Здравствуй, дорогой читатель. В предыдущих статьях мы установили тему сайта Астра. Настроили основные параметры его внешнего вида. Создали шапку. А также настроили блог и сайдбар. Подключили Последние записи и настроили хлебные крошки. Из этой статьи вы узнаете, что такое подвал сайта, зачем он нужен и какую информацию в нем разместить. А также с ее помощью настроите футер своего ресурса.
Содержание
Что такое подвал сайта
Подвал сайта, называемый еще футером, — это сквозной информационный блок внизу страницы, содержащий дополнительную информацию. К обязательным для размещения в футере элементам относят: время существования сайта, информацию о разработчике, контакты, правила сбора и обработки информации на сайте.
Размещение в этой части ресурса карты сайта, поисковой строки и дополнительного меню повысит удобство его использования. Кроме того, добавит перелинковки его страницам. Также можно в этом месте разместить иконки популярных социальных сетей или кнопку поделиться. Это уже не отвлечет пользователя от изучения информации и будет способствовать привлечению новых читателей.
Полезной может быть размещенная в футере форма обратной связи, облегчающая связь с автором. Целесообразно поместить в этом блоке призыв к действию. Например, подписаться на рассылку или на страницу автора в соцсети, увеличив тем самым количество ваших подписчиков. Хорошо воспринимается в футере информация, организованная списками.
Не рекомендуется в подвале располагать подробное описание чего-либо, например, деятельности компании, видеоконтент и другие объемные материалы. Этому лучше посвятить отдельную страницу. А в этом блоке сделать ссылку на нее.

Настраиваем подвал сайта
Инструменты настройки Подвала сайта расположены в разделе Конструктор футера. Чтобы в него попасть, в Консоли выбираем раздел Внешний вид, затем подраздел Настроить. Далее нажимаем Конструктор футера и открывается дополнительная нижняя панель инструментов. Все как в Конструкторе хедера, только предназначено для нижней части страницы.
При настройке подвала будем использовать цвет шапки сайта, чтобы он с ней гармонировал и являлся ее логическим завершением. В нижнем секторе разместим копирайт с годом создания сайта, его названием и именем владельца, а так же ссылку на Политику конфиденциальности. Цвет текста будет черным, а фон бледно-розовый.
В среднем секторе расположим рубрикатор с постами, меню со страницами сайта, контакты. В верхнем секторе — иконки соцсетей и мессенджеров.
Добавляем колонки
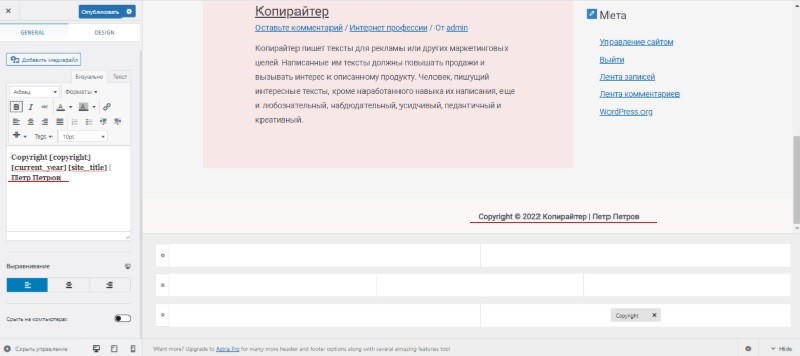
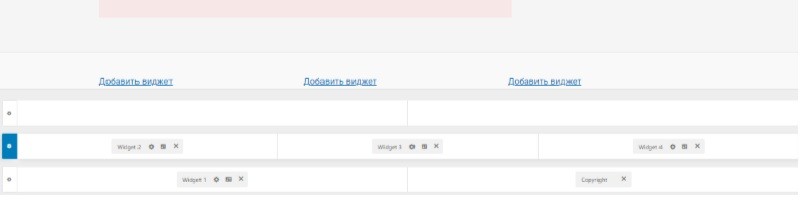
Нижний сектор разобьем на две колонки. Для этого в его вначале нажмем шестеренку, затем в появившемся боковом меню, в строке Колонок изменим их количество с 1 на 2. Это деление сразу отразится в нижней панели инструментов. Затем с помощью мыши перетащим копирайт в правую колонку.

