылок
Гипертекст: создаем текстовую ссылку
Контекстные ссылки проставляются вручную. Это слово или фраза, являющиеся анкором, при нажатии на который осуществляется моментальный переход на другую страницу. Визуально в тексте очень заметны. Как правило, выделяются цветом и подчеркиванием. Такая ссылка понятна и читателям, и поисковым ботам, а также проста в исполнении.
Для ее создания необходимо выделить мышью слово или фразу, предназначенные для закрепления ссылки. Затем в панели инструментов, открывшейся над ней, нажать на значок Ссылка.

В следующем окне в адресную строку вставить URL адрес принимающей страницы. Затем включить ролик в строке Открыть в новой вкладке. Далее нажать на стрелочку в адресной строке или на строку ниже с готовым URL. После этого переходим по кнопке Просмотреть и проверяем работу готовой ссылки.

Как сделать ссылку-картинку
Данная ссылка в качестве анкора использует изображение. Не все иллюстрации размещаются с ссылками. Чтобы понять, является ли изображение гиперактивным, достаточно навести на него курсор для наблюдения в нем визуальных изменений.
Для закрепления ссылки за изображением используем выше описанный алгоритм размещения текстовой ссылки, только в этот раз активируем мышью картинку.
Вывод релевантных статей с плагином
Что такое линки и как они проставляются вручную, мы разобрали. Теперь познакомимся с автоматическим их размещением на примере секции Похожие статьи. Используем плагин Related Post, который может:
- находить похожие картинки, заголовки, посты и т.д. в зависимости от настройки;
- выводить список похожих элементов по названию, дате, автору и другой характеристике в зависимости от настройки;
- выводить список в виде слайдера или сетки;
- вместе с заголовком статьи, выводить ее изображение и первый абзац нужного размера в качестве описания;
- вставлять список в нужное место статьи через строку настройки или в любое место на сайте через шорткод.
Плагин Related Post после настройки будет предлагать читателю список карточек случайно подобранных постов из изучаемого раздела. Вероятно, пользователю, пришедшему из поиска на вашу статью, будут интересны и другие материалы.
Перед установкой плагина на сайт создайте его резервную копию. О том, как это сделать и восстановить из нее свой ресурс, можно прочитать в этой статье.
Устанавливаем плагин Related Post
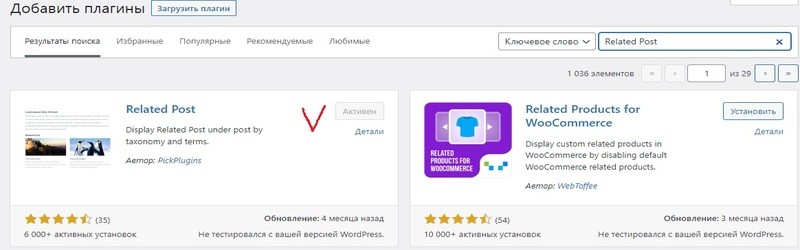
Для установки плагина переходим в раздел Плагины в подраздел Добавить новый. Вставляем в поисковую строку его название Related Post. После чего получаем его в выдаче и нажимаем на его карточке кнопку Установить, затем Активировать.

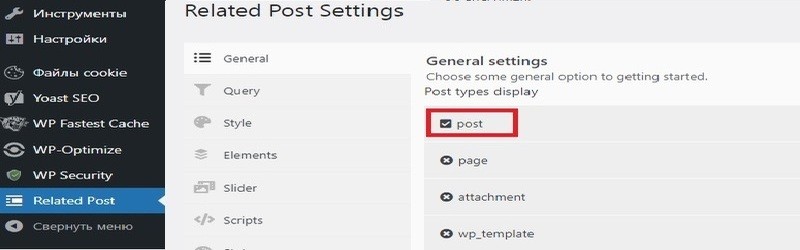
После его активации в панели управления появляется одноименный раздел Related Post. Переходим в него и попадаем в раздел общих настроек.
Настраиваем содержание и заголовок подборки
Плагин Related Post умеет находить все похожее: изображения, страницы, заголовки и др. Но мы должны его настроить на подбор и вывод статей только с нашего сайта. Потому что ими будем увлекать и задерживать у себя читателя. Кликом открываем для настройки значок Пост.

