Здравствуй, дорогой читатель. Сегодня поговорим о таком элементе веб-дизайна, как слайдер. Что такое слайдер? Какие задачи призван решать? И как сделать его на своем сайте?
Содержание
Что такое слайдер на сайте
Современному человеку приходится обрабатывать огромное количество информации. Поэтому просмотр веб-страниц сводится к их быстрому пролистыванию и диагональному ознакомлению. При таком способе считывания невозможно воспринять всю информацию, которую предлагает автор. Значит, необходимо использовать способ, позволяющий просто и выгодно продемонстрировать большое количество информации своей целевой аудитории. Увеличить визуальную привлекательность сайта и контента.
Помогут такие элементы дизайна веб-страниц, как галереи, слайдеры и карусели. По сути, они похожи. Презентуют информацию в сжатой форме. Как правило, состоят из ряда иллюстраций. Хотя могут содержать серию кратких текстов. Элементы секции могут сменять друг друга или демонстрироваться одновременно. Дополняться описаниями, инструментами управления, интерактивностью.
Что же такое слайдер? Это блок графических изображений, небольших информационных описаний, превью. Он имеет элементы управления просмотром содержания. Это могут быть стрелки показа следующего или предыдущего слайда. Или горизонтальная полоса прокрутки, позволяющая посетителю сайта прокручивать содержимое. А также может присутствовать маркер текущего состояния. Данный индикатор указывает на изучаемый кадр и сколько еще осталось не просмотренного контента. Такой инструмент порой мотивирует людей пролистать немного больше и задержаться на сайте.
Карусель, в отличие от слайдера, дополняется автосменой кадров. А галерея содержит серию одновременно демонстрируемых несменяемых слайдов.
Это выигрышный вариант представления медиа информации в рамках одной секции на странице. Горизонтальное расположение контента в блоке подходит для ситуаций, когда необходимо одновременно представить несколько объектов, ссылающихся на более подробный материал. При этом веб-страница не выглядит слишком длинной.
Мы создадим блок слайдера карусельного типа и блок слайдера с горизонтальной прокруткой, используя Stackable. Это бесплатный плагин для WordPress. Он предлагает легкие в использовании блоки с большими возможностями для дизайна. И позволит придать изюминку вашей странице.

Как сделать слайдер для сайта
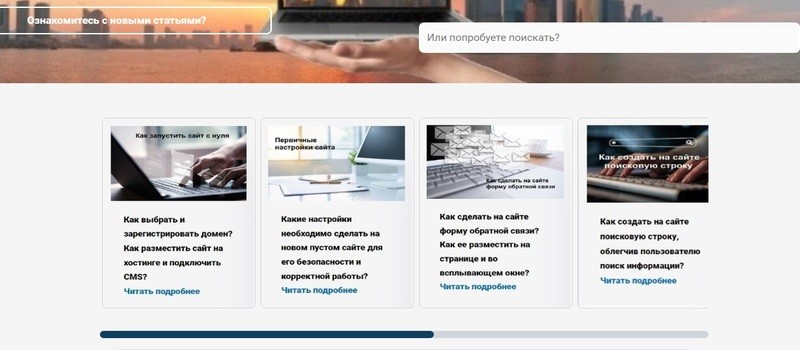
Мы создадим слайдер из 7 кадров с обложками статей. Каждый будет ссылаться на соответствующий пост. Одновременно будут демонстрироваться 3 кадра. Подключим автовоспроизведение для автоматического чередования слайдов. А еще стрелки для их ручной смены. Разместим индикатор состояния в виде точек для ориентации в содержимом слайдера.
Для установки модуля через библиотеку плагинов переходим в раздел «Плагины». Затем в подраздел «Добавить новый». Вставляем в поисковую строку его название Stackable. И получаем искомый плагин на первой позиции выдачи. Нажимаем на его карточке кнопку «Установить». Затем «Активировать».

