Здравствуй, дорогой читатель. Сегодня мы научимся создавать поиск по сайту и главное меню. Ранее вы познакомились с созданием карты сайта и, думаю, оценили ее удобство. Рекомендую вам использовать и другие навигаторы на своем ресурсе. Хлебные крошки, рубрикатор, блоки Последние записи и Похожие статьи. Для предоставления читателю дополнительной информации очень удобно использовать виджеты и ссылки.
Содержание
Навигаторы сайта
На любом интернет-ресурсе должна быть удобная навигация. Она поможет пользователю быстро найти нужную информацию и понять, в каком разделе он находится, как вернуться.
Необходимо подобрать для своего сайта интуитивно понятные и простые инструменты быстрого ориентирования и перемещения. Расположить их заметном месте ресурса. Оформить внешний вид в соответствии с дизайном сайта. Они должны гармонировать с его оформлением, при этом не сливаться с ним.
На больших сайтах всегда используется указательная навигация, называемая хлебные крошки. С ее помощью пользователь может определить, на какой странице и в каком разделе находится. Видит пройденный по ссылкам путь, начиная от Главной страницы, и имеет возможность вернуться назад.
Контекстная навигация широко используется всеми сайтами. Представляет собой ссылки, закрепленные за словами или фразами текстового контента. Они перемещают пользователя на заданные разделы читаемой статьи или страницы ресурса. Внутренние ссылки переносят читателя внутри ресурса, знакомя его с другими полезными материалами. О том, как их сделать вручную описано здесь. Внешние ссылки уводят пользователя на другие сайты.
Тематический навигатор, например, Похожие статьи, часто находит свое применение в конце страницы. Он предлагает для ознакомления подборку статей по изучаемой тематике.
Самыми популярными инструментами, которые присутствуют на всех сайтах, являются поиск по сайту и главное меню. Их чаще всего размещают в шапке сайта, так как эта его часть является самой заметной. Строка поиска дает возможность ввести в поле интересующий запрос и предлагает список страниц используемого ресурса с ответами на него.
Главное меню включает в себя статические страницы сайта, например: Главная, О сайте, О компании, Услуги, Реклама, Отзывы, Контакты и другие. Это меню позволяет сразу переместиться на указанную в нем страницу. А теперь сделаем его на своем сайте.

Создаем меню
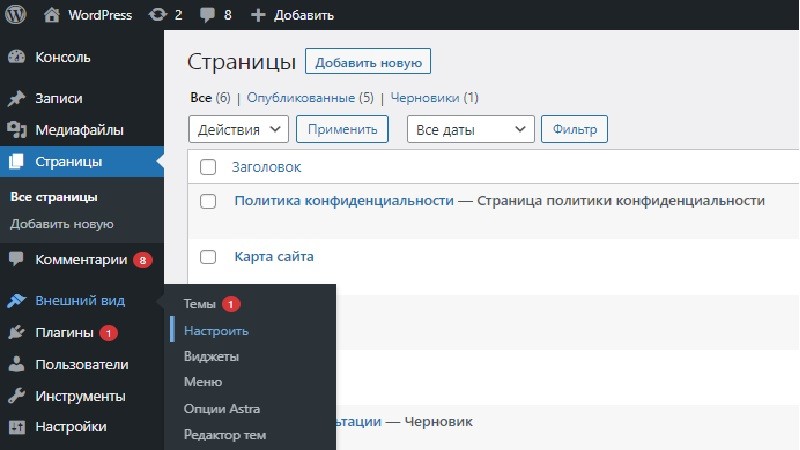
Итак, в Консоли переходим в раздел Внешний вид в подраздел Меню. При этом все страницы уже должны иметь статус Опубликовано.