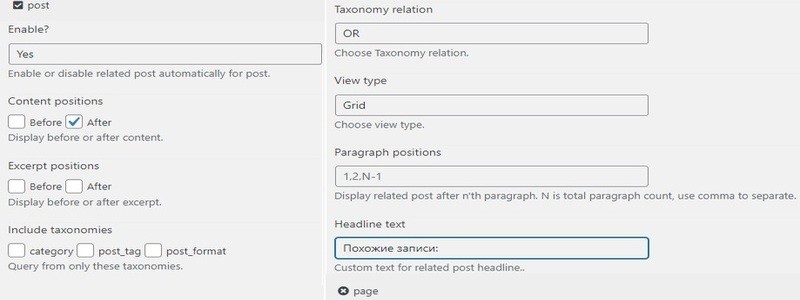
В первой строке Включить выбираем Да. В следующей строке Позиция контента ставим галочку в чекбокс После. То есть отображать раздел после основного контента.
Далее строка о выводе настраиваемого раздела на главной странице. На ней данную секцию показывать не будем, поэтому не отмечаем. Четвертую строку также оставляем без галочки.
Спускаемся ниже. Выбираем тип просмотра Сетка. Можно в форме слайдера. Далее предлагается выбрать абзац текста, после которого будет представлен раздел. Мы эту строку не трогаем, чтобы подборка выводилась после поста. В последнее поле вписываем заголовок секции выводимых статей.

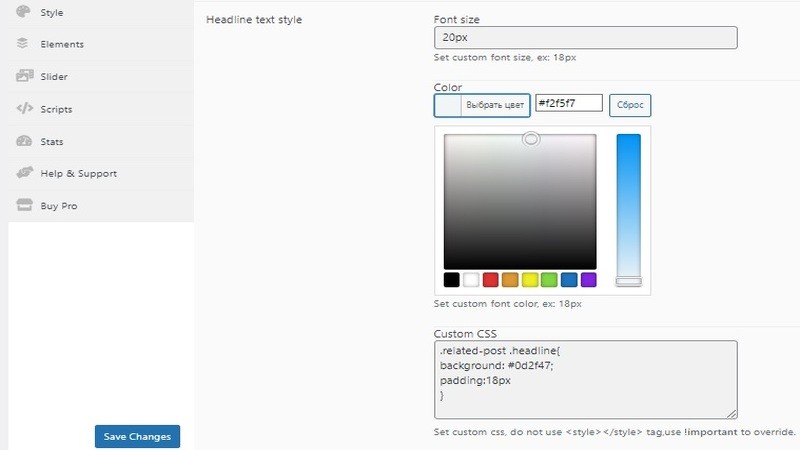
Далее настройки его внешнего вида. Размер шрифта заголовка задан 18, цвет черный. Можем оставить по умолчанию или изменить в соответствии с дизайном страницы. У меня заголовок серый, размер 20.
Ниже поле Пользовательский CSS, которое предназначено для размещения кода, корректирующего заголовок. В моем случае код задает рамочку вокруг заголовка с синим фоном. Внесенные изменения сохраняем.

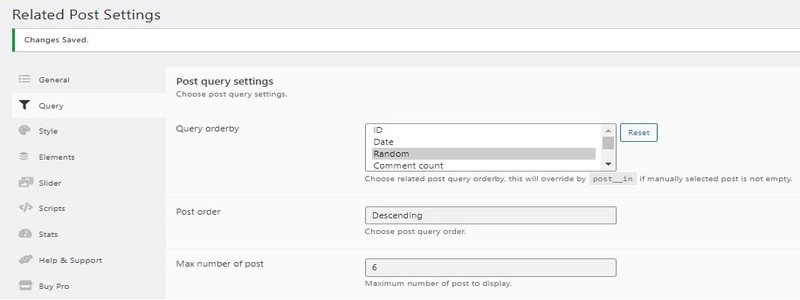
Настраиваем правило подбора статей для показа
Переходим в следующий раздел плагина — Запрос. Статьи можно подбирать по разным признакам: по дате, названию, автору, количеству комментариев и др. Мы поставим рандомную подборку. Они будут подтягиваться из раздела случайным образом. Если в нем пока мало статей, например, одна, то в секцию будут включаться посты из других разделов. Следующую строку не трогаем. А в нижней выставляем желаемое количество статей к выводу в рубрике. Сохраняем изменения.

