Здравствуй, дорогой читатель. Сегодня поговорим о том, что такое форма обратной связи на сайте, зачем нужна и как ее сделать. А также рассмотрим два варианта ее размещения на ресурсе: во всплывающем окне и на странице.
Статья получилась большая и я разделила ее. Первая о том, как настроить отправление сообщений с сайта. Вы ее читаете. Вторая о способах их получения и местах хранения. Третья о защите от автоматического спама.
Содержание
Что такое форма обратной связи
Контактная форма — это удобный инструмент установления диалога пользователя и владельца сайта. Ресурсам, ориентированным на привлечение заказчиков и заработок особенно нужна обратная связь. Потому что количество откликнувшихся посетителей увеличивает уровень продаж. На них часто используют различные ее вариации. Например, применяют формы приема заказов: на конкретный продукт, на консультацию по услуге или товару, на обратный звонок и другие.
Этот инструмент также облегчает получение вопросов посетителей ресурса для последующего ответа на них или помогает собирать их контактную информацию. Полезен он и для сбора статистики. С контактной формой легко опрашивать читателей.
Важно.
При сборе личной информации пользователей на сайте на нем представляется Политика конфиденциальности. Этот свод правил описывает условия их обработки. В форме обратной связи при этом добавляется поле для отметки посетителя об ознакомлении с этим документом и согласии на обработку данных.
При составлении содержательной части каждой конкретной формы нужно помнить о ее назначении и стремиться к минимально возможному количеству полей для заполнения. Так как чем больше строк предстоит заполнить пользователю, тем ниже его мотивация к этому.
Контактная форма экономит время посетителя и не отвлекает от намерения связаться с владельцем ресурса по интересующему вопросу. Нет надобности искать адрес электронной почты администратора сайта, переходить в свою почту и переносить в нее email адресата. Только сформулируй вопрос и отправь. Владельцу бизнеса, в свою очередь, она помогает собрать больше контактов потенциальных клиентов.

Создание формы обратной связи на сайте с Contact Form 7
Перед установкой плагинов на сайт рекомендуется создание резервной копии. О том, как ее сделать и восстановить из нее свой ресурс, можно прочитать в этой статье.
Установка плагина Contact Form 7
Для установки плагина Contact Form 7 заходим в раздел Плагины в подраздел Добавить новый. Вставляем в поисковую строку его название. После чего получаем искомый плагин в выдаче на первой позиции. Нажимаем на карточке плагина кнопку Установить, затем Активировать.

После его активации в панели управления появляется одноименный раздел. Переходим в него и на новой странице нажимаем кнопку Добавить новую.

Настройка полей формы обратной связи
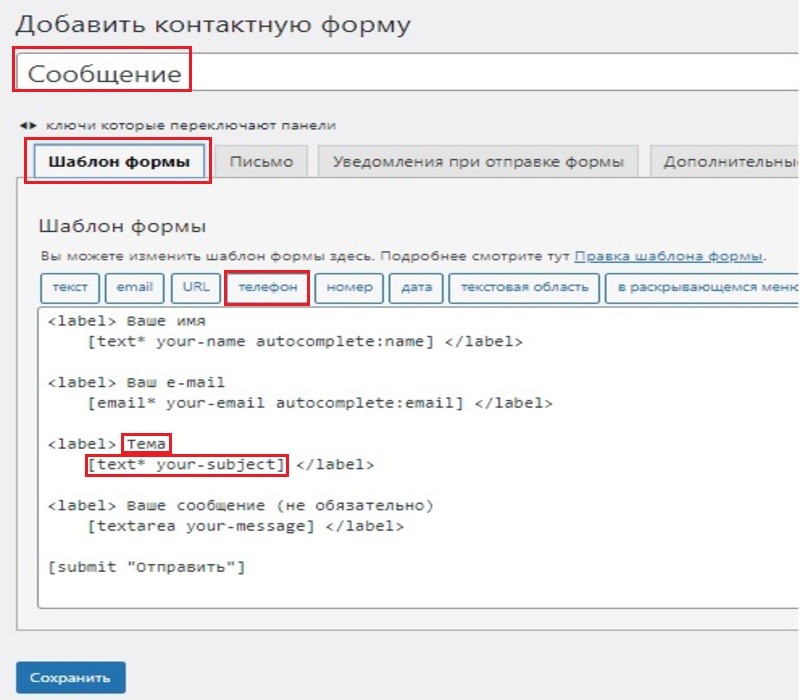
На странице новой контактной формы во вкладке Шаблон формы предлагается стартовый вариант. Этот шаблон возможно удалить, оставить без изменений или отредактировать. Для вставки нужных полей нажимается кнопка с соответствующим элементом. Или корректируется вручную после установки курсора в нужном месте поля. Звездочкой отмечаются обязательные для заполнения пользователем поля.
Изменим стартовый шаблон и для начала озаглавим новую форму.