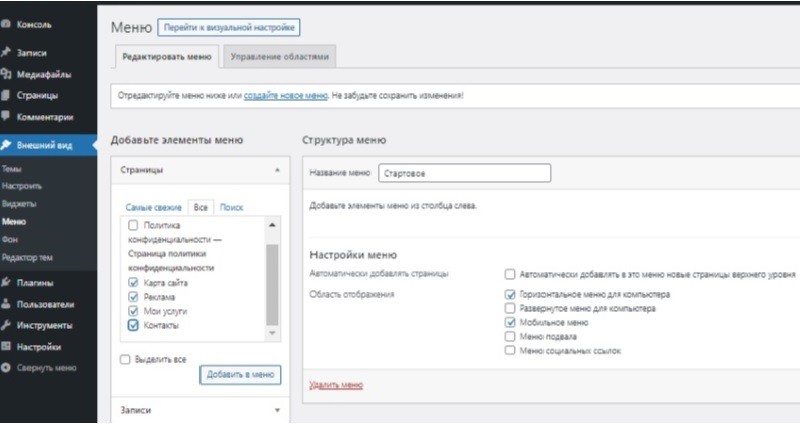
Попадем на страницу редактирования меню. На ней в строке Название меню выберем Стартовое. Затем в разделе Настройки меню в блоке Область отображения ставим галочки в чек-боксе Горизонтальное меню для компьютера и в чек-боксе Мобильное меню. Обязательно нажимаем внизу справа клавишу Создать меню.

Теперь стала активной левая часть окна Добавьте элементы меню. И появилась возможность ее настройки. Поэтому в блоке Страницы переходим на вкладку Все и выбираем галочками все страницы, кроме Политики конфиденциальности. Мы ее разместим в подвале. Далее нажимаем кнопку Добавить в меню.

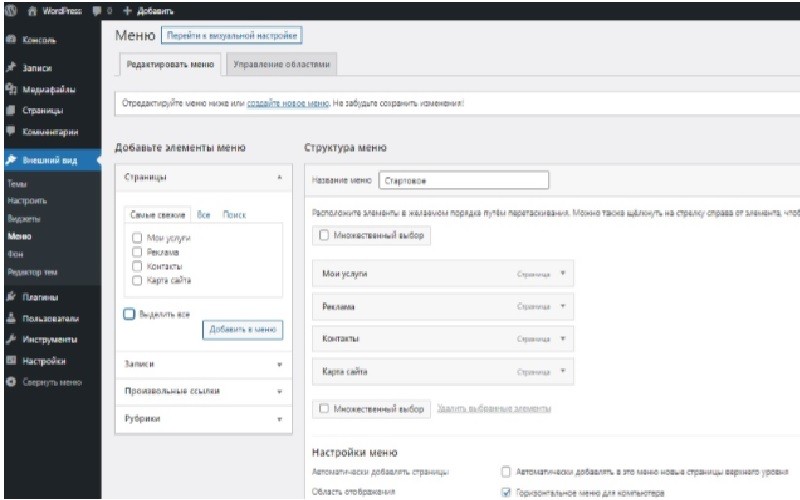
Справа откроется структура меню, в которой будет видна последовательность страниц. Их можно менять местами, перетаскивая мышью в нужное место. Я страницу Контакты передвинула на последнее место. Поставила ее после Карты сайта. Вы можете установить свою последовательность. Если нажать на стрелочку рядом с названием страницы, то откроется меню с командами для нее (переместить в нужное место, удалить). В конце редактирования нажимаем кнопку Сохранить меню.

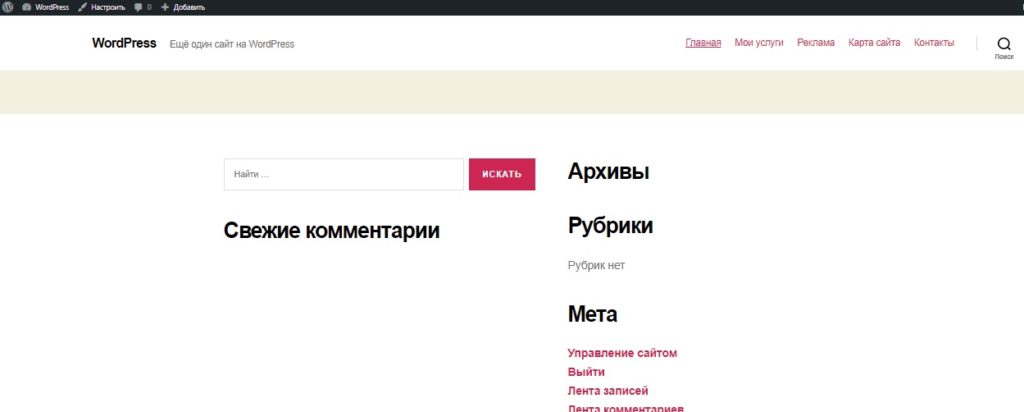
И переходим на сайт для просмотра готового меню.