Настраиваем фон
Теперь необходимо задать такой же, как в шапке, фоновый цвет этому сектору. Для определения кода цвета вернемся в Конструктор хедера. Войдем через шестеренку в нижний сектор шапки. Перейдем в боковой панели во вкладку Дизайн. Найдем строку Фон. Войдем в его палитру и скопируем код заданного цвета.
Теперь его нужно передать нижнему сектору футера. Для этого в Конструкторе футера через шестеренку нижнего сектора нижней панели инструментов откроем его настройки. Перейдем в боковую панель настроек во вкладку Дизайн. Найдем строку Фон. Откроем палитру цветов фона через кружочек и вставим скопированный код в предназначенное для него поле. Нажмем Опубликовать.

Корректируем копирайт
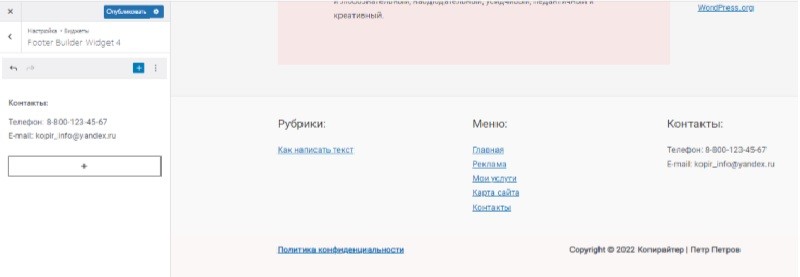
Теперь исправим копирайт. Нажмем карандаш рядом с этим элементом (в поле результатов редактирования) и перейдем в открывшуюся боковую панель. В текстовом поле стираем конец строки копирайта до значка вертикального слэша. Затем вписываем имя владельца сайта. Выделяем весь текст мышью, выставляем размер шрифта 10, цвет шрифта черный, выделение шрифта жирное. Нажимаем Опубликовать. Сразу видим результат.

Добавляем ссылку
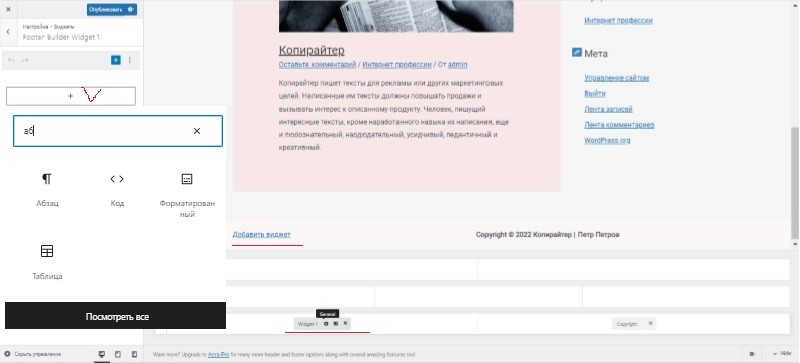
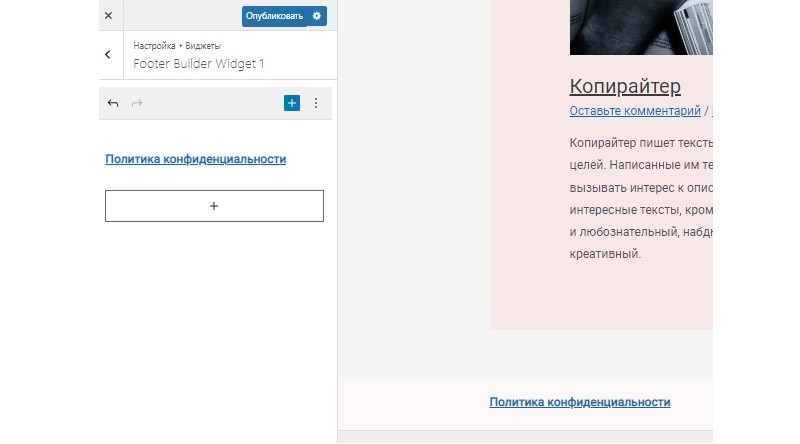
Теперь в левую колонку этого сектора подвала вставим ссылку на Политику конфиденциальности. Для этого в данном секторе находим кнопку добавления нового элемента, нажимаем ее и в открывшемся меню выбираем элемент Widget1. Он появился в нижней панели и в поле результатов. В нижней панели на виджет-элементе находим и нажимаем шестеренку. После этого открывается панель его редактирования. В ней нажимаем кнопку добавления нового блока (+). В поисковой строке набираем слово Абзац и выбираем соответствующую иконку.