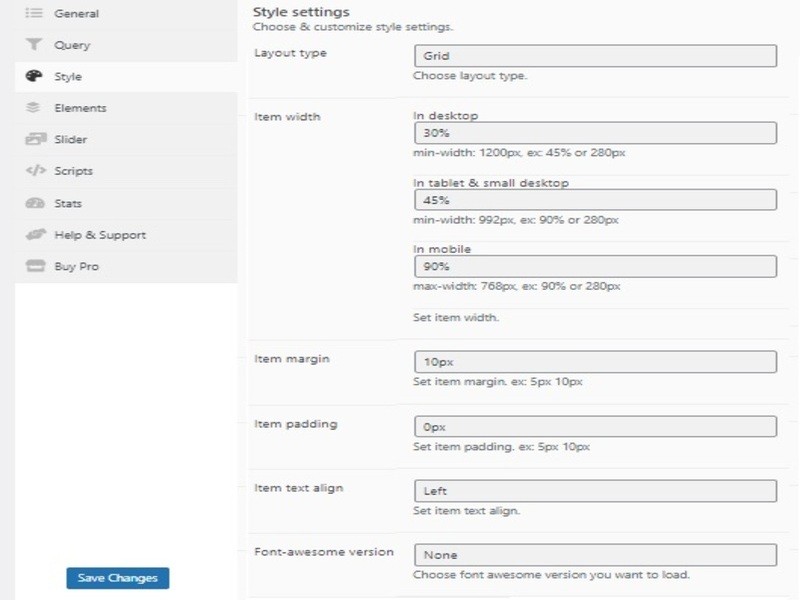
Настраиваем внешний вид раздела Похожие статьи
В разделе Стиль настраиваем параметры внешнего вида подборки. Строка Тип макета дает возможность выбрать Сетку или Слайдер. Выставляю Сетку, как и в настройках ранее.
В блоке Ширина элемента выставляем: для компьютера — 30%, для планшета — 45%, для мобильного устройства — 90%. Заполняем строку Отступы снаружи: 10. Следующее поле Отступы внутри можно сделать 0. В строке Выравнивание элемента выставим по левому краю. Последнюю строку оставляем по умолчанию. Сохраняем изменения.

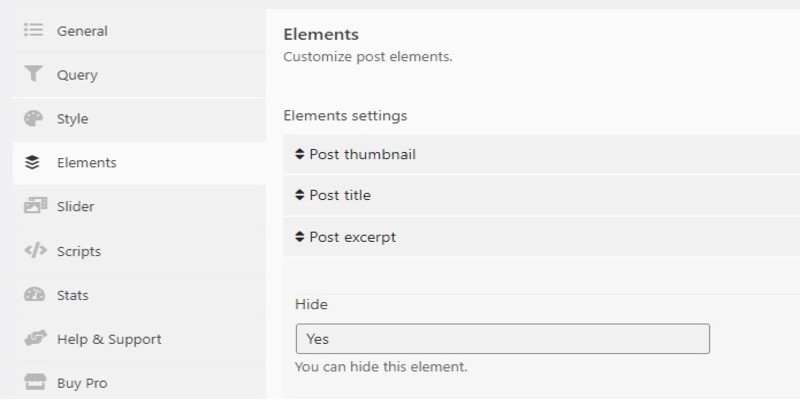
Настраиваем внешний вид статей, выводимых в подборке
В разделе Элемент настраиваем внешний вид карточек, предлагаемых в секции. По умолчанию в каждой показывается заголовок, изображение и описание. Нам удобно, чтобы сначала выводилось изображение, под ним — заголовок, а описание представлять не будем.
Последовательность элементов меняем, перетаскивая их мышью. Кликаем по последнему элементу Описание и в первой строке открывшихся настроек выставляем Да, отключая его для показа.