Редактирование поля формы
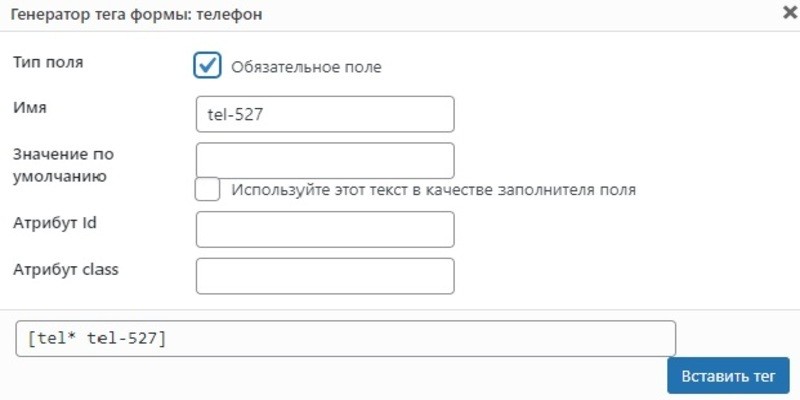
Теперь отредактируем поля формы. Поле Тема сообщения нам не нужно. А вот телефон для связи будет полезен. Исправим элемент следующим образом. Теги label оставляем. Фразу Тема сообщения заменяем с клавиатуры на Телефон. Удаляем тег [text* your-subject] вместе с квадратными скобками. Не убирая курсор с места его удаления, нажимаем кнопку телефон. Появляется окно генерации нового тега. В нем ставим галочку в чекбокс Обязательное поле и нажимаем Вставить тег.

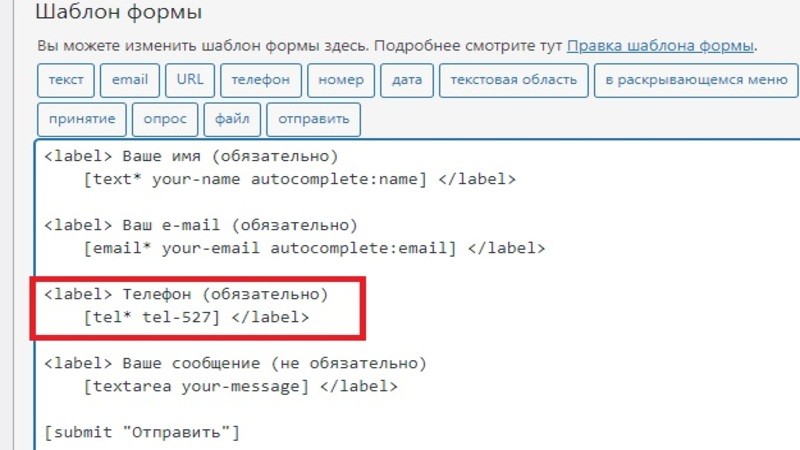
Наблюдаем добавление в форму поля для телефона.

Добавление нового поля в форму
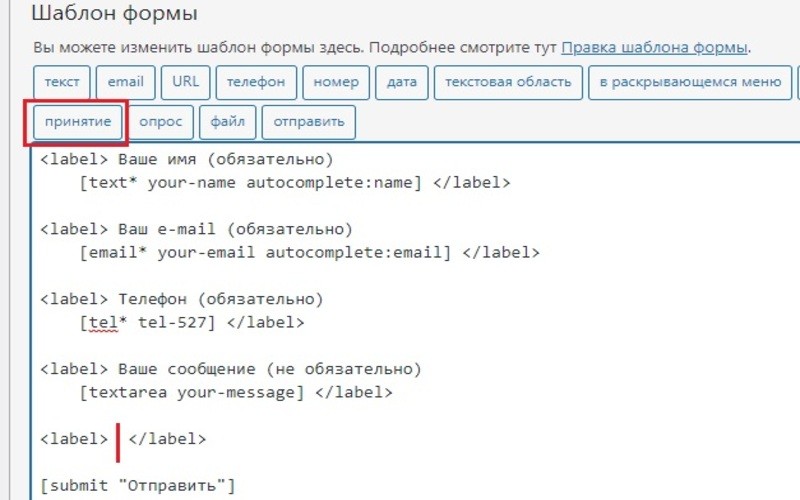
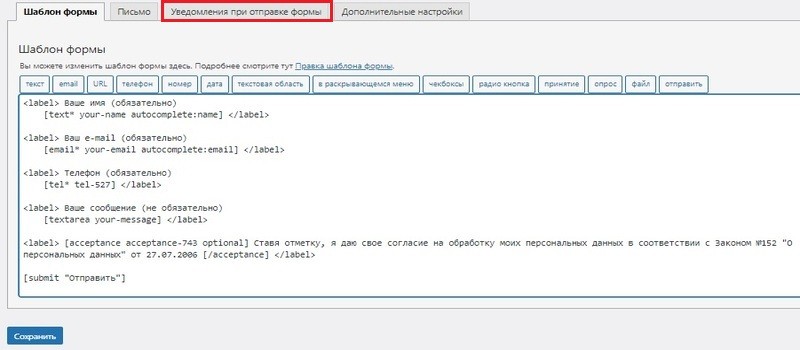
Теперь добавляем согласие с политикой конфиденциальности, потому что без нее никакие сведения на сайте собирать нельзя. Перед строкой Отправить добавляем новую. И в нее заносим теги label.

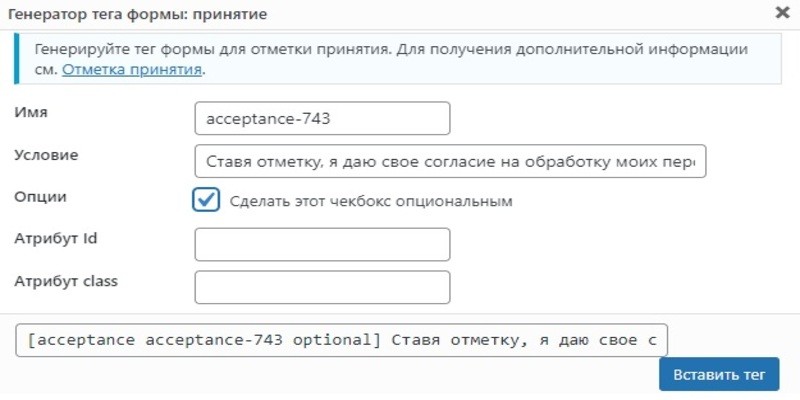
Устанавливаем курсор между ними и нажимаем кнопку принятие. Заполняем окно создания нового тега. В строку Условие пишем фразу: «Ставя отметку, я даю свое согласие на обработку моих персональных данных в соответствии с Законом №152 «О персональных данных» от 27.07.2006″. Отмечаем галочкой строку Опции и нажимаем кнопку Вставить тег.

