Здравствуй, дорогой читатель. Сегодня расскажу об удобном инструменте sitemap.xml. Разберем, что это такое, почему необходим сайту. А так же как этот файл сделать самому, быстро и легко, без использования приемов программирования.
В прошлой статье мы изучили инструменты наполнения страниц контентом. Вы, возможно, уже имеете несколько готовых. Необходимо пользователю обеспечить быстрый доступ к ним. Поисковым системам — помочь с их индексацией. А себе, как веб-мастеру, облегчить работу над ресурсом. Поэтому сделаем страницу с его содержанием, так называемую «Карту сайта» автоматически корректируемой. Что же такое карта сайта?
Содержание
Карта сайта
Sitemap, или карта сайта — это навигационный инструмент. Он представлен на отдельной странице ресурса и отражает его структуру. Данный файл хранится в корневой папке сайта и содержит ссылки на все его страницы. На сайте выглядит как страница с его содержанием.
Карта сайта помогает пользователям быстро находить нужные статьи. Этим улучшая поведенческие факторы на нем. Она позволяет поисковым ботам корректно и быстро сканировать и индексировать ваш ресурс.
Поэтому, если она сделана правильно, то будет способствовать продвижению сайта в поиске. Автоматизированный вариант значительно облегчает работу веб-мастера. Потому что не требует ее ручной правки после корректировок структуры ресурса.
Когда нужен sitemap.xml
Данный инструмент необходим большим ресурсам со сложной многоуровневой структурой. Он укажет роботам страницы с самым глубоким уровнем вложения. Полезна карта сайта для многостраничных сайтов без хлебных крошек.
Очень нужна новым ресурсам с изолированными друг от друга страницами. Попав на такой сайт через главную, поисковик самостоятельно не найдет остальные. А вот файл sitemap.xml их все укажет.
Отсутствие данной автоматизированной страницы не позволит ботам увидеть отредактированные элементы сайта. Потому что, изучив страницы один раз, они уже на них сами не возвращаются.
Не обойтись без sitemap интернет-ресурсам новостной и мультимедийной направленности. Они требуют очень частого индексирования в силу специфики контента.
Без sitemap
Без карты сайта в ряде случаев обойтись возможно. Например, небольшому сайту с хорошей перелинковкой и малым количеством медиафайлов. Поисковики самостоятельно его обойдут. Ну и, конечно, она не нужна одностраничным сайтам.
Однако если сайт планирует наращивание контента, то ее лучше сделать. Вы потратите 5-10 минут, но получите полезный навигационный и оптимизационный инструмент. Кроме того, сервисы Яндекс Вебмастер и Google Search Consol будут напоминать о его отсутствии.
А теперь о том, как правильно сделать карту сайта. Существует несколько вариантов. Можно написать код самостоятельно. Или использовать генератор карты сайта. Но самый быстрый и удобный — это с помощью плагина.
Создаем sitemap
Что такое плагины
Плагин — это программный код, подключаемый к основной программе (в нашем случае к CMS WordPress) и необходимый для расширения ее возможностей. В основной программе всегда предусмотрен специальный интерфейс для их подключения.
Нам понадобится бесплатный плагин WP Sitemap Page. Он автоматически воспроизведет на специальной странице существующую структуру сайта. Затем также автоматически будет ее корректировать при любых изменениях.
Созданный с его помощью файл станет навигатором для поисковых систем. Будет сообщать им тип имеющегося контента, иерархию страниц и их URL-адреса, данные об их обновлении и наличии альтернативных версий.
Установка плагина
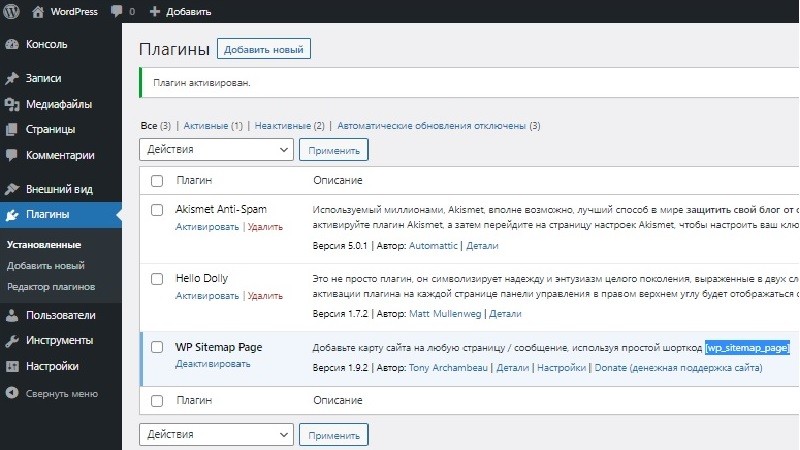
Установим плагин карты сайта. Заходим в Консоль в раздел Плагины. Здесь мы видим два уже установленных.