После его активации в панели управления в разделе «Настройки» появится одноименный подраздел. Для создания слайдера переходим в него.
Создание слайдера карусели для сайта
Для начала разместим на нужной странице блок «Карусель». Нажимаем кнопку добавления нового блока. В поисковой строке вводим слово «карусель». Выбираем из списка соответствующую иконку.

Добавился новый пустой блок выбранной конструкции. Видим пустой слайд для вставки информационного блока с «+». Слева от него — стрелку перехода к предыдущему кадру и под ними — индикатор состояния.

Далее нажимаем на «+» и добавляем блок изображения.

Затем необходимо загрузить новые иллюстрации по одной с компьютера через кнопку «Загрузить». Или добавить ранее использованные на сайте картинки через «Библиотеку файлов». После появления изображения в ленте нажимаем правую стрелку движения слайдера. Это позволит загрузить следующее изображение.

Оптимизация изображений
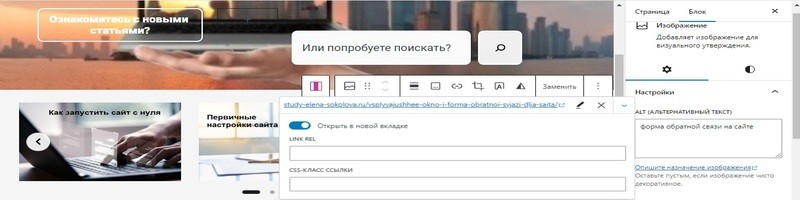
При размещении изображений не забываем прописывать их мета описание: ALT и атрибут TITLE. А также активируем их ссылочную интерактивность, прикрепив ссылки. Подробнее об оптимизации изображений здесь.

Стилизация слайдов
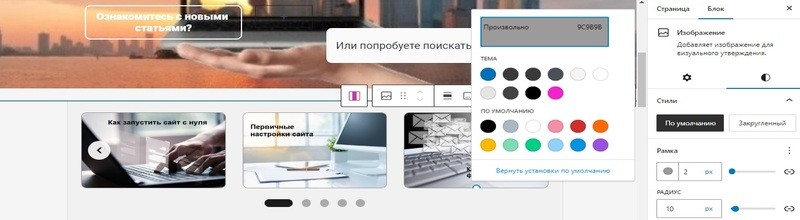
Слайды необходимо оформить, чтобы они не сливались с фоном и между собой. Каждый блок изображения можно выделить рамочкой. Задать ей цвет, ширину и радиус скругления углов.
Для этого активируем изображение. После чего для него открывается боковая панель настроек. Переходим в ней во вкладку «Стиль» и выставляем характеристики оформления рамки. Выполняем эти настройки для всех загруженных в слайдер иллюстраций.

Настройка слайдера
Мы настроили отображение каждого элемента в слайдере и его интерактивность. Теперь перейдем к настройке самого слайдера.
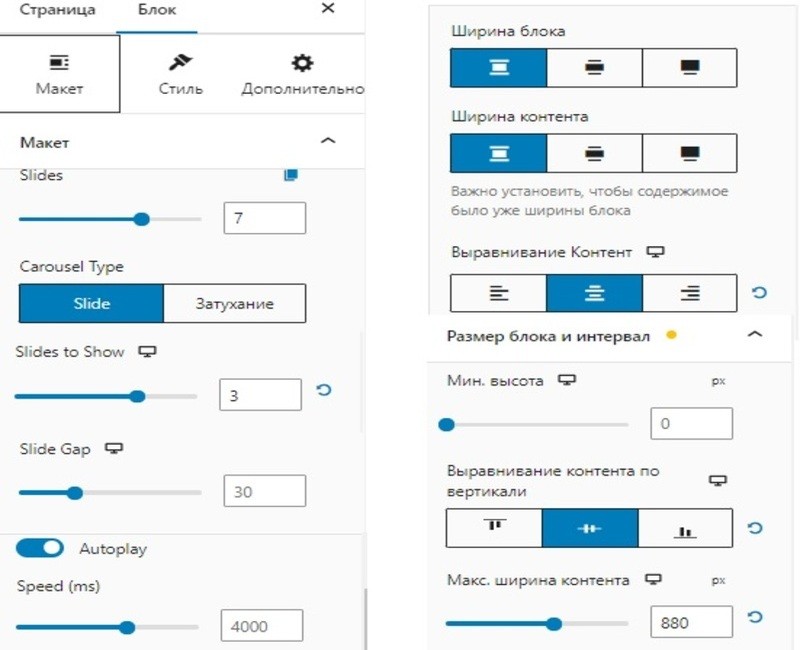
В правой панели настроек блока «Карусель» выставляем его характеристики. Во вкладке «Макет» в разделе «Макет» выставлю количество слайдов 7. Выберу тип «слайд». Количество демонстрируемых за раз слайдов исправлю на 3. Зазор скольжения оставлю по умолчанию 30. Автовоспроизведение оставлю включенным со скоростью 4000ms по умолчанию. Тогда кадры будут сменяться автоматически. Выравниваю контент по центру.
Спускаемся ниже в раздел «Размер блока и интервал». Выравнивание контента по вертикали и по горизонтали выберу по центру. Максимальную ширину контента поставлю 800px. Высота отрегулируется автоматически. Отступы делать не буду.