Строка с согласием сформировалась. Форма готова. Нажимаем кнопку Сохранить.

Во вкладке Уведомления при отправке формы видим варианты сообщений, выводимых плагином пользователю в возможных ситуациях. Здесь имеются готовые фразы от оповещения об успешной отправке до указания на ошибки заполнения. В этом окне доступно редактирование шаблонных формулировок.
Вкладка Дополнительные настройки позволяет настроить отслеживание в Яндекс Метрике успешной отправки контактной формы.
Форму обратной связи можно разместить просто на странице или во всплывающем (модальном) окне. Рассмотрим оба варианта по порядку.
Размещение формы обратной связи на странице Контакты
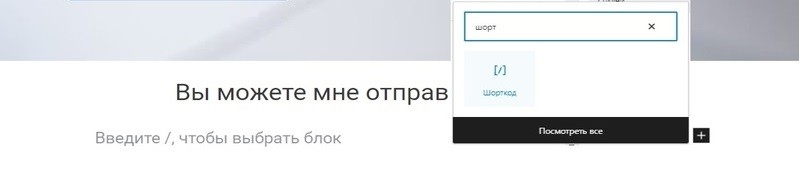
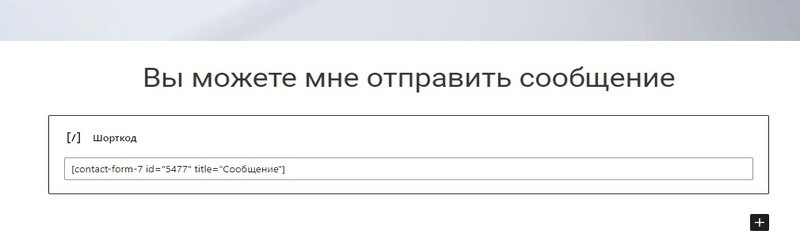
Для размещения полей обратной связи на странице используем редактор контента. Переходим на нужную и создаем в соответствующем блоке ее заголовок. Затем добавляем новый блок для шорткода.

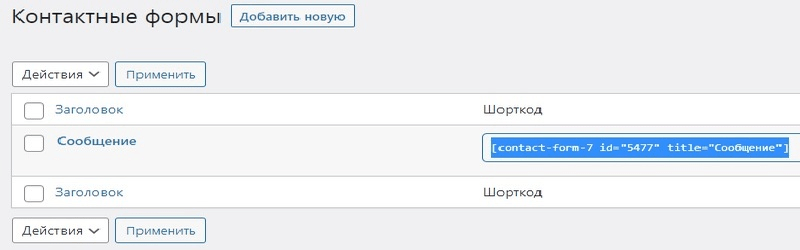
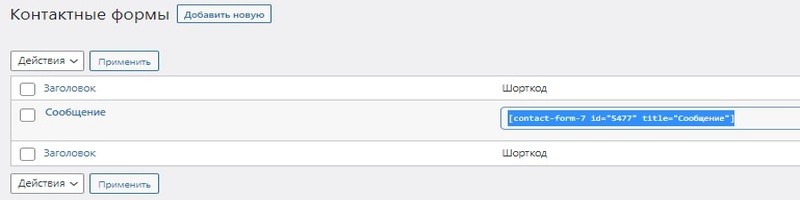
Переходим в раздел Contact Form 7 и копируем шорткод нужной формы вместе с квадратными скобками.

Далее вставляем его в поле для шорткода на подготовленной странице.

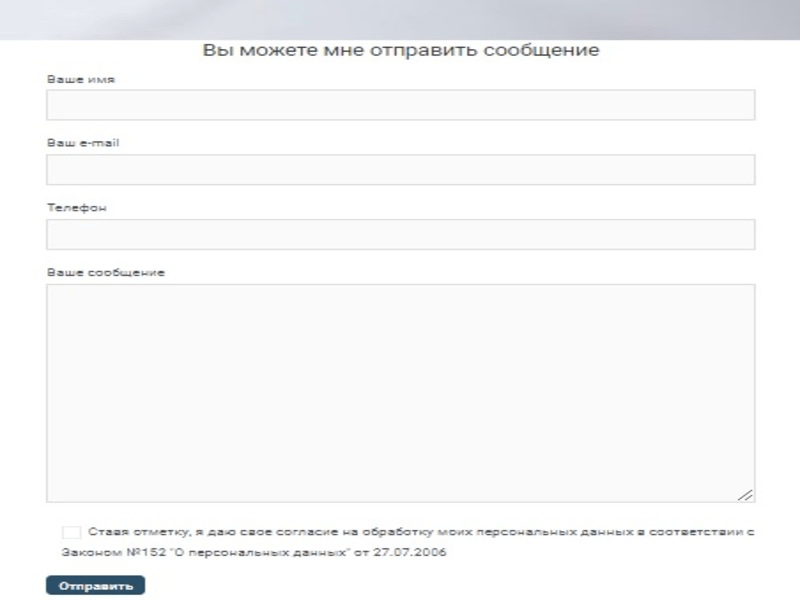
Нажимаем опубликовать и переходим на сайт для проверки работы формы.

