Здравствуй, дорогой читатель. Вы выбрали и установили тему сайта. В этой же статье рассмотрю инструменты настройки темы Астра, которые позволяют создать уникальный дизайн ресурса. Интерфейс настройки темы удобен тем, что выбранные параметры применяются сразу для всех страниц сайта. Задают единый стиль и снижают долю индивидуальных корректировок. Хотя возможность изменения дизайна каждой отдельной страницы тоже имеется.
Содержание
Дизайн сайта
Дизайн сайта — это оформление его внешнего вида и гармоничное сочетание всех используемых элементов. При разработке дизайна информационного сайта необходимо учитывать, что в первую очередь пользователь должен видеть предлагаемую информацию. И ни что в оформлении страницы не должно отвлекать его, а также раздражать или утомлять.
Нельзя использовать слишком яркие или мерцающие цвета, а так же их большое количество. Цвет основного текста должен быть контрастным по отношению к фону, хорошо читаемым.
Не используйте пестрый или текстурированный фон страницы. На их основе плохо воспринимается информация. Кстати, на черном или красном фоне текст любого цвета тоже будет читаться хуже. Это сильные цвета и хорошо привлекают внимание, но их трудно сбалансировать с цветом текста. Нужно с осторожностью применять градиентные фоны, они так же требуют дополнительных усилий и большого мастерства в использовании.
Вообще, дизайн информационного сайта должен быть простым, минималистичным. Внимание читателя не должно переключаться на лишние элементы. Необходимо выделять структурированный текст. Ну и навигационные инструменты должны быть заметны. Такой дизайн будет особенно удобен при чтении страниц с мобильных устройств. И это важно, потому что сегодня большая часть пользователей использует именно такой способ получения информации.
На WordPress есть инструмент Тема, позволяющий быстро изменить дизайн сайта. Тема представляет собой комплект настраиваемых шаблонов, отвечающих за внешний вид ресурса в целом, за визуальное представление его отдельных элементов и за отображение контента на нем. Для создания уникального дизайна тема WordPress требует настройки. Начнем с общих настроек.
Общие настройки темы сайта
Для настройки общих параметров внешнего вида сайта в Консоли перейдем в раздел Внешний вид, в подраздел Настроить. Затем в открывшейся панели войдем в раздел Общие. Далее попадем в панель с четырьмя разделами: Типографика, Цвета, Контейнер, Кнопки.

Типографика сайта
Типографика — это оформление текста с помощью шрифтов и цвета. Поэтому данный раздел настроек отвечает за единый внешний вид текстовых элементов на сайте. Хорошая типографика делает его дизайн выдержанным, удобно читаемым и понятным. В этом разделе можно выбрать семейство и размер шрифтов для использования в тексте и заголовках, их цвет и насыщенность. А так же интерлиньяж (межстрочный интервал) и ряд других характеристик. Выставим следующие настройки: шрифт — Roboto, размер шрифта — 18 px, насыщенность — Средний 500. Остальное оставим без изменений. Вы можете выбрать свои настройки. Затем нажимаем Опубликовать.

Цветовая гамма сайта
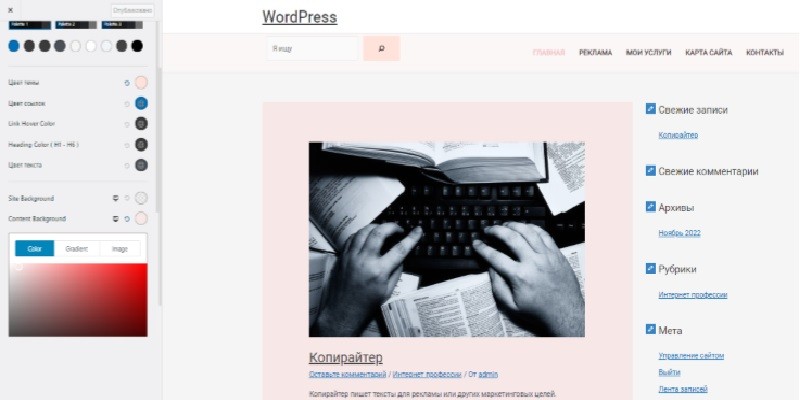
В разделе Цвета можно настроить цветовую гамму темы. Войдем в раздел и выставим настройки. Нажмем на кружок в строке Цвет темы и выберем в палитре желаемый цвет. Я выбрала розовый. Для закрытия палитры щелкнем над ней.