Меню расположено в шапке сайта и состоит из заданной последовательности указанных страниц. Далее переходим к его настройке.
Настройка меню
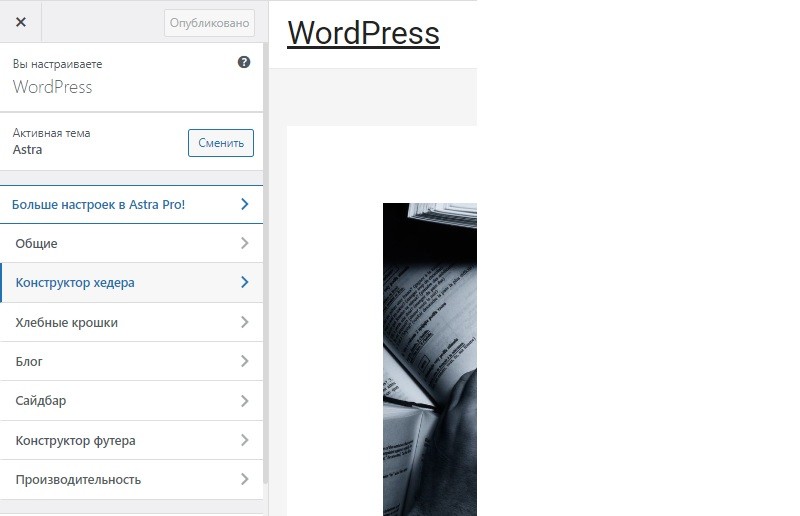
Для настройки меню в Консоли перейдем в раздел Внешний вид, в подраздел Настроить.

Попадаем на страницу настройки WordPress. В левом боковом меню выбираем раздел Конструктор хедера.

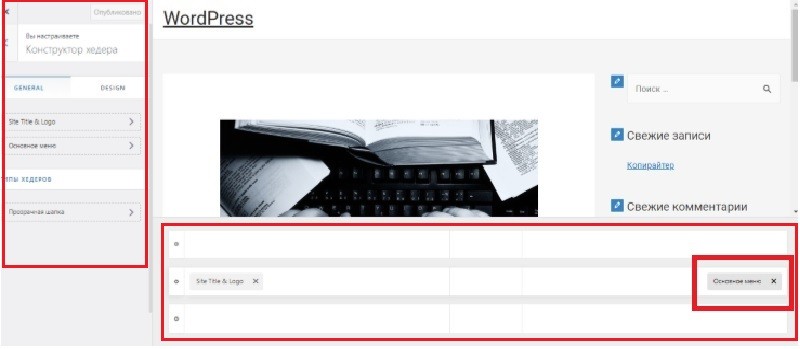
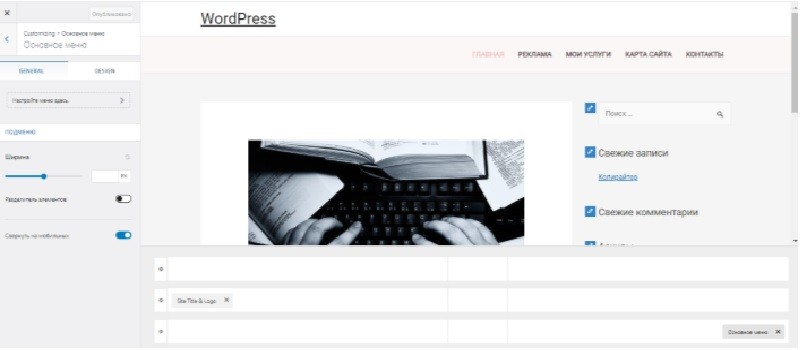
Структура окна конструктора хедера
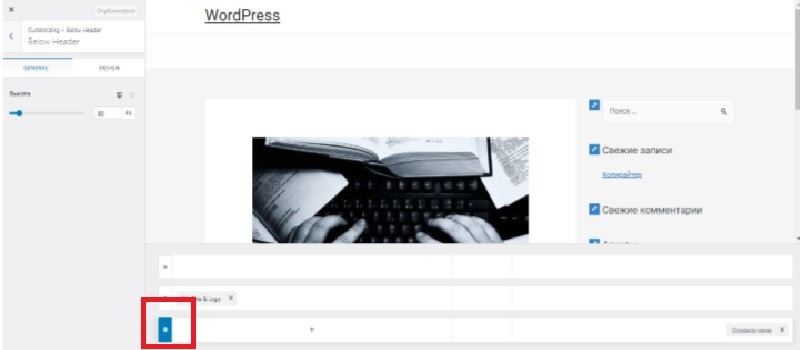
Следующее окно — настройка шапки сайта. Слева — панель инструментов. В центре — поле отображения результатов редактирования. Внизу — еще одна панель инструментов, на которой расположены 2 элемента. Название сайта WordPress. И наше меню.