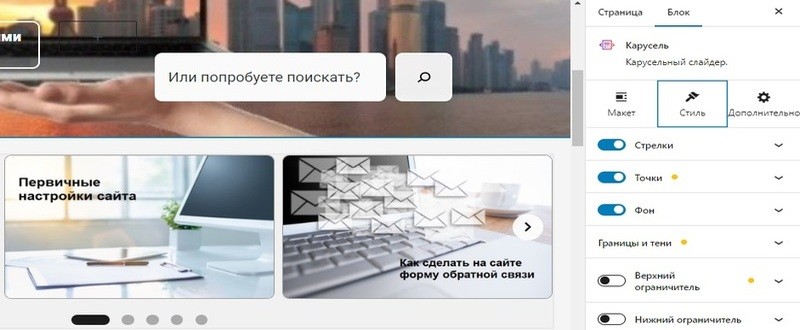
Во вкладке «Стиль» включаются и выключаются значки следующего и предыдущего слайдов, точки просмотренных слайдов, фон и границы слайдера, их оформление. Их оставлю заданными по умолчанию. Ограничители также включать не буду.

При желании любые параметры можно изменить в любой момент. Точечному индикатору можно задать выравнивание, смещение, цвет и размер точек, в том числе и активной точки. И другие характеристики.
Фону возможно задать цвет и прозрачность. Или разместить фоновое изображение или видео. Вы можете включить границу слайдера, выбрать для нее цвет, толщину и радиус скругления углов. Поэкспериментируйте. Подберите лучший для вас вариант.
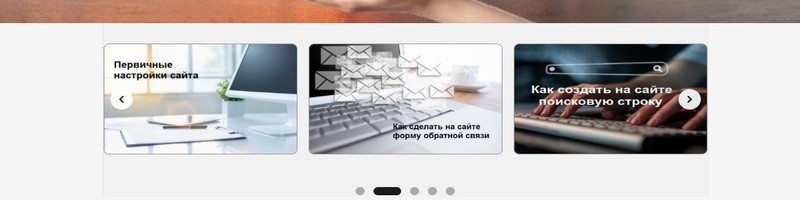
Настройки слайдера закончены. Переходим на сайт и проверяем корректность отображения готового блока «карусель» и правильную работу элементов.

