Здравствуй, дорогой читатель. Сегодня расскажу, что такое виджет на сайте и для чего он нужен. А так же, как через виджет добавить рекламный баннер и зафиксировать в видимой области экрана.
Содержание
Что это такое — виджет на сайте простыми словами и для чего он нужен
Вы обязательно обращали внимание на маленькие иконки на рабочих столах компьютера, планшета и телефона. С календарем, с погодой и другими полезностями. Эти программные приложения, сообщающие небольшую информацию в интерактивном блоке и есть виджеты.
Виджет — это небольшой вспомогательный алгоритм для дополнительного способа отображения информации в графическом виде.
В сайтостроении виджеты наиболее распространены и востребованы. Часто используются с маркетинговой целью и демонстрируют различные баннеры. Веб-виджеты могут представлять информацию о разделах сайта, показывать комментарии. Имеют возможность перенаправлять на другие ресурсы или вызывать форму обратной связи.
Они привлекают внимание посетителя и помогают его удержать на ресурсе. Делают его привлекательнее, информативнее и функциональней. WP и тема сайта содержат некоторые встроенные базовые виджеты. При необходимости можно улучшить их функции. И установить дополнительные.

Возникает естественный вопрос: есть ли отличие между виджетом и плагином? Да, плагин тоже дополнительный модуль для расширения функционала основной программы. Но, привнося улучшения в систему, он может быть невидим на сайте. А виджет виден всегда. И привлечь внимание — его цель. Он всегда отображает новым графическим способом информацию на ресурсе.
Как добавить и настроить виджет на сайте WordPress
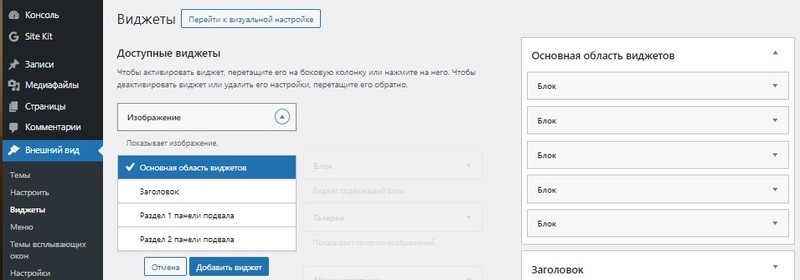
Установим в сайдбар сайта полезный виджет «Свежие записи». Но сначала внесем коррективы в сам редактор виджетов. Перейдите в подраздел «Виджеты» раздела «Внешний вид».
По умолчанию на сайте присутствует блочный редактор управления графическими модулями. Он представлен слева. Данный редактор не очень удобен в настройке. Поэтому для его отключения и добавления новых инструментов установите через консоль плагин Classic Widgets. После установки плагина редактор выглядит так, как представлен справа.

В разделе «Доступные виджеты» найдите блок «Свежие записи». Откройте его стрелочкой. Выберите строку «Основная область виджетов» и кликнете по кнопке «Добавить виджет». После этого в «Основной области виджетов» появится новый.

Внесите заголовок, установите количество выводимых записей и отметьте при необходимости отображение даты публикации. Сохраните изменения. Перейдите на сайт и проверьте корректность размещения данного списка. Для красивого вывода данного элемента названия статей на вашем сайте должны быть короткими.
Как через виджет разместить в сайдбаре рекламный баннер
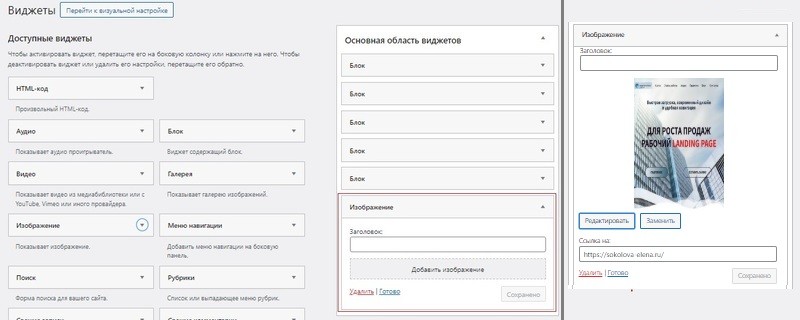
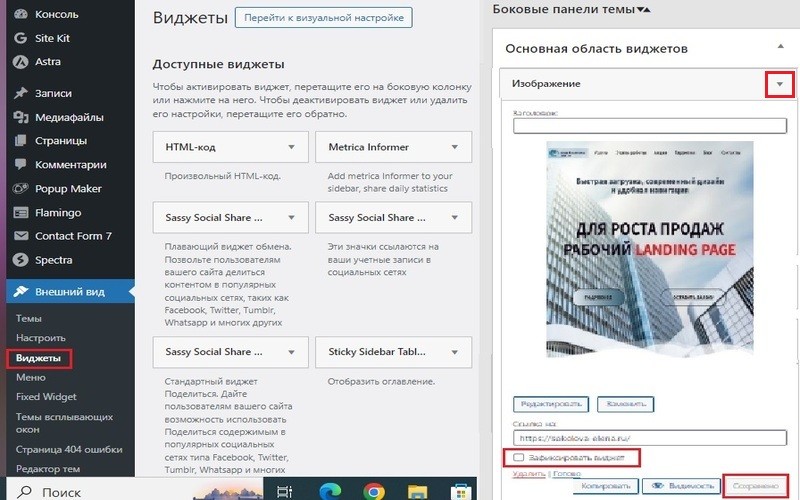
Установим рекламный баннер с изображением. Перейдите в блок «Доступные виджеты» и найдите «Изображение». Откройте его стрелочкой. Выберите строку «Основная область виджетов». Нажмите «Добавить виджет».

