Здравствуй, дорогой читатель. Расскажу о том, что такое микроразметка сайта и структурированные данные. А также покажу, как ее сделать с помощью генератора разметки, проверить и загрузить на сайт.
Содержание
Что такое структурированные данные и зачем нужны
Наши сайты — это набор HTML-тегов, CSS-стилей, Java-скриптов и PHP-кодов. Они задают структуру и организуют контент веб-страницы. Определяют ее внешний вид, добавляют интерактивность. В конце концов, данные инструменты объединяют все выше перечисленное в один гармоничный объект. Создают его целостность и функциональность. Однако не обеспечивают поисковому сервису удобство и скорость обработки данных сайта.

Работа поисковых и почтовых роботов организуется другими алгоритмами. Боты должны сканировать сайты и формировать их сниппеты. Затем корректно представлять их в выдаче по запросам пользователей. Для этого им необходимо понимать содержание всех веб-страниц. Они очень стараются. Но информацию воспринимают иначе, чем мы. Поэтому для них необходимо явно указать, что есть что.
Как мы можем это сделать? Например, разметить наш HTML-код. Частично мы это уже научились применять. Добавить на страницы мета-теги title и description, атрибут alt у изображений. Роботы сегодня выводят страницы в поисковой выдаче, ориентируясь именно на них. Однако этого уже недостаточно. Необходима более глубокая структуризация данных наших ресурсов.
Структурированные данные — это стандартизированная упорядоченная информация файла, распределенная по определенным полям.
Она обычно хранится в виде таблиц, связанных между собой. Ее строгая организация ускоряет поиск искомых данных и выполнение запросов.
Структурированные данные удобны не только роботам. Мы в обычной жизни тоже ими пользуемся.
Например, вам необходимо в расписании электропоездов найти ближайший поезд. Расписание в форме свободного текста вы бы читали очень долго. И вам бы пришлось потратить много сил на получение результата.
Но для нашего удобства эту информацию организовали в таблицу. Распределили ее по столбцам и строкам по определенному правилу. То есть структурировали данные. Благодаря этому вы за считанные секунды получаете нужные сведения.
Так и для поисковых роботов данные наших сайтов сложны в обработке. Поэтому их необходимо организовать в удобную для них форму. Специальным образом разметить.
Что это такое — микроразметка сайта Schema.org
Цель семантической разметки, как вы уже догадались, — сделать интернет-пространство более структурированным и доступным для понимания. Облегчить ботам процесс извлечения и анализа данных для их вывода в поиске. Поэтому микроразметка веб-страниц набирает популярность.
Существует несколько словарей микроразметки сайта. Однако не все поддерживаются всеми поисковыми системами и способны разметить необходимые типы контента.
Schema.org — самый популярный словарь семантической разметки. Он состоит из определенных атрибутов, размещаемых в HTML-коде сайта.
Google объявил его своим основным языком микроразметки. Остальные поисковые системы присоединились, в том числе и Яндекс.
Внедрить микроразметку Schema.org на сайт следует по ряду причин.
1. Поисковые боты будут эффективнее его обрабатывать и более релевантно выводить в выдаче. В том числе и при голосовых запросах.
2. Это даст возможность поиску формировать расширенный сниппет страниц вашего сайта. Благодаря чему он будет более заметен и кликабелен.
3. Выводимый расширенный сниппет будет содержать максимальное количество релевантной запросу информации. А значит, при переходе по нему будет меньше отказов.
Как сделать микроразметку сайта
Для внедрения на сайт семантической разметки Schema.org вам не придется создавать отдельный файл. Также необязательно обладать глубокими знаниями программирования. Можно воспользоваться плагином разметки или генератором. Выбрать готовую типовую схему и внедрить на ресурс. Ниже рассмотрим способ с использованием генератора разметки.
Используем генератор микроразметки Schema.org
Легко сделать микроразметку с помощью генератора. Воспользуйтесь, например, сервисом WEB-Tools. Выберете тип разметки, соответствующий вашему сайту.

Заполните предложенные слева поля. Сервис сформирует код в правом окне.

Затем скопируйте готовый код для дальнейшей его проверки на ошибки.
Зачем нужен валидатор микроразметки Яндекс
В интернете можно найти разные сервисы, предлагающих проверку метаданных. Однако предлагаю воспользоваться инструментом Яндекса. Он распознает основные типы разметки, показывает ошибки. Кроме того, это основная поисковая система в нашем веб-пространстве.