Как сделать галерею картинок с горизонтальным скроллом
После установили Stackable на веб-сайт, можем приступить к созданию своего блока с горизонтальной прокруткой. Мой будет состоять из 7 элементов. В каждом разместится карточка статьи, ведущая на страницу с соответствующим постом. Одновременно будет демонстрироваться четыре из них. Под рядом карточек будет расположена полоса прокрутки.
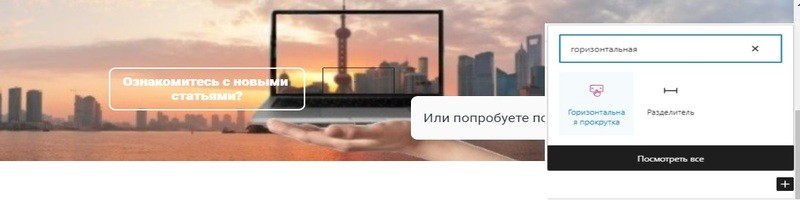
На нужной странице в месте расположения галереи нажимаем кнопку нового блока и набираем в поисковой строке «горизонтальная».

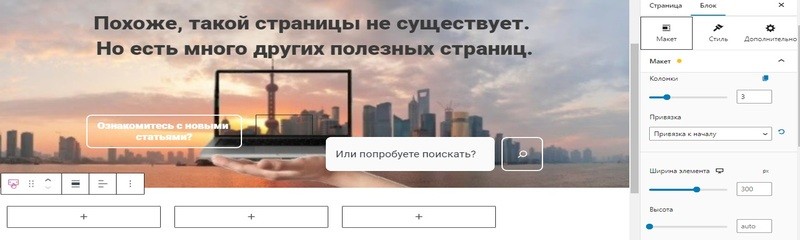
После подтверждения выбранного элемента у нас появляется новый блок на странице. Он также имеет две панели настройки: над ним и справа.

Настройка макета блока с горизонтальным индикатором прокрутки
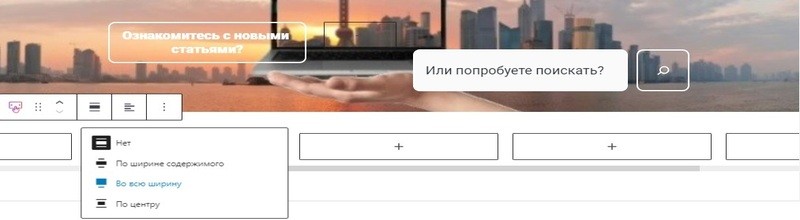
В верхней панели выставим выравнивание блока «по всей ширине». Кликаем значок «Выровнять» и выбираем опцию «Во всю ширину».

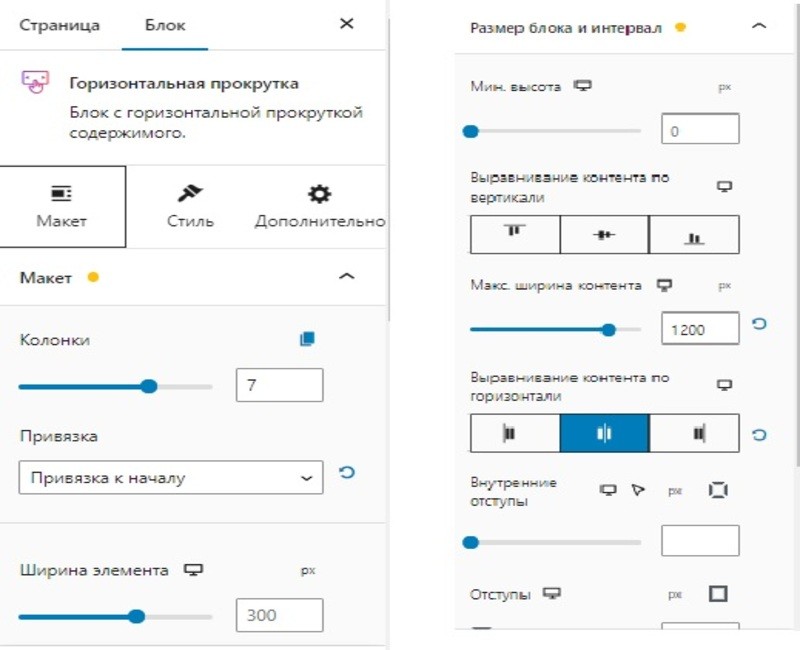
Теперь изменим количество столбцов в блоке по количеству слайдов. Для этого вводим желаемое число в текстовое поле элемента управления «Колонки» в разделе «Макет» вкладки «Макет». Или можете использовать ползунок рядом с ним. Далее выставим ширину элемента секции 300 пикселей. Настройка «Ширина элемента» чуть ниже настройки «Колонки».
В разделе «Размер блока и интервал» настраиваю следующие параметры. Максимальная ширина контента — 1200px, выравнивание по горизонтали по центру. Отступы не трогаю.