Настройки изображения и заголовка элемента можно оставить по умолчанию. Раздел сайта Похожие записи настроен. Перейдите в блог и посмотрите, как он представлен на страницах.
Если между строками заголовка получилось слишком большое расстояние, то в строку Высота линии вручную поставить normal. Также можно изменить настройки шрифта заголовка и изображения в соответствии с дизайном страницы.
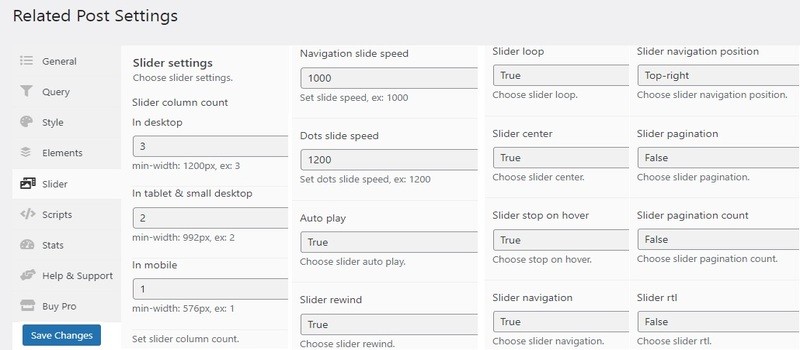
Настраиваем слайдер выводимых статей
В предыдущих пунктах при настройке плагина вами был выбран тип представления записей. При установлении выведения записей по типу Сетка этот раздел пропускается. Он заполняется теми, кто отметил в настройках Слайдер.
В первых трех строках устанавливаем количество столбцов ползунка. Минимальное количество для компьютера — 3, для планшета — 2, для мобильного устройства — 1.
Следующие две строки касаются скорости перемещения слайдера. Оставляем предлагаемые характеристики по умолчанию.
Ниже включаем функции: автоматическое перемещение слайдера, возможность перемотки слайдера назад, ползунковую петлю, центровку слайдера, остановку ползунка при наведении курсора на слайд, навигацию по слайдеру, положение ползунка при навигации вверху справа.

Отключаем разбивку слайдера на страницы и количество его разбиений. Последнюю строку Слайдер rtl также выключим. Она предназначена для языков типа арабского, в которых текст читается справа налево. Сохраняем изменения.
Другие разделы плагина и вставка похожих записей по шорткоду
Раздел Скрипты позволит добавить нужный код в плагин. Это поможет сделать его функциональнее, лучше оптимизировать сайт и добавить индивидуальность блогу.
Раздел Статистика дает возможность включить фокус отслеживания, например, выявлять самые читаемые статьи.
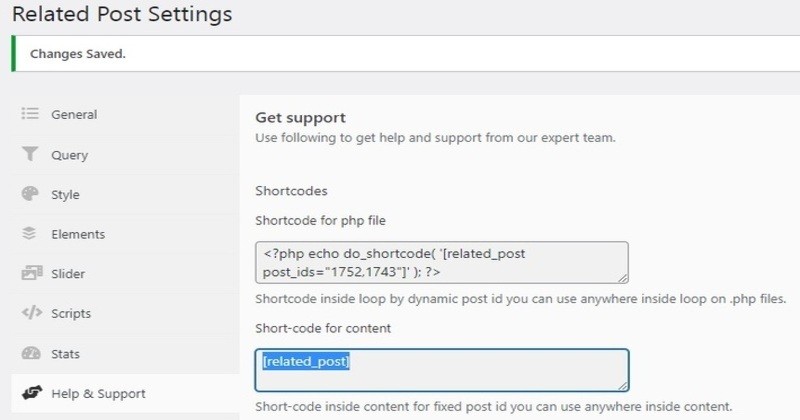
Раздел Помощь. Первая его часть — Шорткод касается вставки подборки статей с помощью кодов. В верхнем окошке представлен php-код генерируемой секции, во втором – шорткод. Их можно поместить внутрь статьи или в любое место на сайте. После этого подборка статей появится в месте их установки. Например. Выделим и скопируем шорткод.

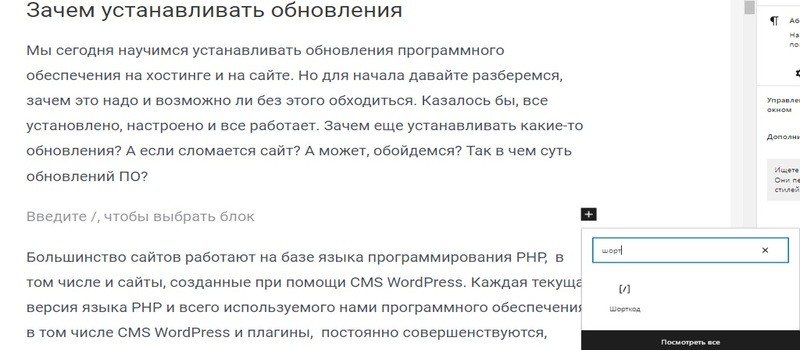
Открываем запись, в которую хотим его вставить. Добавляем между нужными абзацами блок шорткода.