Нажимаем кнопку вверху страницы Добавить новый и попадаем на следующую Библиотеку плагинов.

Затем в правом верхнем углу находим поле для поиска плагина и вставляем в него скопированное название нужного нам инструмента WP Sitemap Page. В выдаче он оказался первым.

Далее на нем нажимаем кнопку Установить и ждем его установки. После ее завершения появляется кнопка Активировать. Теперь нажимаем ее, и по завершению активации нас перебрасывает на страницу раздела Плагины.
WP Sitemap Page установился и находится последним в списке плагинов в активном состоянии и готовый к использованию. Поздравляю! Вы установили свой первый плагин! Теперь умеете это делать. А также изучили полезный инструмент WordPress для поиска и установки плагинов.

Формируем карту сайта
Находясь на странице Плагины, выделяем курсором и копируем шорткод из установленного плагина (выделение показано на картинке выше).
Внимание.
Шорткод копируем вместе с квадратными скобками.
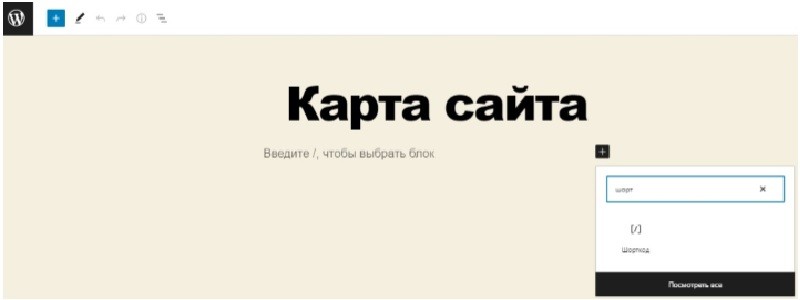
Затем переходим в раздел Страницы и открываем Карту сайта. В ней нажимаем на кнопку добавления нового блока. Далее в открывшуюся поисковую строку пишем слово Шорткод и выбираем щелчком его иконку.

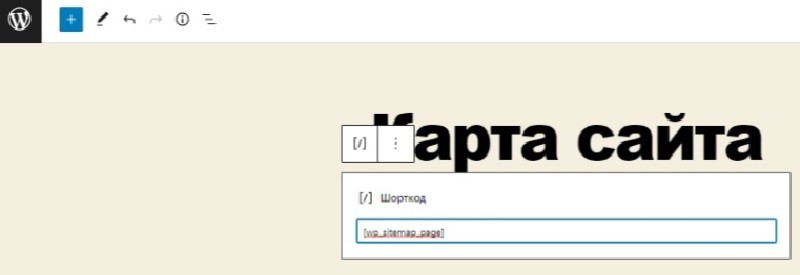
Теперь в открывшуюся строку вставляем скопированный шорткод.

Внимание.
Скопированный шорткод вставляем вместе с квадратными скобками.
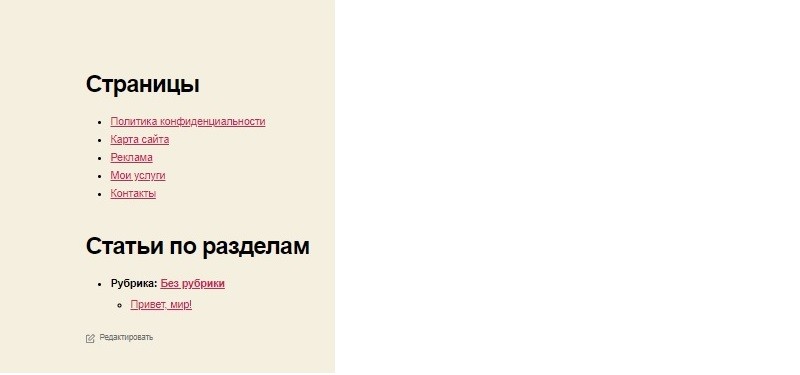
Затем нажимаем два раза кнопку Опубликовать и переходим в Просмотреть, чтобы увидеть волшебный результат. Получилось у нас вот что. В Карте сайта видны все страницы и записи с контентом. Если вы какие-то страницы не заполнили еще информацией или не отключили режим Черновик, то здесь их видно не будет. Результат производит особое первое впечатление в случае, когда на сайте уже имеется некоторое количество не только страниц, но и рубрик с записями.