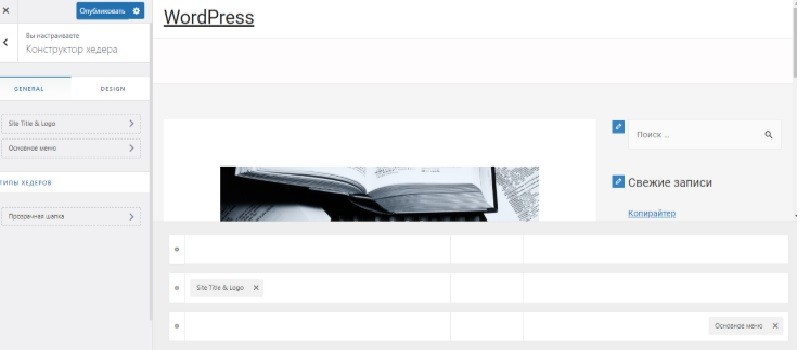
Нижняя панель инструментов делит шапку сайта на три горизонтальные секции. Имеющиеся элементы можно мышью перетащить в любую из них. Зацепим элемент Основное меню и перетянем его в нижнюю секцию. Вот так.

Настройка текста меню
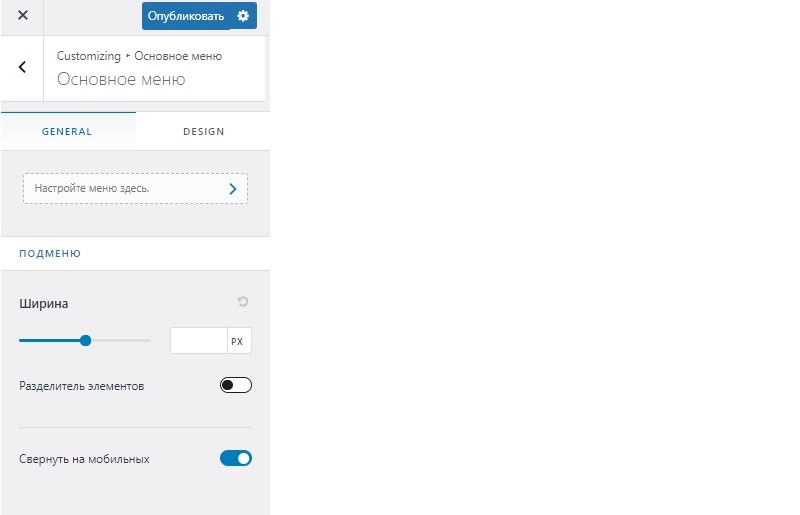
Для редактирования непосредственно самого меню нажмем на него мышью, открыв тем самым в левой панели предназначенные для этого инструменты. В ней переходим во вкладку Дизайн.