Цвет ссылок в тексте я оставила привычного синего цвета, при наведении — черного. Заголовки и основной текст — тоже черного цвета. Справка о сайте — оставила без настройки. В строке Фон контента можно изменить цвет фона контентной части страницы. Выставлю розовый, как у темы. Для сохранения изменений нажимаем Опубликовать.

Кроме доступа к палитре для выбора цвета, здесь можно задать градиент выбранного цвета. А также разместить фоновое изображение для страницы.
Настройка контейнера
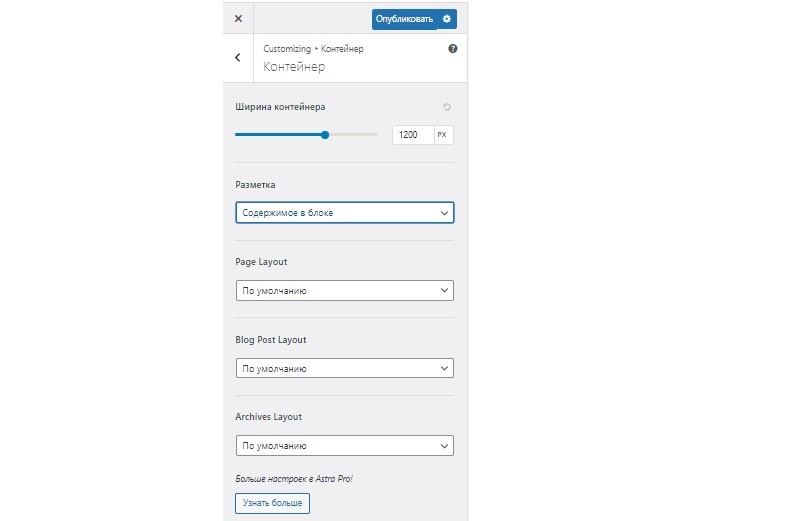
Раздел Контейнер позволяет настроить характеристики сайта, влияющие на то, как он будет представлен на разных устройствах.
Первая из них — это максимальная ширина сайта. Можно выставить стандартную, подходящую под разрешение мониторов большинства компьютеров — 1200 пикселей. Или на основании статистики, изучить которую можно в своем личном кабинете ЯндексМетрика в разделе Отчеты. В нем перейти в Посещаемость, далее в Технологии и в Разрешение дисплея. Здесь можно увидеть статистику по разрешениям экранов устройств, с которых читали ваш сайт. И выбрать соответствующую величину для его ширины.
Затем можно протестировать адаптивность своего сайта под разные устройства с помощью бесплатного сервиса Website Responsive Testing Tool.
Настраиваем вкладку Контейнер дальше. В строке Разметка выставляем Содержимое в блоке. Остальные параметры оставим по умолчанию. Для сохранения изменений не забываем нажать кнопку Опубликовать.