В результате в разделе «Основная область виджетов» у вас появится элемент «Изображение». Он готов для внесения подготовленных данных. Добавьте картинку. Следом в открывшееся поле внесите адрес рекламируемой страницы и сохраните настройки. Проверьте работу модуля на странице записи в режиме предпросмотра.

Как сделать виджет с меткой в сайдбаре сайта
WP по умолчанию позволяет в сайдбар добавлять один виджет с изображением. Этого бывает недостаточно. Поэтому установите плагин Custom Sidebars через консоль. Он позволит добавить необходимое количество модулей «Изображение». И возможность их активации по меткам. Благодаря этому на разных страницах записей вы сможете размещать разные рекламные баннеры.
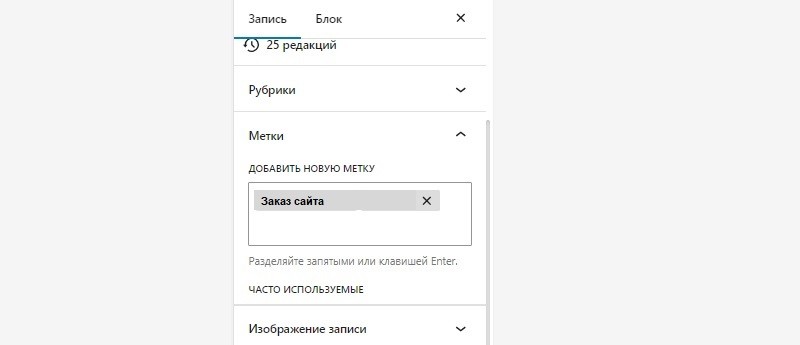
Для создания метки перейдите в нужную запись и откройте в правой панели инструментов вкладку «Запись». В ней найдите блок настроек «Метки». В поле наберите ее название и нажмите «Enter». После этого рядом с ней появится крестик для ее удаления. Значит, метка добавилась. Теперь сохраните черновик.

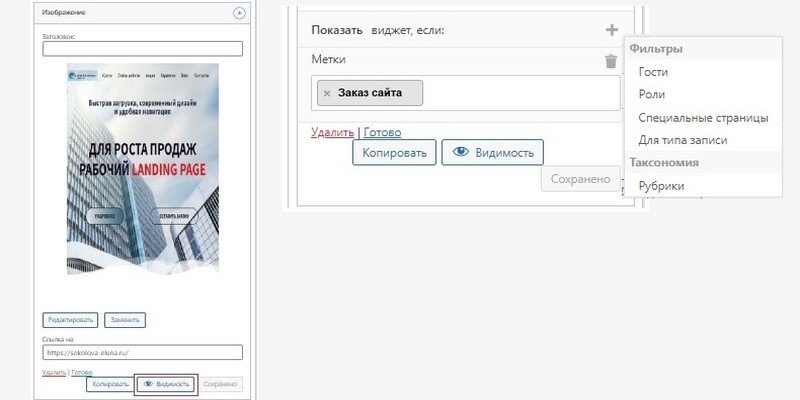
Плагин добавил новые кнопки: «Копировать» и «Видимость». Первая позволит полностью скопировать готовый виджет для внесения частичных изменений.
Вторая поможет настроить режим его видимости. Кликните по ней. Появится поле с имеющимися метками. Выберите свою и сохраните. Вы можете удалить метку в корзину. Или настроить фильтры показа, открыв их крестиком.