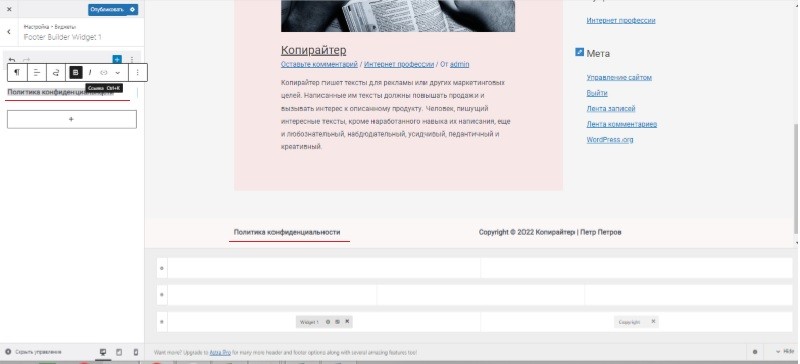
Так мы установили текстовый блок. В нем появилось предложение о введении текста. Вписываем фразу «Политика конфиденциальности».

Чтобы данная фраза стала якорем и вела при нажатии на соответствующую страницу, прикрепим к ней ссылку. Для этого выделим ее мышью в боковой панели настройки блока и перейдем к инструменту Ссылка в появившемся меню. После нажатия на него появится строка для размещения ссылки на страницу с Политикой конфиденциальности.
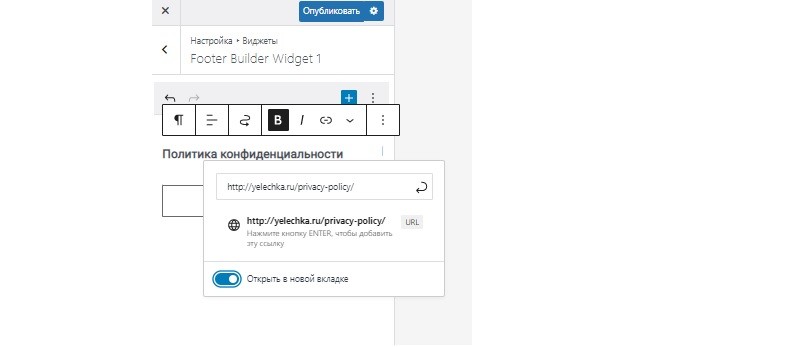
Для получения адреса страницы с Политикой находим ее на сайте и копируем ее адрес. После этого возвращаемся в Конструктор футера и вставляем скопированный адрес в соответствующую строку. Включаем ролик Открыть в новой вкладке. Затем нажимаем на среднюю строку, находящуюся между строкой с введенным адресом и строкой с роликом.

Фраза «Политика конфиденциальности» стала якорем, имеет соответствующее выделение и в боковой панели инструментов, и в поле результатов. Не забываем нажать Опубликовать. И переходим на сайт для проверки функциональности данного элемента.

Средний сектор подвала состоит из 3 колонок. Вставим в каждую из них элементы Widget2, Widget3, Widget4 соответственно. Как это сделать, вы теперь знаете.

Как сделать рубрикатор
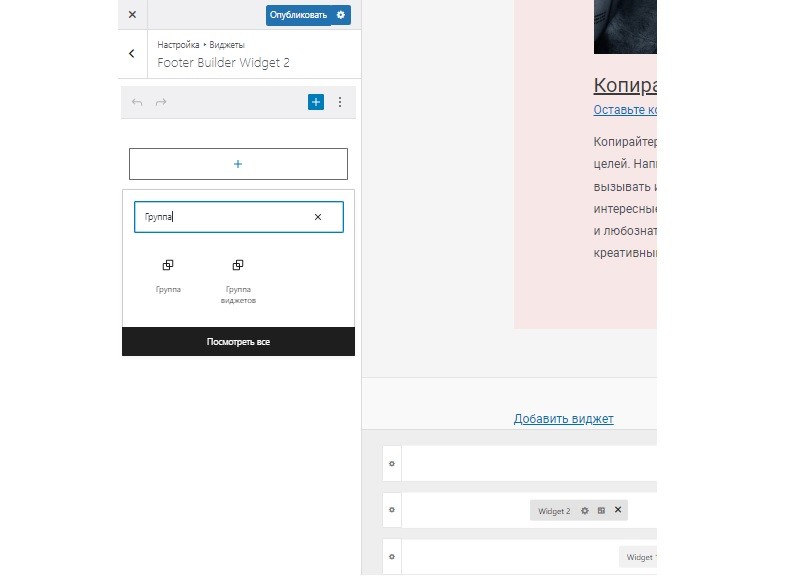
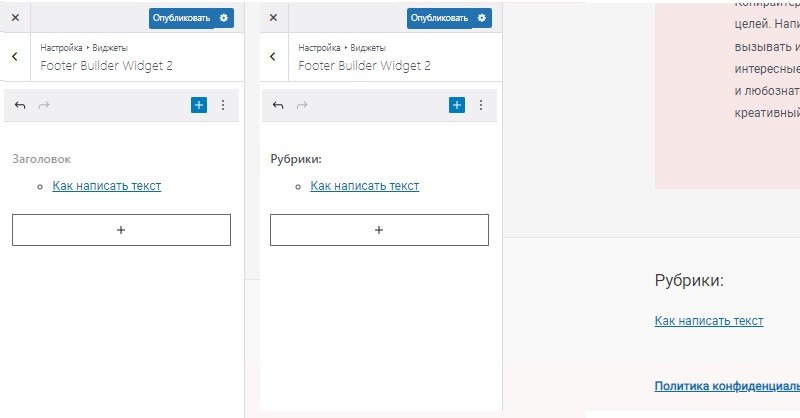
Сделаем Рубрикатор с использованием виджета. На элементе Виджет2 нажимаем шестеренку для настроек. Переходим в боковую панель редактировать. В ней нажимаем кнопку Добавить блок. В поисковой строке открывшегося меню набираем Группа виджетов и выбираем соответствующую иконку.