Стилизация галереи изображений
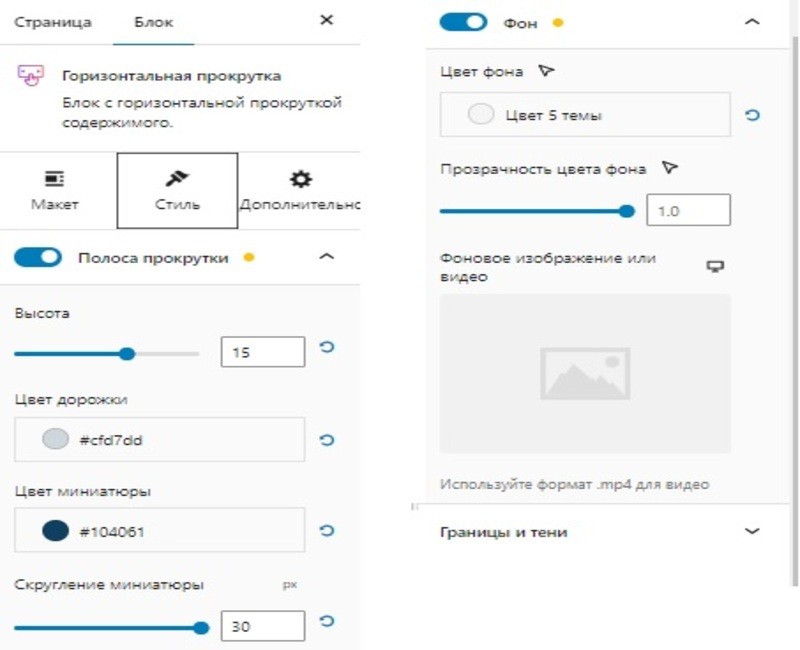
Перейдем во вкладку «Слить». Проверим включение полосы прокрутки и настроим ее внешний вид. Зададим высоту и цвет дорожки, цвет и скругление углов самого скроллера. Установим цвет и прозрачность фона секции. Ниже можно настроить параметры ее границы. Я границы включать не буду.

Проектирование внутренних столбцов блока с прокруткой
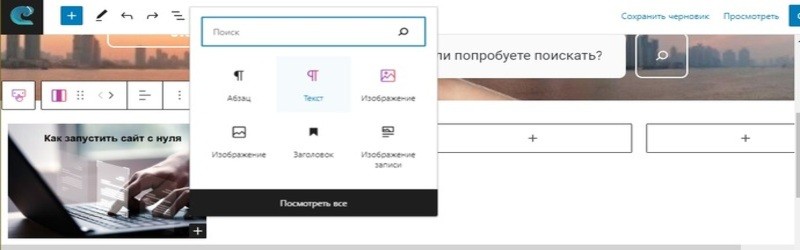
Начнем с добавления блока изображения в первую колонку секции. Нажимаем на кнопку «+» и в поисковую строку вводим название элемента «изо». В предложенном списке кликаем по нужному для подтверждения выбора.

Затем размещаем само изображение. Его можно выбрать из загруженных ранее, нажав кнопку «Библиотека файлов». Или загрузить со своего компьютера или любого сайта. Загрузку медиафайлов мы рассматривали ранее.
К добавленному изображению можно подключить ссылку, нажав кнопку «Вставить ссылку». Тогда, кликнув по нему, пользователь перейдет на другую страницу с подробным материалом. Также рекомендуется заполнить мета-тэги изображения для его оптимизации.
Добавим к изображению поле для описания. Для этого нажимаем снова на «+» в правом нижнем углу только что добавленной картинки и вставляем текстовый блок. Затем в него вносим необходимый комментарий к иллюстрации.