Отправка сообщений будет выдавать ошибку. Пока это нормально. Письма отправляются, а адрес получателя не настроен. В следующей статье расскажу о настройке мест для хранения отправляемых с сайта сообщений.
Далее рассмотрим вариант размещения формы обратной связи во всплывающем окне с кнопкой запуска.
Создание модального окна для обратной связи
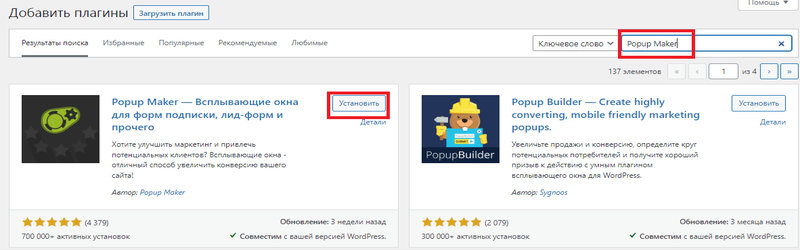
Наша контактная форма должна появляться во всплывающем окне. Этот эффект создадим с помощью плагина Popup Maker. Переходим в раздел Плагины в подраздел Добавить новый. Ищем Popup Maker через поисковую строку. Устанавливаем его и активируем.

Настройка внешнего вида всплывающего окна
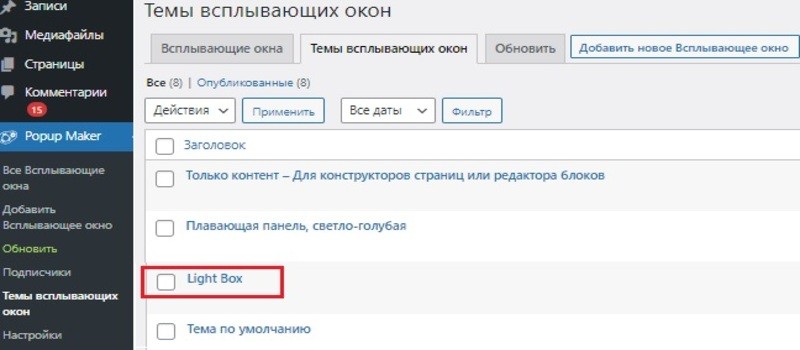
После его активации в панели управления появляется раздел Popup Maker. Переходим в него, затем в подраздел Темы всплывающих окон и настраиваем внешний вид. Здесь можно создать свою тему, но мы выберем и настроим Light Box.

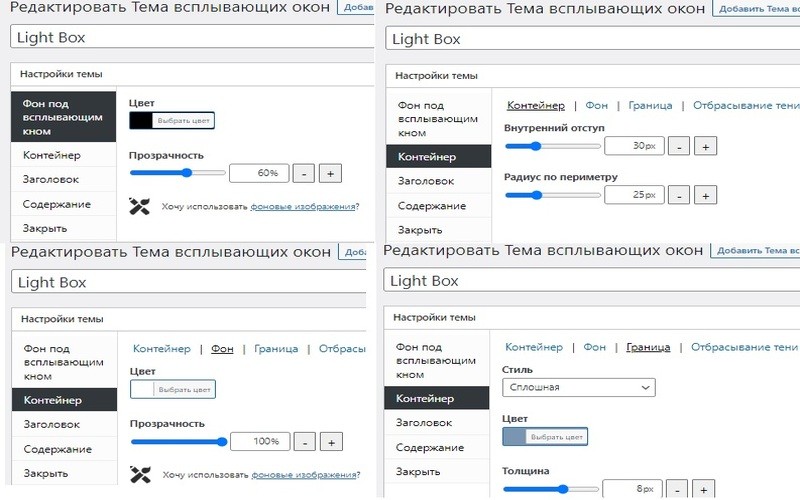
Находим в списке тем строку Light Box, нажимаем на нее и переходим в окно настройки. Во вкладке Фон под всплывающим окном предложена Прозрачность 60%. Оставим ее по умолчанию. Это затемнение основной страницы, чтобы она не отвлекала пользователя от заполнения формы.
Далее Контейнер — это само окно. Внутренний отступ поставим 30, а радиус скругления углов 25. Фон контейнера оставим белым по умолчанию. Границу сделаем синего цвета, а ее толщину по умолчанию оставим 8. Тень выставлять не будем.

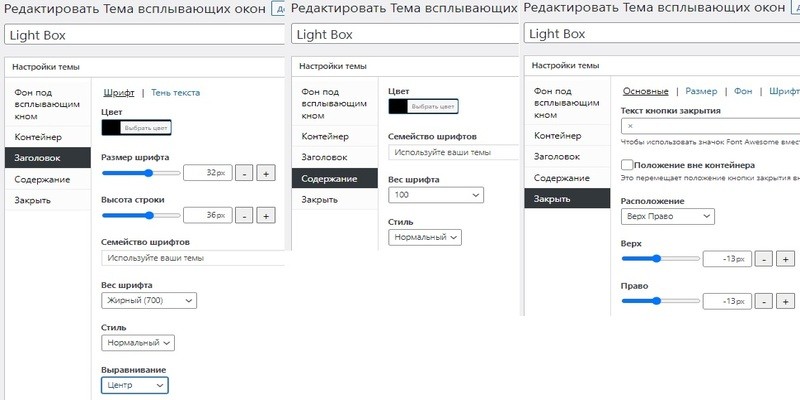
Переходим в раздел Заголовок и настраиваем его. Цвет, размер и семейство шрифтов оставим по умолчанию. Вес шрифта сделаем жирным, а сам заголовок выставим по центру.
В разделе Содержание находятся настройки основного текста. Оставим их по умолчанию.
Следующий раздел Закрыть содержит настройку кнопки закрытия формы. Она находится в правом верхнем углу всплывающего окна и имеет вид крестика. Ее стартовые характеристики тоже оставим по умолчанию. После выполненных настроек внешнего вида окна нажимаем кнопку Обновить в правом нижнем углу экрана.