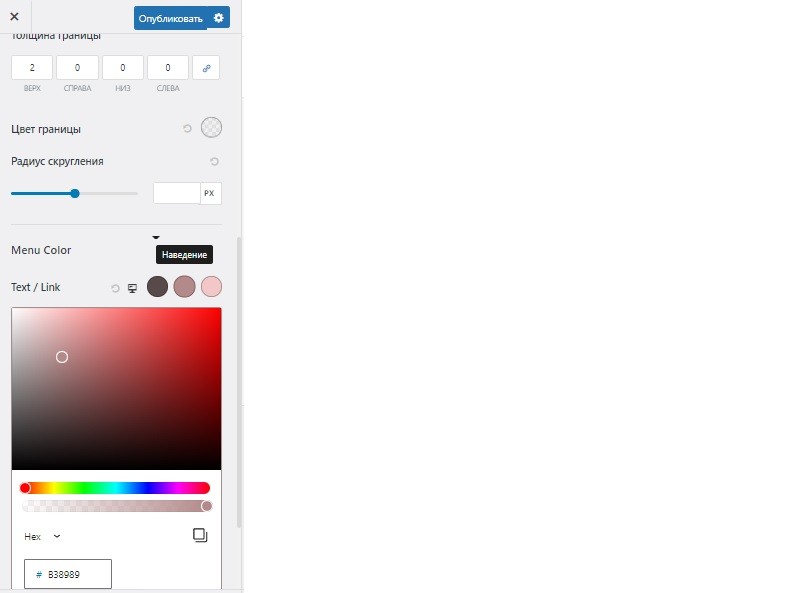
Вкладку пролистываем вниз до строки Text / Link и выставляем в ней цвета текста для его обычного состояния, при наведении на него мыши, после нажатия. Для этого щелкаем по соответствующему кружочку и выбираем цвет в палитре.

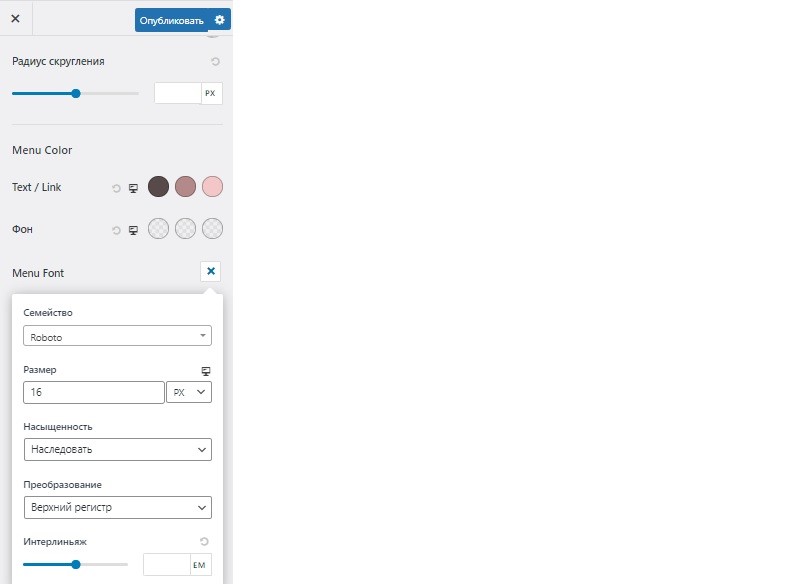
Пролистываем вкладку еще вниз до строки Шрифт Меню (Menu Font) и нажимаем на кнопку Изменений (в виде карандаша). В открывшемся меню выставляем следующие настройки: Размер — 16 пикселей, Насыщенность — Полужирный 600, Преобразование — Верхний регистр. Закрываем это меню крестиком. В самом верху панели инструментов нажимаем кнопку Опубликовать.