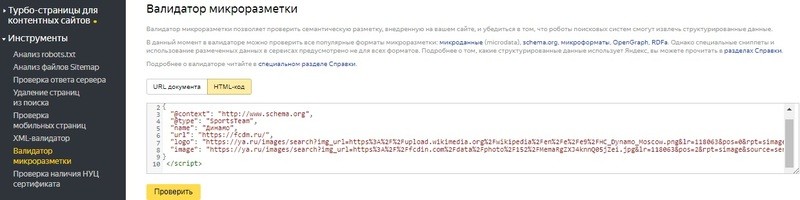
Поэтому открываем Яндекс Вебмастер. Переходим в раздел «Инструменты». Находим «Валидатор микроразметки». Он позволяет проверить код в двух режимах. Уже опубликованную страницу с внедренной семантической разметкой. Или непосредственно разработанный, но еще не внедренный HTML-код.
Вы должны воспользоваться вторым вариантом. Поэтому в валидаторе переключите режим на «HTML-код». В специальное окно вставьте скопированный ранее в генераторе код и нажмите «Проверить».

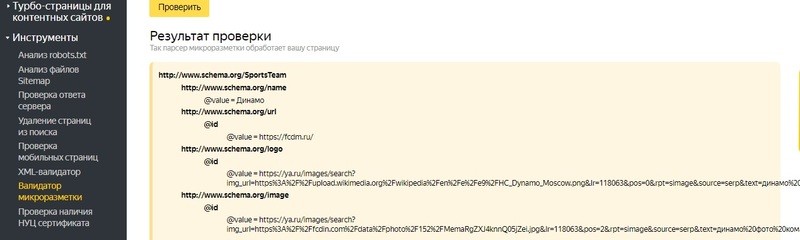
После этого появится результат. Например, такой.

Валидатор Яндекс иногда может не понять некоторые поля. Проверьте и исправьте их. Если ошибок нет, то можно переходить к размещению кода на сайте.
Как добавить микроразметку на сайт
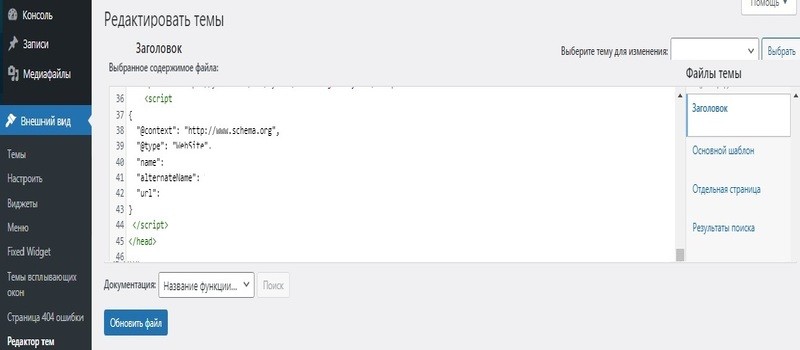
Проверенный корректный код необходимо добавить в HTML-код сайта. Рекомендуется его установить в файле header.php, между открывающим и закрывающим тегом head. В этом случае он отразится на всех страницах ресурса.
Рекомендую предварительно сделать резервную копию для быстрого восстановления сайта на случай ошибок.
Переходим в консоли в раздел «Внешний вид». Далее в «Редактор темы». В правом меню находим раздел «Заголовок». Нажимаем на него и попадаем в нужный файл. Ищем закрывающий тег head. И перед ним вставляем скопированный и проверенный код. Нажимаем Обновить сайт.

Готово. У вас корректная микроразметка всего за несколько минут. Но все же проверим ее.
Проверка наличия расширенных метаданных на сайте
Вы добавили корректную семантическую разметку на свой сайт. Теперь проверьте саму страницу в Google с помощью инструмента «Проверка расширенных результатов». Результаты покажут имеют ли место ошибки размещения кода.

Заключительные мысли
Сегодня микроразметка сайта стала популярна и необходима. При ее наличии поисковые системы имеют возможность формировать расширенный сниппет страниц ресурса. А он значительно улучшает поведенческие факторы сайта в выдаче. Поэтому рассказала о ней. А также показала, как ее сделать с помощью генератора разметки, проверить и добавить на сайт. Можно ее внедрить и с помощью специального плагина. Некоторые WP-темы уже имеют интегрированный код Schema.org, например, Astra.