Sitemap в robots.txt
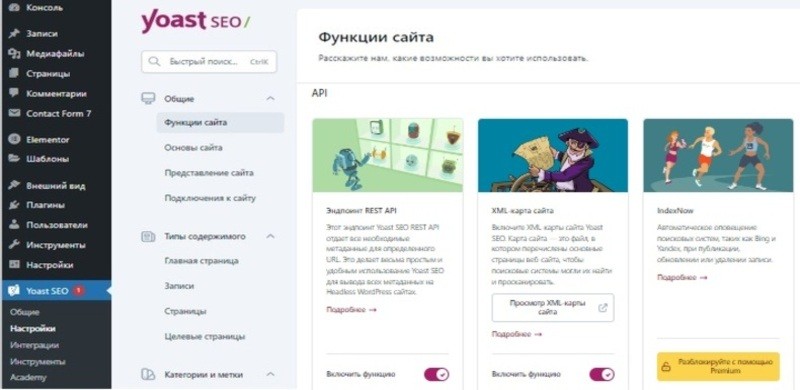
Получить адрес файла Sitemap можно перейдя в консоли в раздел «Yoast SEO» в подраздел «Настройки». Пролистать вниз открывшиеся карточки функций плагина до инструмента «XML-карта сайта». Затем нажать на нем кнопку » Просмотр XML-карты сайта».

Файл карты откроется в следующем окне. Далее необходимо скопировать URL-адрес и вставить в файл robots.txt.
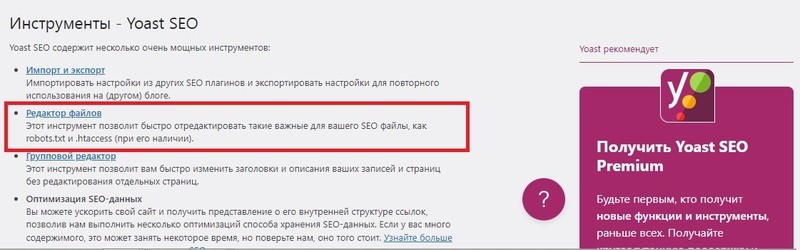
Файл robots.txt может быть вам доступен в консоли в разделе «Yoast SEO» в подразделе «Инструменты». Находим и нажимаем строку «Редактор файлов».

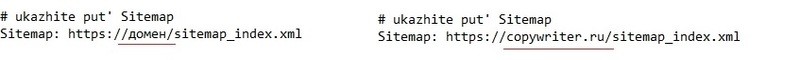
В следующем окне находим поле редактирования содержимого файла robots.txt. Вставляем в него нужную строку. Образец ниже. Вместо слова «домен» вставьте свое доменное имя. И сохраните изменения.

Внимание.
Рядом находится поле редактирования файла «.htaccess». Его трогать нельзя. Сломаете сайт.
Карта сайта в Яндекс
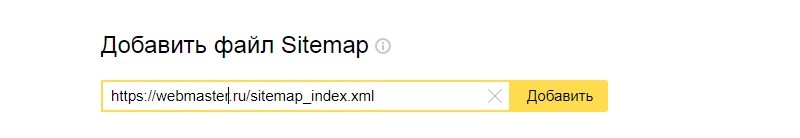
Теперь необходимо карту сайта загрузить в сервис Вебмастер. Для этого заходим в раздел Индексирование, далем переходим в Файлы Sitemap. В правом окне вводим адрес файла sitemap.xml и нажимаем Добавить.