Настройка фона меню
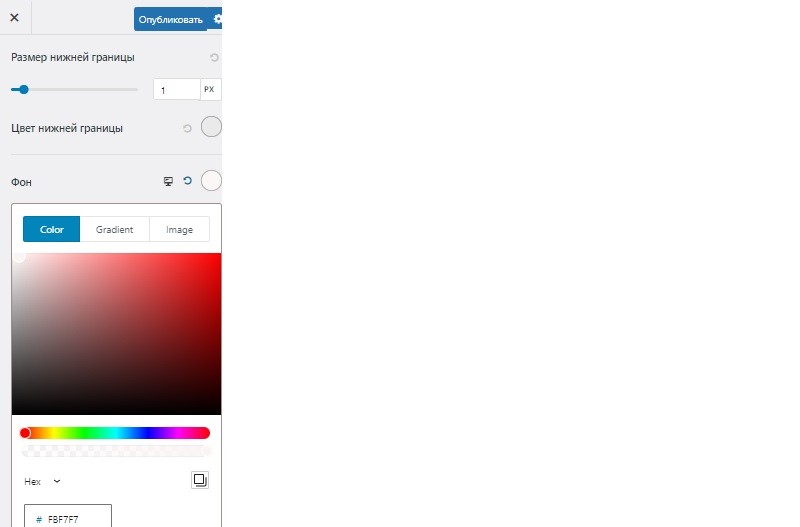
Для настройки цвета нижнего сектора шапки сайта нажимаем на шестеренку в ее начале и переходим в открывшуюся для него левую панель инструментов. В ней выставляем высоту данного сектора 80 пикселей.

Далее перемещаемся во вкладку Дизайн. Находим строку Фон, нажимаем кружок и выбираем в открывшейся палитре нужный цвет. Нажимаем Опубликовать.

У меня получилось вот так.

Переходим на сайт и проверяем функциональность меню. Меню должно позволять переходить на другие страницы. Цвет текста меню должен меняться при наведении на страницу и после перехода на нее.
Поиск по сайту
Создадим еще один полезный навигационный инструмент — поиск по сайту. Разместим поисковую строку на видном для пользователя месте рядом с созданным меню под шапкой сайта.
Создаем строку поиска
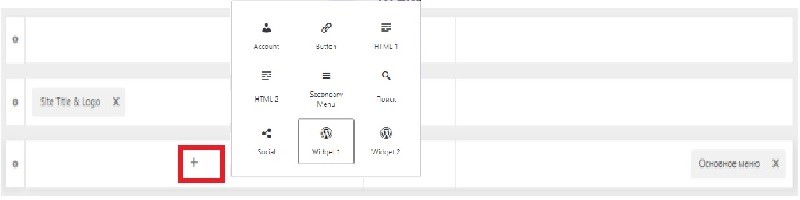
В нижней панели инструментов в нижнем секторе шапки сайта находим мышкой Плюсик. Это кнопка добавления элементов в шапку. Нажимаем на него и в выпавшем меню выбираем для добавления иконку виджета.

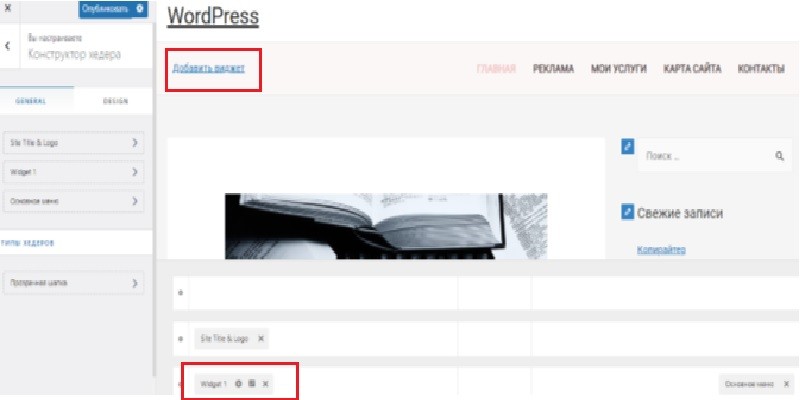
Добавленный виджет появится сразу в двух местах: в нижней панели инструментов и в области отображения действий.

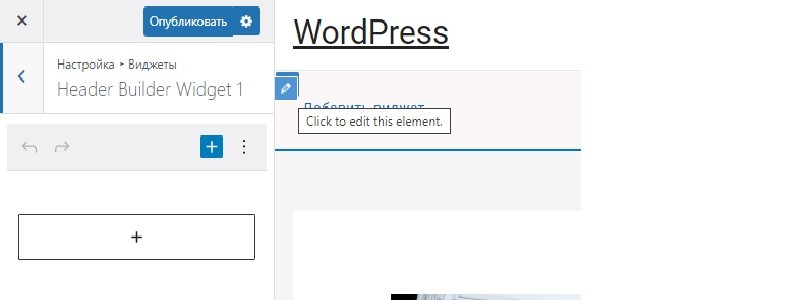
Нажимаем на карандаш у виджета слева, открывая тем самым слева панель инструментов для его редактирования.