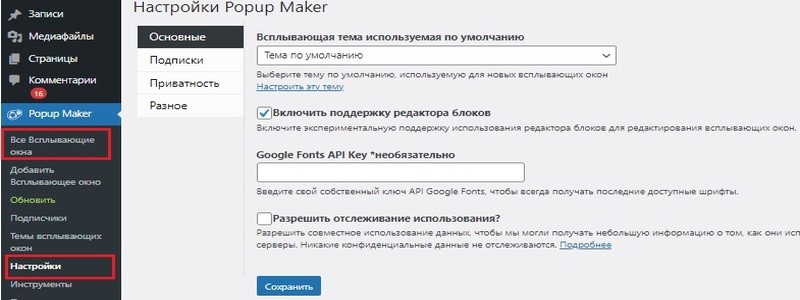
В панели управления в разделе Popup Maker переходим в подраздел Настройки и включаем функцию поддержки редактора блоков. Ставим галочку в соответствующий чекбокс и сохраняем настройки.

Добавление нового всплывающего окна
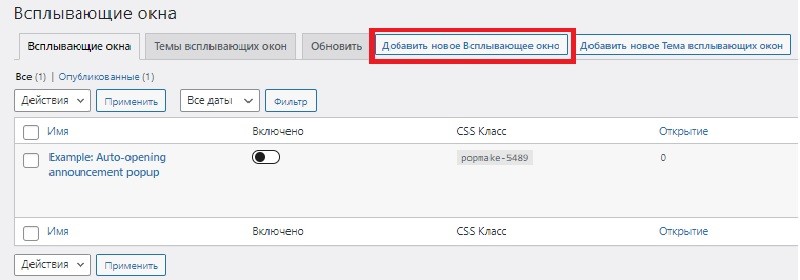
Далее переходим в подраздел раздел Добавить всплывающее окно. Нажимаем вкладку Добавить новое Всплывающее окно.

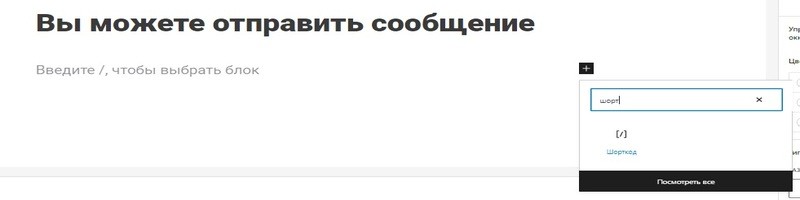
На новой странице пишем название формы и в следующий блок вставляем функцию шорткода.

Затем переходим в панели управления в раздел Contact Form 7 и копируем шорткод созданной формы вместе с квадратными скобками.

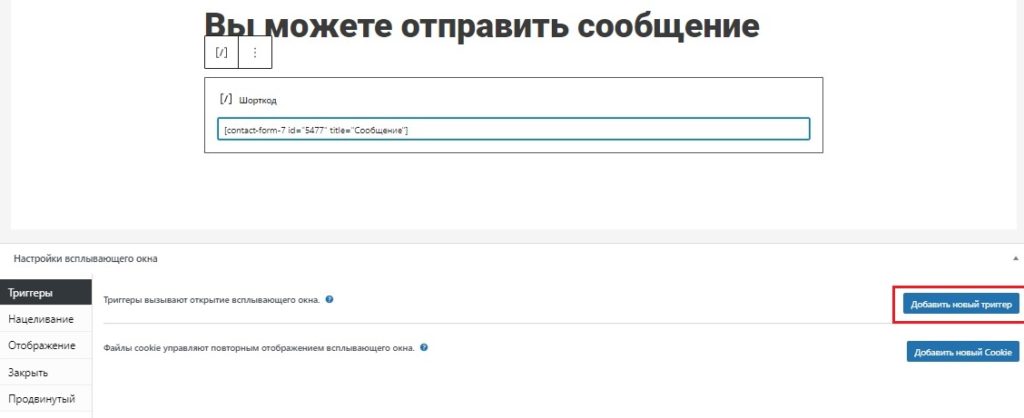
Переходим обратно на страницу нового всплывающего окна и вставляем шорткод в предназначенную для него строку. В правом верхнем углу нажимаем кнопку Опубликовать.