Sitemap в Google
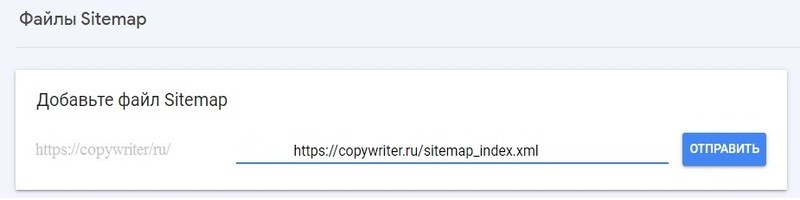
Таже данный файл необходимо добавить и в сервис Google Search Consol. В его левой панели переходим раздел Файлы Sitemap. В правом окне появляется строка для ввода адреса файла. Вводим адрес файла, нажимаем Отправить.

Файл будет добавлен в очередь на обработку, которая может занять 1-2 недели.
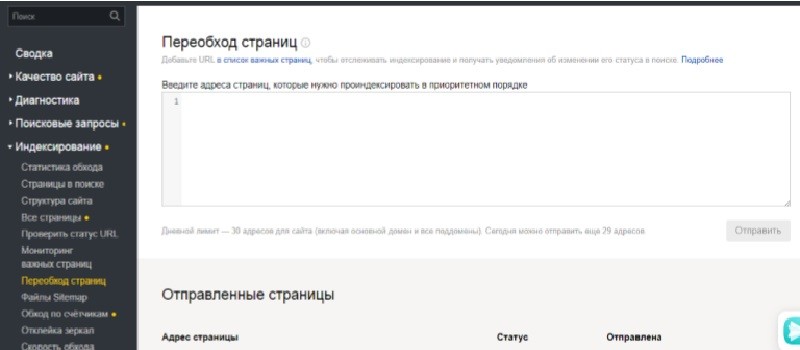
После добавления новой страницы на свой ресурс нужно обязательно отправить ее на индексирование. Для этого в Yandex Webmaster переходим в раздел Индексирование в подраздел Переобход страниц. В открывшееся окно вставляем скопированный URL-адрес новой, уже опубликованной страницы и нажимаем кнопку Отправить. После этого появится сообщение, что страница поставлена в очередь.

В Google Search Console также имеется строка для ввода URL-адреса новой страницы, предназначенной для индексирования. Она открывается сразу при попадании на сервис. Но чтобы эти сервисы работали с вашим сайтом, на них нужно предварительно зарегистрироваться и прописать в них URL-адрес своего сайта.
Шпаргалка: установка плагина
Шаг 1. В Консоли переходим в раздел Плагины.
Шаг 2. Нажимаем кнопку Добавить новый.
Шаг 3. Вводим в поисковую строку название плагина WP Sitemap Page.
Шаг 4. Среди выданных результатов находим нужный плагин. На нем нажимаем кнопку Установить. Ждем, пока он установится.
Шаг 5. Затем нажимаем кнопку Активировать. После активации переходим в настройки.
Шпаргалка: создание карты сайта
Шаг 1. Установка плагина WP Sitemap Page.
Шаг 2. В разделе Плагины у активного плагина WP Sitemap Page копируем шорткод вместе с квадратными скобками.
Шаг 3. Переходим в раздел Страницы и в страницу Карта сайта для ее изменений. С помощью кнопки Добавить блок добавляем новый блок с иконкой Шорткод.
Шаг 4. В новом блоке в открывшуюся строку вставляем скопированный шорткод вместе с квадратными скобками.
Шаг 5. Два раза нажимаем кнопку Опубликовать.
Шаг 6. Добавить sitemap.xml в файл robots.txt.
Шаг 7. Добавить Sitemap в поисковики.
Заключение
Вы теперь знаете что такое файл sitemap.xml. Зачем он нужен вам, пользователям и поисковым системам. Надеюсь, формирование своей карты сайта по предложенному мной образцу с применением плагина прошло успешно и вам удалось уже почувствовать удобство данного инструмента. Теперь не придется тратить много времени на ручную корректировку этого навигатора. Новые рубрики, записи и страницы будут пополняться в карте автоматически, а поисковые роботы будут появляться на сайте после публикации каждой статьи.
Кроме файла sitemap.xml, управлением процессом индексирования страниц сайта руководит файл robots.txt. Рекомендую прочитать о том, как его создать, проверить правильность составления команд и как разместить на своем сайте.
Также можете познакомиться с созданием других навигаторов в статье Создаем меню сайта и поиск по сайту.