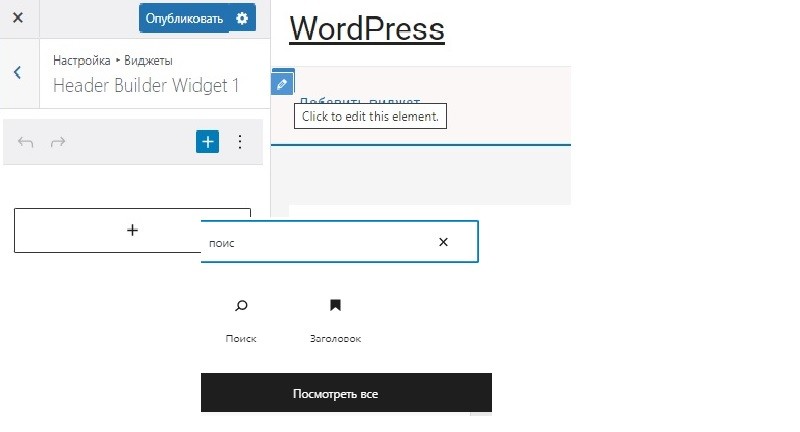
В панели инструментов нажимаем на плюс в прямоугольнике. Это инструмент добавления нового блока. Откроется меню со строкой поиска. В ней наберем слово «поиск» и выберем иконку Поиск.

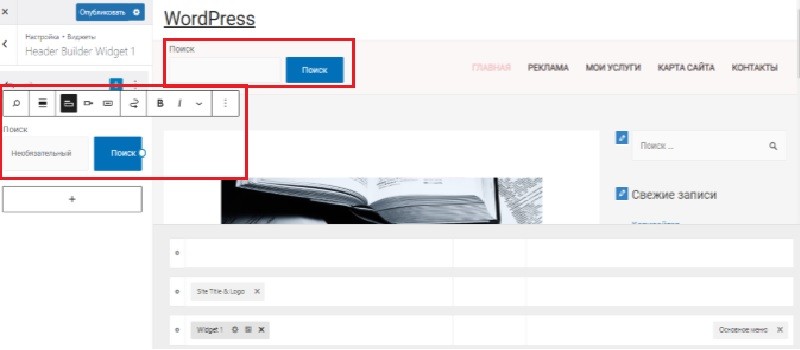
Блок Поиск по сайту добавился в нижнюю панель шапки сайта. Также он доступен для редактирования в боковой панели инструментов.

Нажмем дважды кнопку Опубликовать и перейдем на сайт для проверки работы строки. У меня работает. Но давайте немного подкорректируем ее внешний вид.
Редактируем строку Поиск по сайту
Возвращаемся в Конструктор хедера. Нажимаем редактор строки поиска (карандаш в левом верхнем углу) и переходим в боковую панель инструментов для выполнения правок.
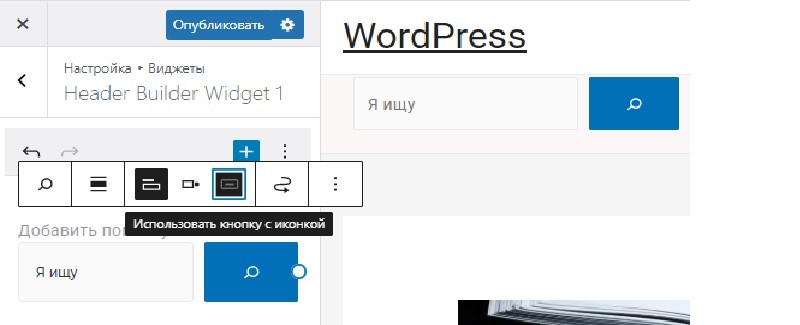
Стираем слово «Поиск» над строкой. Вместо слова «Необязательный» внутри строки введем «Я ищу» или другое подходящее. В синей кнопке стираем слово «Поиск» и нажимаем инструмент Использовать кнопку с иконкой. Внешний вид поисковой строки изменился.