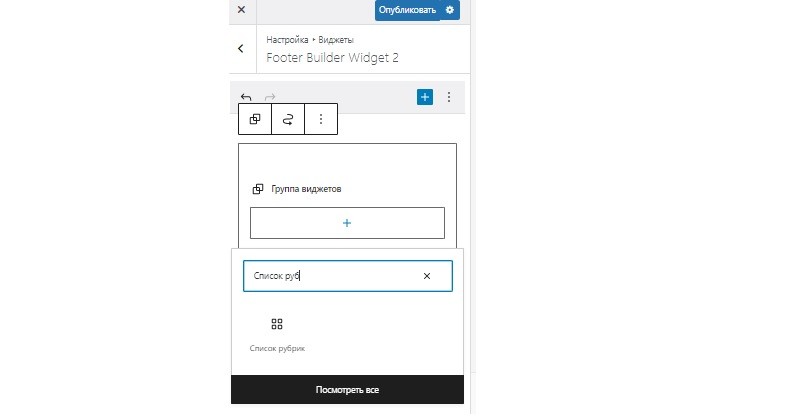
Внутри появившегося виджета снова нажимаем кнопку Добавить блок. В поисковую строку вписываем Список рубрик. Из предложенных иконок выбираем соответствующую.

Получился вот такой элемент. Вместо слова Заголовок пишем «Рубрики: ». У нас пока будет отражаться в рубрикаторе только одна рубрика, потому что только в ней есть одна статья. С появлением рубрик на вашем сайте и наполнением их статьями этот рубрикатор автоматически будет ими пополняться.

Как сделать меню
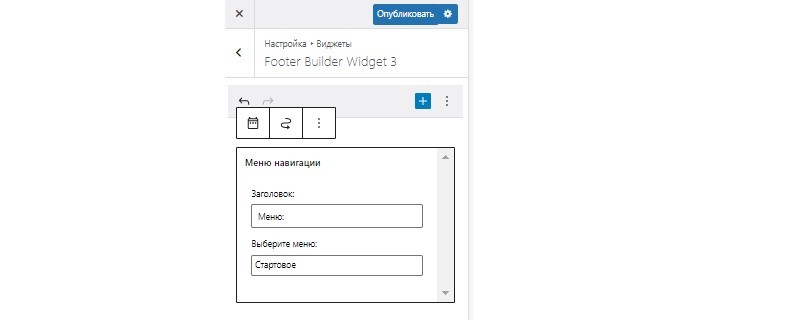
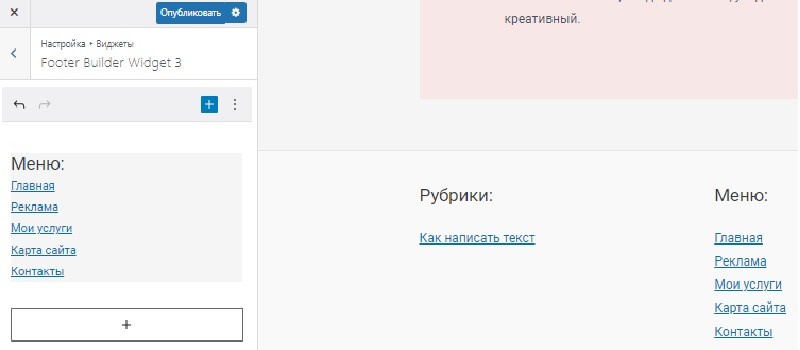
Меню также можно разместить в подвале сайта с использованием виджета. У элемента Виджет3 нажимаем кнопку его редактирования (шестеренку). Переходим в боковую панель. В ней нажимаем кнопку Добавить блок. Поисковую строку открывшегося меню заполняем запросом «меню навигации». И выбираем соответствующую иконку. Появляется блок меню, доступный для настройки. Заголовок заменяем на «Меню:». В строке выбора меню отмечаем Стартовое.