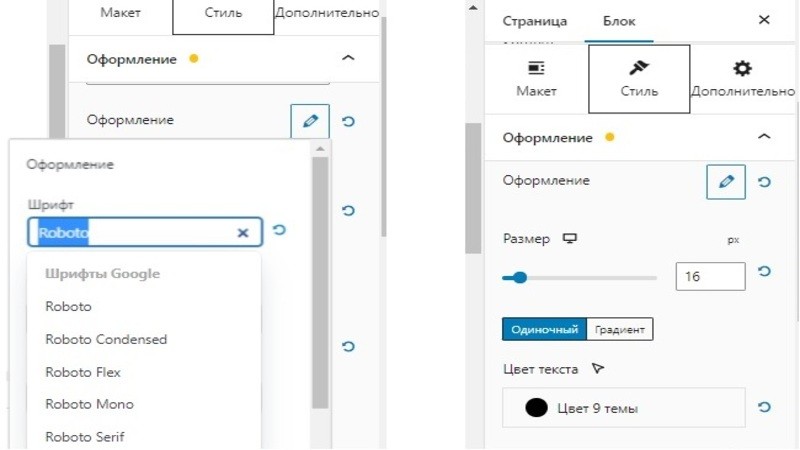
Переходим в правой панели настроек во вкладку «Стиль» в блок «Оформление». Здесь настраиваем типографику текста. Строку «Оформление» открываем нажатием на карандаш и выбираем шрифт. Например, «Roboto». Остальные настройки в этом окне можно оставить по умолчанию. Для его закрытия снова кликаем по карандашу. Выставляем размер и цвет шрифта. Ниже роликом включаем фон и выбираем его цвет.

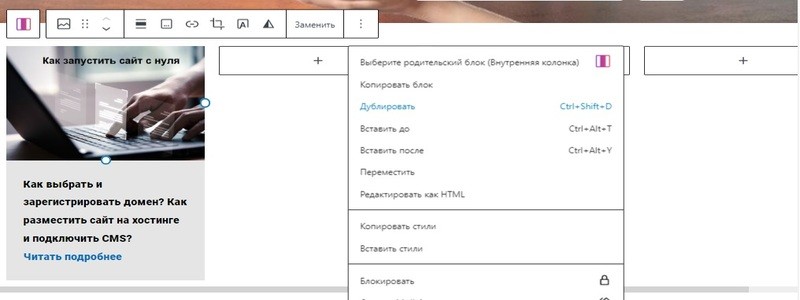
Получился вот такой первый слайд. Дублируем получившуюся колонку с готовыми настройками. Для этого нажимаем в верхней панели кнопку с троеточием. В открывшемся меню выбираем строку «Дублировать».

В скопированной колонке заменим изображение, текст и ссылки на новые. Соответствующие следующему элементу. И получится еще один готовый элемент прокрутки. Остальные слайды делаем также. После создания всех кадров слайдера проверяем его работу на сайте.

Установленный плагин Stackable предлагает также множество и других полезных для дизайна сайта блоков. «Аккордеон» для создания страницы с популярными вопросами и краткими ответами. «Обратный отсчет» поможет объявить на сайте о предложениях с ограниченным сроком действия. Секция «Развернуть» отобразит короткие фрагменты текста, чтобы уменьшить его количество на странице. И много других полезных инструментов.

Заключение
В этой статье я рассказала, что такое слайдер и зачем он нужен. Вы теперь можете сделать его на своем сайте. Украсьте им свои страницы. Оформите с его помощью статью с презентацией партнерского продукта. Или своего монетизируемого хобби. Сделайте привлекательную страницу ошибки 404. Думаю, этот инструмент вам понравится. И вы захотите изучить и другие блоки этого плагина.