Настройка запуска и закрытия окна
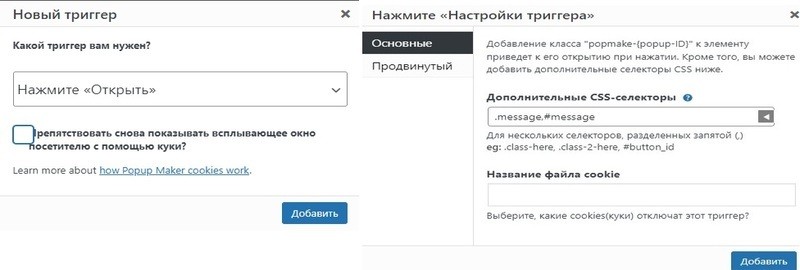
Далее настроим запуск окна. На странице спускаемся ниже и переходим в раздел Триггеры. Нажимаем кнопку Добавить новый триггер. В новом окне убираем галочку из чекбокса Препятствовать снова показывать окно. Нажимаем кнопку Добавить.
В следующем окне нужно вставить CSS селекторы. Они нужны в случае создания кнопки с плагином Elementor. Мы создадим простую кнопку, и нам они не понадобятся. Пропустите это окно, если получится. Не заполняя полей, нажмите Добавить. Если пропустить не удается, то в поле Дополнительные CSS-селекторы запишите так: .message,#message. Нажимаем Добавить.

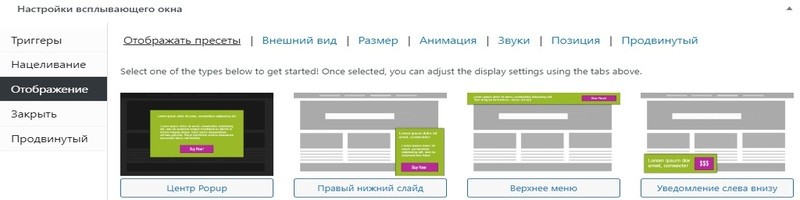
Переходим в раздел Отображение и во вкладке Отображать пресеты выставляем форму по центру экрана.

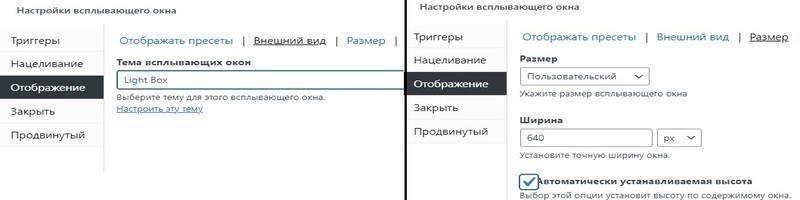
Во вкладке Внешний вид выбираем Тему окна Light Box. Далее активируем вкладку Размер и выставляем Размер Пользовательский, ширину окна 640 и ставим галочку в чекбокс Автоматически выставлять высоту окна. Остальные вкладки в этом разделе не трогаем.

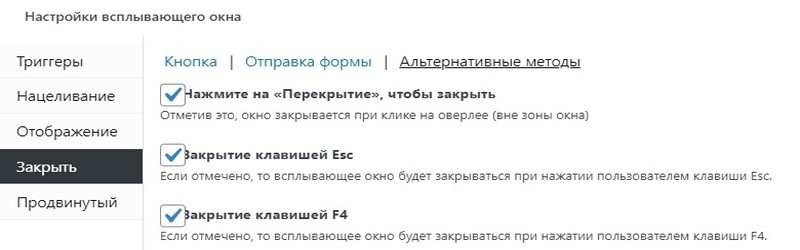
В разделе Закрыть сразу переходим во вкладку Альтернативные методы. Ставим галочки во все чекбоксы, позволяя тем самым пользователю закрыть окно любым способом. И нажимаем кнопку Опубликовать в верхнем правом углу экрана.

Модальное окно с формой обратной связи создано. Однако оно открыто для индексации поисковым роботам.
Как отключить индексацию всплывающего окна
Страницы всплывающих окон пусты и имеют только шорткод. Их индексация поисковыми системами вредна для сайта, так как ведет к понижению его рейтинга.
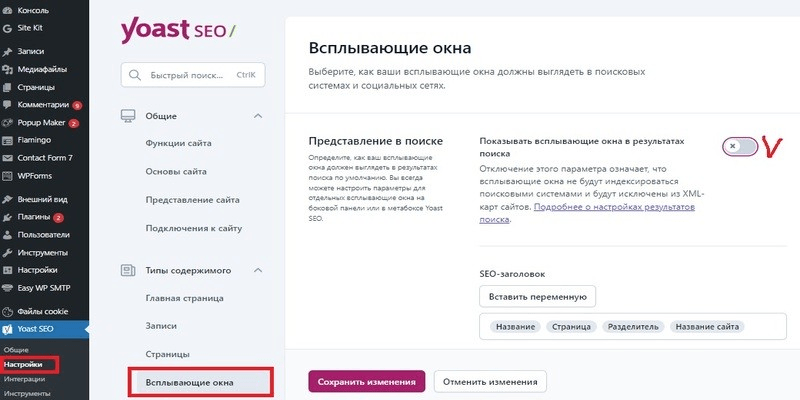
Для отключения индексации созданного окна переходим в панели управления в раздел Yoast SEO в подраздел Настройки. Находим блок Типы содержимого, в нем кликаем по вкладке Всплывающие окна. В правой части окна выключаем ролик Показывать всплывающие окна в результатах поиска. Сохраняем изменения.