Настройка кнопок
Кнопки используются в диалоговых окошках, панелях инструментов, в качестве призыва к действию и в других случаях. Они должны быть вполне заметны, но не отвлекать внимание от контента. Если кнопка важная, ее можно сделать плавающей или объемной. Кнопка должна иметь несколько состояний: обычное, при наведении, после нажатия и неактивное. Это в идеале, конечно. Но два состояния (обычное и при наведении) ей задать необходимо, чтобы пользователь понимал, кнопка ли это вообще и работает ли она в данный момент.
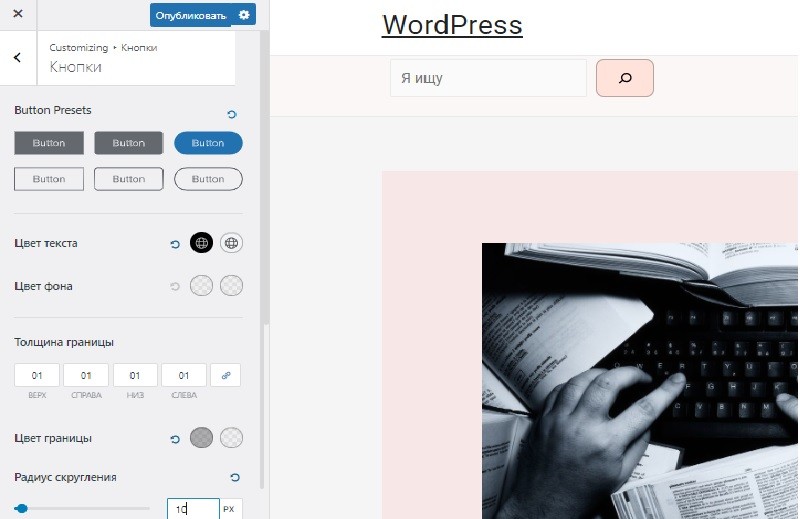
В разделе Кнопки настраивают размер и оформление функциональных кнопок. У нас уже есть одна готовая функционирующая кнопка в строке поиска. Давайте войдем в это раздел и изменим ее внешний вид. В Предустановке кнопок выберем правую крайнюю овальную кнопку, чтобы изменения были заметнее. В поле показа результатов настройки эта кнопка сразу изменила форму с прямоугольной на овальную. Цвет текста в ней в обычном состоянии выставим черный, при наведении — белый. Цвет фона кнопки изменять не будем. В обычном состоянии кнопка имеет цвет темы розовый, а при наведении удачно меняет цвет на черный. Толщину границы выставим 01, цвет границы — серый. Радиус скругления углов выставим 10 пикселей. Остальные параметры оставим без изменений. Нажимаем Опубликовать для сохранения внесенных корректировок. У меня получилось вот так.

Шпаргалка: общие настройки WordPress темы
Шаг 1. В Консоли переходим в раздел Внешний вид, далее — в подраздел Настроить, затем в Общие.
Шаг 2. Переходим во вкладку Типографика. В ней выставляем следующие настройки: шрифт — Roboto, размер шрифта — 18 px, насыщенность — Средний 500. Нажимаем Опубликовать. Возвращаемся в Общие.
Шаг 3. Переходим во вкладку цвета. Изменяем цветовую гамму темы, цвета основного текста, заголовка, ссылок в тексте, фона контентной части сайта. Нажимаем Опубликовать. Возвращаемся в Общие.
Шаг 4. Переходим во вкладку Контейнер. Выставляем ширину контейнера 1200 пикселей или согласно статистике сервиса ЯндексМетрика. В строке Разметка выбираем Содержимое в блоке. Нажимаем Опубликовать. Возвращаемся в Общие.
Шаг 5. Переходим во вкладку Кнопки. Выбираем форму кнопки, ее цвет и цвет текста или иконки на ней для двух ее состояний. Также выставляем толщину и цвет контура кнопки, радиус скругления углов. Нажимаем Опубликовать.
Заключение
Мы изучили инструменты общей настройки темы сайта. Это удобно и быстро, потому что не придется настраивать эти же параметры у каждой страницы индивидуально. Все страницы будут иметь единообразный вид и единый стиль. Вы умеете настраивать шрифты и цвета заголовков и текста, цвет фона контентной части сайта и всего его шаблона. Знаете, как настроить ширину сайта и проверить его адаптивность к разным устройствам. Умеете изменять дизайн функциональных кнопок на сайте.
Также рассказываю, как сделать шапку сайта, его блоговую часть и сайдбар. Сможете настроить хлебные крошки, поисковую строку, меню, а также его подвал.