В панели имеются и другие инструменты для редактирования данного блока. Опробуйте их самостоятельно и создайте наиболее подходящий для себя вариант поисковой строки. В конце редактирования не забываем нажать кнопку Опубликовать. Проверьте внешний вид и функциональность готовой строки на сайте.
Удаляем устаревший строку поиска
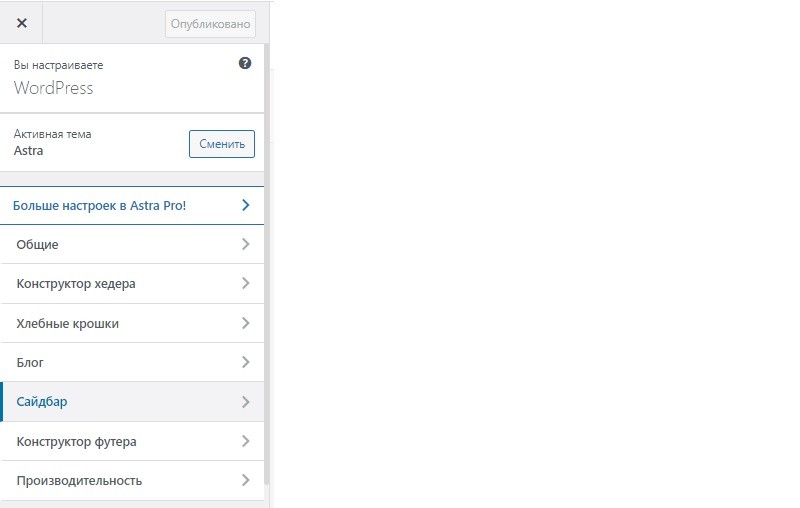
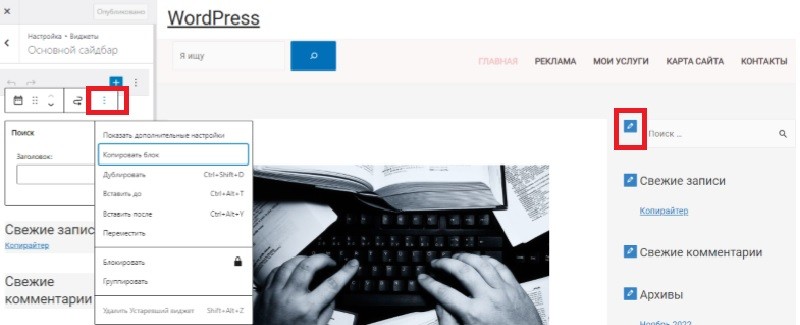
У нас теперь две строки поиска на сайте. Одну мы установили в шапке сайта. Еще одна появилась вместе с сайтом в сайдбаре. Вторую удалим. Для этого в левой боковой панели вернемся с помощью стрелочки (находится в строке под кнопкой Опубликовать) на два шага назад в панель настройки WordPress. Найдем раздел Сайдбар и войдем в него.

В поле отображения результатов действий нажмем кнопку редактирования строки поиска (карандаш слева). После этого появится возможность редактирования этого виджета в боковой панели. Находим инструмент Троеточие, нажимаем его. В открывшемся меню выбираем команду Удалить Устаревший виджет. Поисковая строка удалилась. Нажимаем Опубликовать.


Заключение
Сегодня вы научились добавлять на свой сайт и настраивать два важных инструмента навигации: меню сайта и поиск по сайту. Обязательно сделайте их на своем ресурсе. Вашим пользователям будет удобно.
Имеется достаточное разнообразие навигаторов: хлебные крошки, рубрикатор, раздел Последние записи, карта сайта, секция Похожие статьи. Они также полезны для перелинковки страниц ресурса. Опробуйте их. Как вариант навигации можно рассмотреть размещение на страницах различных интерактивных слайдеров и галерей.