Для выхода из блока редактирования щелкаем рядом с ним. Нажимаем Опубликовать. Получилось вот так.

Добавляем Контакты
У элемента Виджет4 нажимаем кнопку редактирования и переходим в боковую панель. В ней добавляем блок Группа виджетов. Внутри появившегося блока снова нажимаем кнопку Добавить блок и добавляем текстовый блок под названием Абзац.

Вместо слова Заголовок пишем «Контакты: ». Ниже вводим номер телефона, адрес электронной почты. Выходим из блока. Нажимаем Опубликовать. Вот так разместились добавленные элементы в подвале.

Как добавить социальные сети
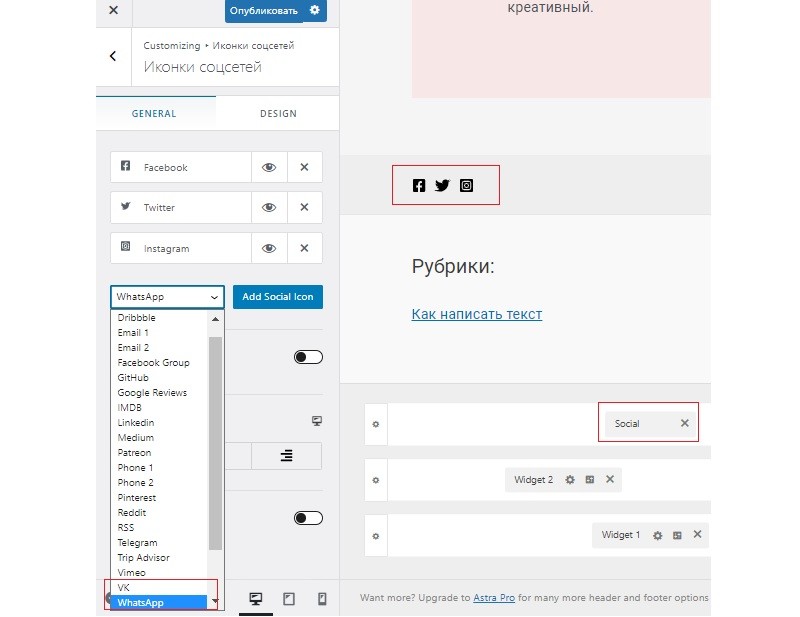
Теперь добавим интерактивные кнопки соцсетей. В первой колонке верхнего сектора нижней панели инструментов нажимаем кнопку добавления нового элемента. Выбираем виджет Social. В результате появился обозначенный элемент в нижней панели и кнопки соцсетей в поле результатов редактирования. Кликом по Social включим боковую панель их настроек и перейдем в нее

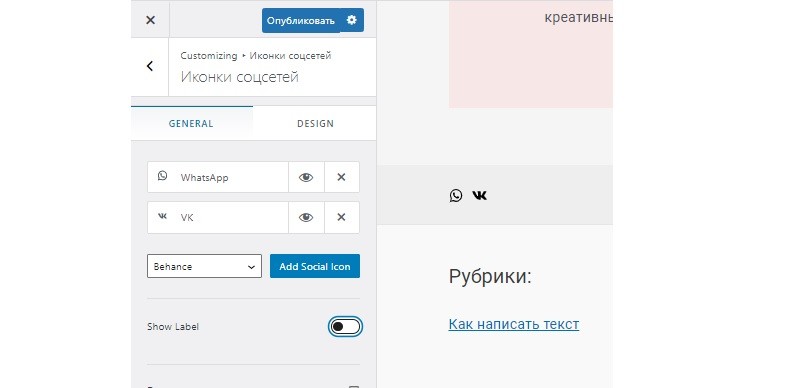
Здесь представлены популярные соцсети. Но мы ими не пользуемся. Нам нужны ресурсы ВКонтакте и Ватсап. Для их добавления переходим в поле ниже и с помощью стрелочки открываем список. Выбираем нужную строку и добавляем ее с помощью рядом расположенной кнопки Добавить иконку соцсети. Так по одному элементу можете добавить все сети, используемые вами. А неиспользуемые удаляем с помощью крестика в их строке.