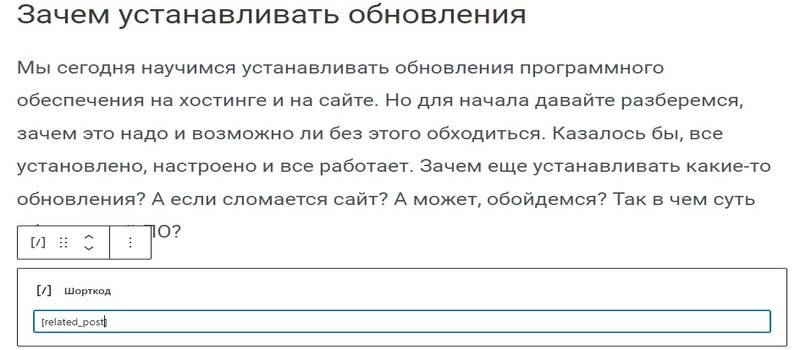
Вставляем в него скопированный шорткод и нажимаем Обновить.

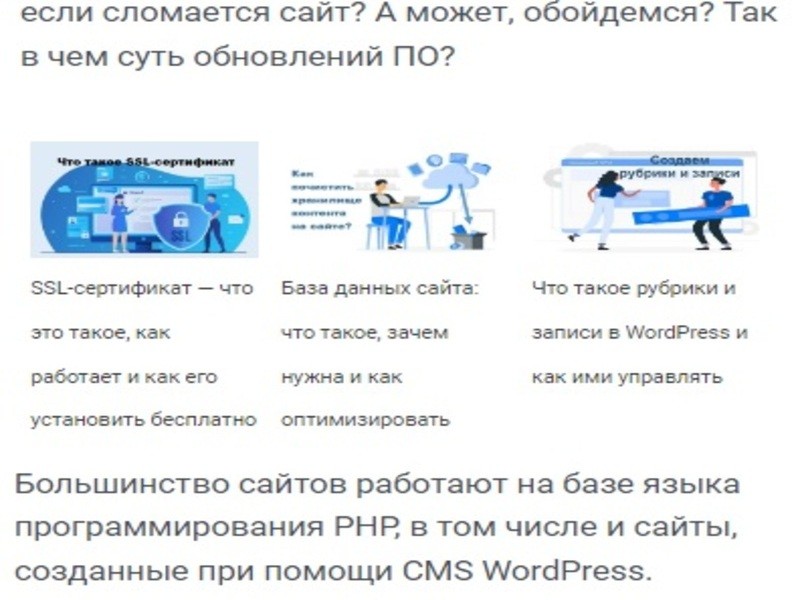
Теперь перейдем на сайт и проверим результаты вставки кода. Да, появились карточки со статьями.

Вторая часть раздела Помощь в плагине Related Post называется Задать вопрос. Нажатие на первую кнопку позволяет перейти на форум и задать вопрос по настройке плагина. Клик по второй кнопке даст возможность ознакомиться с его документацией. Переход по третьей предоставит доступ к видеоурокам. Ниже на данной странице плагина представлен список ссылок на самые популярные уроки по работе с ним.

Вывод похожих записей без плагина
Некоторые темы WordPress секцию Похожие записи позволяют вывести в блоге и без установки плагина. О настройке данной функции в теме Астра можно прочитать в здесь.
Счетчик внутренних ссылок
Создавая перелинковку страниц сайта необходимо отслеживать количество внутренних ссылок на них. Находить статьи с наименьшим их количеством или отсутствием для устранения «сиротских» страниц. Плагин Yoast SEO предлагает удобные инструменты для создания ссылочной структуры ресурса.
Например «Счетчик текстовых ссылок» подсчитывает количество внутренних текстовых ссылок из вашего поста и на него. Данные можно найти в списке записей. Имеется удобная фильтрация. Об этом инструменте и других возможностях создания эффективной структуры вашего ресурса читайте в отдельной статье.
Заключение
В этой статье рассказала, что такое линки и перелинковка страниц сайта. О ее видах и способах реализации. О создании раздела Похожие записи с помощью Related Post и без плагина.
Можете познакомиться с настройкой и других инструментов внутренней перелинковки. Навигатором хлебные крошки, меню, рубрикатором, разделом Последние записи, с созданием карты сайта. Сделайте шапку сайта, подвал и сайдбар с использованием виджетов и сквозных ссылок.
Необходимо следить за качеством ссылок на сайте и своевременно находить неработающие. О поиске битых ссылок и других ошибок на ресурсе можно прочитать в этой статье. На случай несвоевременного исправления битых ссылок имеет смысл создать страницу ошибки 404.
Читайте также: о настройке сниппета, о внешнем ссылочном продвижении и добавлении микроразметки на сайт.