Теперь эта страница не будет индексироваться поисковыми ботами. Но, возможно, вы обратили внимание, что всплывающее окно после публикации попало в карту сайта как самостоятельная пустая страница. И пока в ней присутствует. Это значит, что данная пустая страница доступна и для читателей, и для поисковых ботов.
Как удалить всплывающее окно из карты сайта
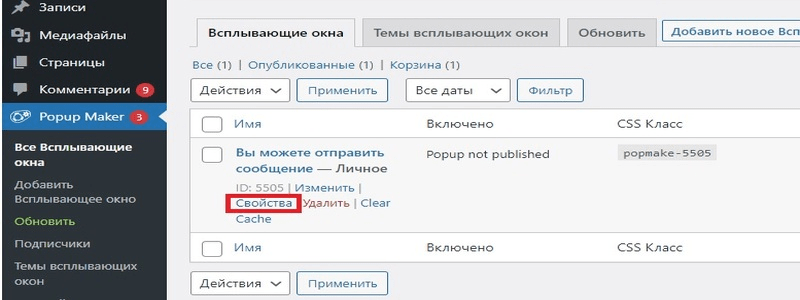
Для ее удаления из карты сайта переходим в панели управления в раздел Popup Maker. Затем в списке форм подсвечиваем название нужной и под ней кликаем по появившейся кнопке Свойства.

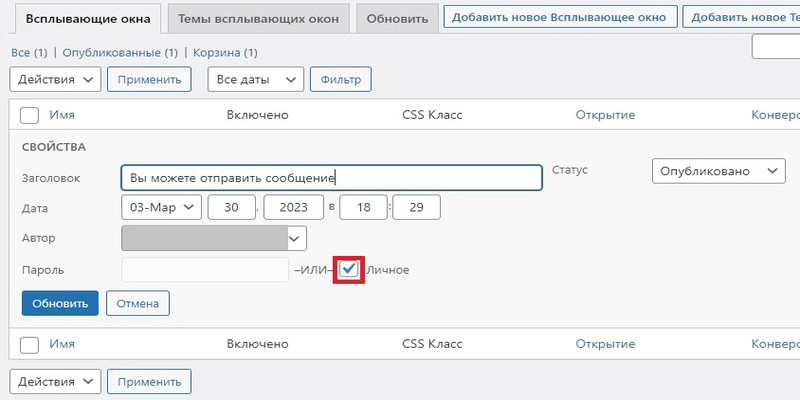
В новом окне ставим галочку в чекбокс Личное и нажимаем Обновить. Теперь можете перейти на сайт и проверить карту сайта на отсутствие всплывающего окна.

Всплывающее окно с формой обратной связи создано. Пустая страница с ним спрятана от пользователей и поисковиков. Теперь его запуск нужно привязать к элементу на странице Контакты. В нашем случае — к кнопке. Далее создадим ее для запуска окна.

Создание кнопки запуска всплывающего окна
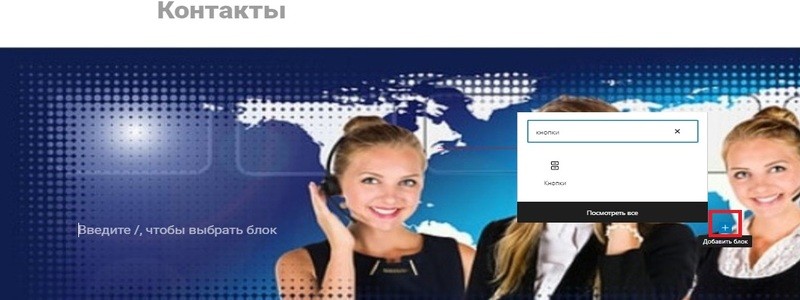
На странице размещения всплывающего окна для создания кнопки запуска добавляем новый блок. В поисковой строке открывшегося окна набираем Кнопки и выбираем соответствующую иконку.

С помощью правой панели команд настроим цвета фона и текста кнопки. В других блоках этого меню настраивается типографика, размеры и выравнивание. Также для настроек элемента можно использовать командное меню над кнопкой. Для размещения текста на кнопке ставим курсор внутри нее и набираем нужный текст.

Сама кнопка готова. Теперь настроим запуск с этой кнопки ранее подготовленного окна. Окно можно привязать к кнопке через его имя или через CSS-класс.
Настройка запуска кнопки на имя pop-up окна
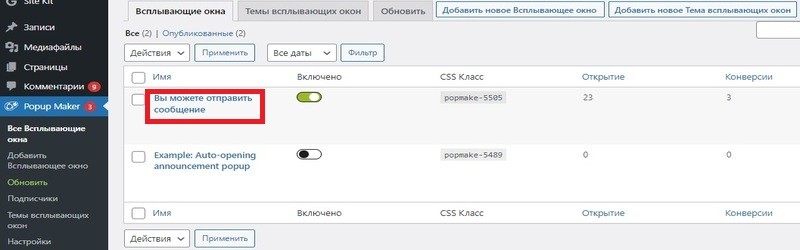
Переходим в раздел Popup Maker, запоминаем имя нужного модального окна. Возвращаемся на страницу кнопки его запуска.

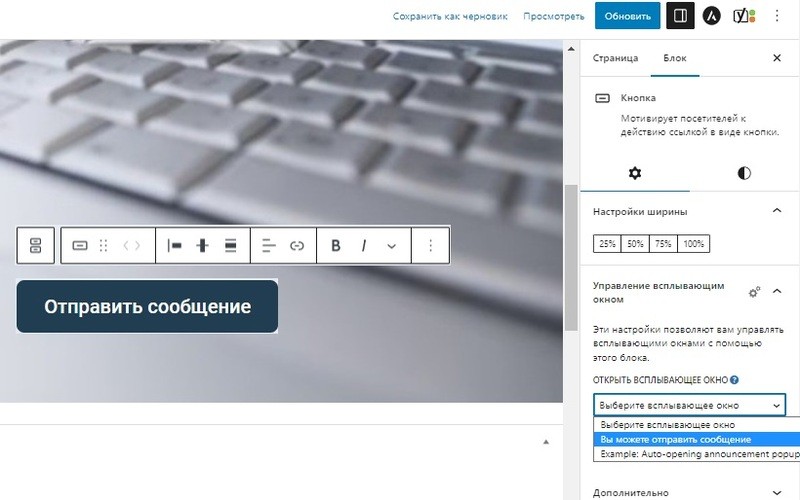
Активируем блок кнопки. Затем в правой панели среди команд ищем раздел Открыть всплывающее окно. В нем стрелочкой открываем список готовых страниц с окнами м выбираем нужное название. Далее в верхнем правом углу нажимаем Опубликовать.