Теперь каждую иконку нужно сделать активной, чтобы нажатие на нее перенаправляло пользователя на вашу страницу данного ресурса.
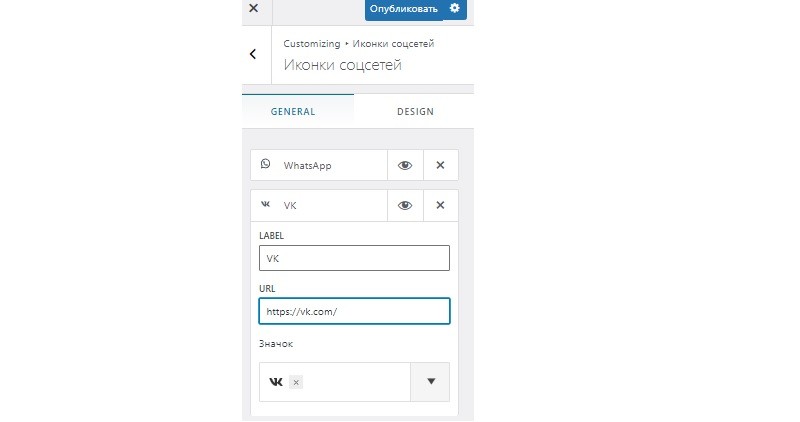
Переходим на свою страницу ВКонтакте и копируем ее адрес. Возвращаемся в Конструктор футера, в боковой панели нажимаем на строку с VK. В открывшемся окне вставляем скопированный адрес в поле URL. Закрываем окно, снова нажав на эту же строку. Для Ватсап сделайте то же. И нажмите кнопку Опубликовать.

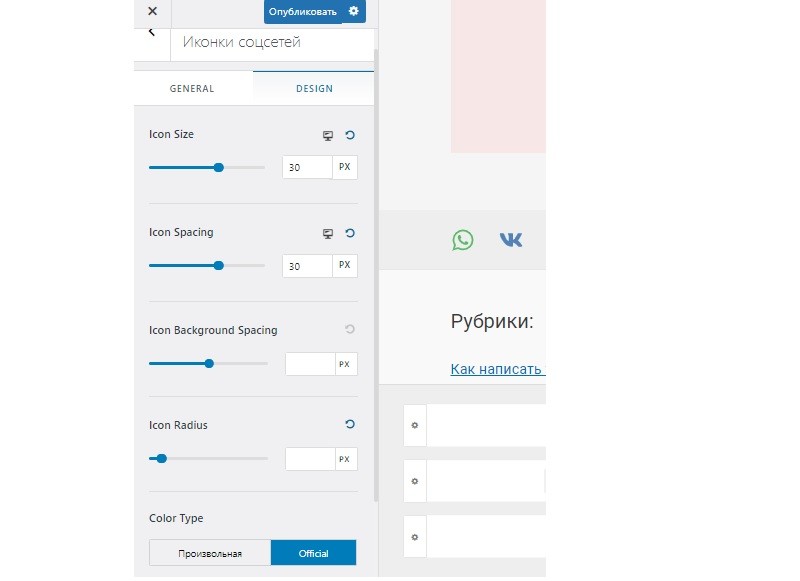
Теперь переходим во вкладку Дизайн и выставляем следующие настройки. Размер иконки — 30. Интервал между иконками — 30. Интервал между фонами значков, Радиус иконок оставляем без настроек. Строка Тип цвета предлагает выставить ниже цвет иконок самим или выбрать официальный цвет. Переключим на официальный. В результате увеличился размер иконок, расстояние между ними, и они поменяли цвет. Нажимаем Опубликовать. Переходим на сайт и проверяем функциональность кнопок.


Заключение
В этой статье мы обсудили, что такое подвал сайта и зачем он нужен. Какую информацию необходимо в нем размещать обязательно. Познакомились со способом ее добавления через виджеты и настройкой видимости. Теперь вы умеете настраивать подвал своего сайта.