Проверьте на странице записи наличие нужной метки, затем работу виджета в режиме предпросмотра. Он должен быть нужного размера и при клике вести на правильную страницу. Благодаря меткам рекламных баннеров через виджеты можно разместить несколько.
Как поставить липкий виджет
Виджеты в сайдбаре можно демонстрироваться в двух режимах. Они могут «уходить» вверх при прокручивании страницы и пропадать из поля зрения. Удобный вариант, если не нужно читателя отвлекать от основного текста.
Но возможно и по-другому. При необходимости их постоянного удержания в видимой области экрана используем «липкий» вариант исполнения. Тогда при скролле страницы виджет будет двигаться вместе с ней. Обычно используется для рекламных баннеров с целью повышения конверсии.
Однако в WordPress автоматически заложен первый вариант. Для получения фиксированных или «липких» виджетов необходимо установить плагин Fixed Widget and Sticky Elements for WordPress через админ-панель.
После этого в подразделе «Виджеты» раздела консоли «Внешний вид» у каждого из установленных объектов появится соответствующая функция. Для фиксации нужного графического элемента открываем его стрелочкой. Находим строку «Зафиксировать виджет» и ставим в ней галочку. После этого сохраняем изменения.

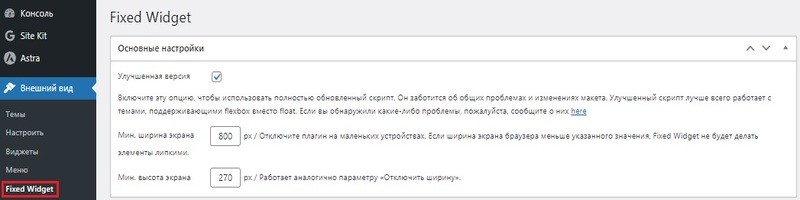
Для десктопной версии сайта это удобная функция. Она не мешает ознакомлению со статьей. Однако в мобильном варианте для комфорта ее следует отключить. Для этого перейдите в настройки плагина. Они находятся в подразделе «Fixed Widget» раздела «Внешний вид». Поставьте галочку в строке «Улучшенная версия» и выставьте минимальные размеры для экранов показа. Сохраните изменения.

Теперь на планшетах и мобильных телефонах виджет будет демонстрироваться в обычном незафиксированном режиме. А на компьютерах будет «прилипать».
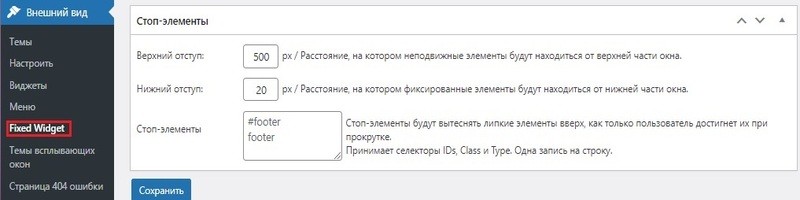
Нужно понимать, что зафиксированный элемент при прокрутке будет скользить по всей высоте экрана. При этом может наползать на другие модули сайдбара и подвала. Поэтому необходимо настроить его стоп-расстояния. Для этого спуститесь к следующему блоку настроек.
Выставьте нижний стоп-элемент и нижний отступ от него. Верхний лучше просчитать. Оставить место для имеющихся незафиксированных виджетов в сайдбаре. Строке поиска по сайту, элементу «Свежие записи». Сделанные настройки сохраните. Проверьте функционирование виджета на сайте. Теперь он всегда будет на виду.

Что еще добавить через виджет
Через виджет можно добавить на сайт ряд удобных элементов. Для облегчения читателю поиска информации по сайту сделайте строку поиска, меню статических страниц и рубрикатор разделов сайта.. Для перехода пользователя в соцсети разместите их активные иконки. А для связи через WhatsApp — интерактивную кнопку.

Заключение
Разнообразная графическая информация необходима пользователю. Особенно в компактной интерактивной форме. Поэтому рассказала, что такое виджет на сайте, для чего он нужен и как настроить. А так же, как через него добавить рекламный баннер и зафиксировать в видимой области экрана.
Используйте данный элемент на своем ресурсе для предоставления вашему читателю дополнительной полезной информации. Например, возможно добавить на него через виджет номер телефона. Это особенно полезно, если вы оказываете услуги или стараетесь монетизировать свой блог.Стремитесь зарабатывать на хобби, партнерках или показе рекламы.