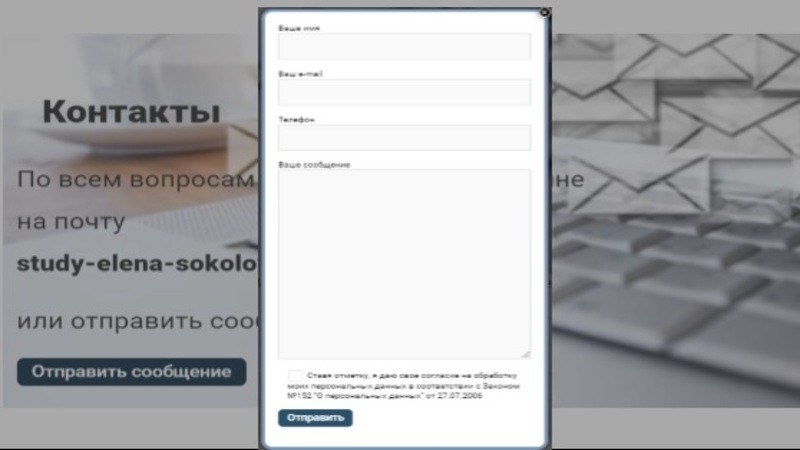
Механизм запуска кнопки настроен. Переходим на сайт и проверяем, как она работает, как смотрится всплывающее окно и форма обратной связи.

Настройка запуска кнопки на CSS-класс модального окна
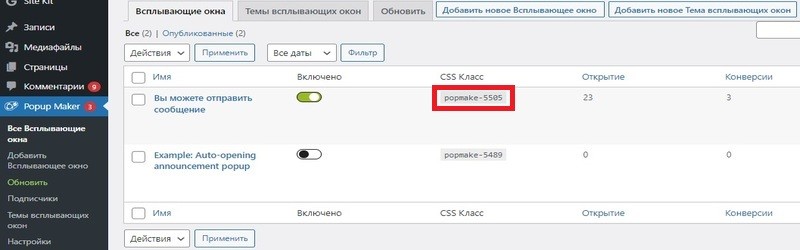
Рассмотрим еще один способ связи модального окна и кнопки. Переходим в раздел Popup Maker, копируем CSS-класс нужного всплывающего окна. Возвращаемся на страницу кнопки его запуска.

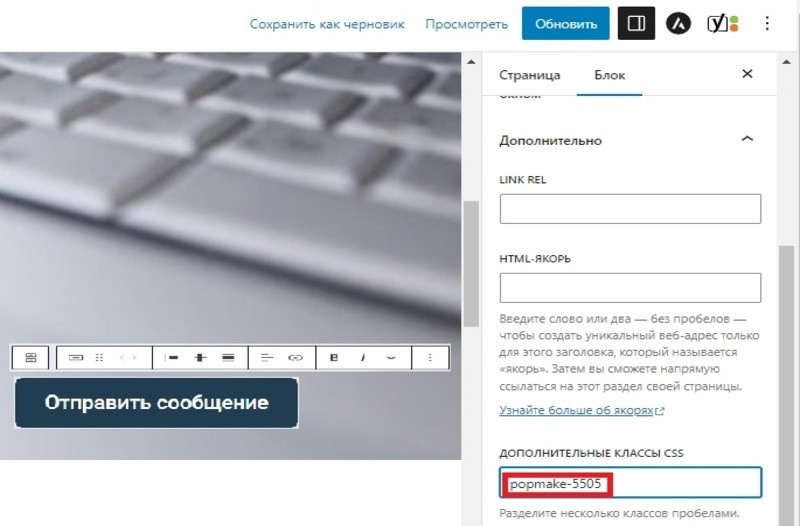
Кликаем по блоку кнопки и в правой панели команд ищем раздел Дополнительно. Открываем его стрелочкой и ищем строку Дополнительные классы CSS. В ее поле вставляем скопированный код класса. Затем нажимаем Опубликовать.

Кнопка запуска настроена. Проверяем ее на сайте.
Заключение
Обратная связь с посетителем в настоящее время очень важна. Особенно для заработка. Для быстрой связи размещают номер телефона в шапке сайта. В этой же статье я рассмотрела, как добавляется на сайт форма обратной связи. Вы теперь умеете делать оба варианта ее размещения. Во всплывающем окне и на странице. Знаете, как организовать отправку сообщений с вашего веб-ресурса. О настройке получения сообщений расскажу в следующей статье. Также можно прочитать о защите от автоматического спама и о настройке отслеживания успешно отправленных заявок.
Форма обратной связи с плагином Contact Form 7- это удобный инструмент установления взаимодействия пользователя и владельца ресурса, позволяющий решить ряд задач. Используйте его. Он украсит ваш ресурс и повысит количество обращений пользователей.
При сборе личной информации пользователей на сайте на нем публикуется Политика конфиденциальности. В форме обратной связи при этом добавляется поле для отметки посетителя об ознакомлении с этим документом и согласии на обработку данных.
